溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要用代碼示例詳解Jquery滑動門/tab切換實現方法,內容簡而易懂,希望大家可以學習一下,學習完之后肯定會有收獲的,下面讓小編帶大家一起來看看吧。
本文實例講述了Jquery滑動門/tab切換實現方法。分享給大家供大家參考,具體如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title></title>
<style>
*{ margin:0; padding:0;}
body { font:12px/19px Arial, Helvetica, sans-serif; color:#666;}
.tab { width:240px;margin:50px;}
.tab_menu { clear:both;}
.tab_menu li { float:left; text-align:center; cursor:pointer; list-style:none; padding:1px 6px; margin-right:4px; background:#F1F1F1; border:1px solid #898989; border-bottom:none;}
.tab_menu li.hover { background:#DFDFDF;}
.tab_menu li.selected { color:#FFF; background:#6D84B4;}
.tab_box { clear:both; border:1px solid #898989; height:100px;}
.hide{display:none}
</style>
<!-- 引入jQuery -->
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script type="text/javascript" >
$(function(){
var $div_li =$("div.tab_menu ul li");
$div_li.click(function(){
$(this).addClass("selected") //當前<li>元素高亮
.siblings().removeClass("selected"); //去掉其它同輩<li>元素的高亮
var index = $div_li.index(this); // 獲取當前點擊的<li>元素 在 全部li元素中的索引。
$("div.tab_box > div") //選取子節點。不選取子節點的話,會引起錯誤。如果里面還有div
.eq(index).show() //顯示 <li>元素對應的<div>元素
.siblings().hide(); //隱藏其它幾個同輩的<div>元素
}).hover(function(){ //添加光標滑入滑出效果
$(this).addClass("hover");
},function(){
$(this).removeClass("hover");
})
})
</script>
</head>
<body>
<div class="tab">
<div class="tab_menu">
<ul>
<li class="selected">時事</li>
<li>體育</li>
<li>娛樂</li>
</ul>
</div>
<div class="tab_box">
<div>時事</div>
<div class="hide">體育</div>
<div class="hide">娛樂</div>
</div>
</div>
</body>
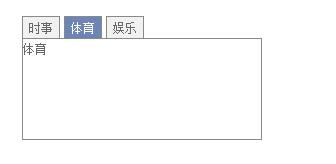
</html>運行結果:

以上就是關于用代碼示例詳解Jquery滑動門/tab切換實現方法的內容,如果你們有學習到知識或者技能,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。