您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編這次要給大家分享的是詳解JavaScript中Event Loop相關原理,文章內容豐富,感興趣的小伙伴可以來了解一下,希望大家閱讀完這篇文章之后能夠有所收獲。
1.單線程模型
單線程模型指的是,JavaScript只能在一個線程上運行,也就是說只能同時指向一個任務,其他任務都必須在后面排隊等待。注意:雖然JavaScript只在一個線程上運行,但并不代碼JavaScript引擎只有一個線程。事實上,JavaScript引擎有多個線程,單個腳本只能在一個線程上運行(主線程),其他線程都是在后臺配合。

JavaScript為什么要采用單線程,而不是多線程?
不想讓瀏覽器變得復雜(避免復雜性),因為多線程需要共享資源、且可能修改彼此運行的結果。
該模式會導致的問題?
如果單個任務耗時長,會拖延整個程序的執行,可能導致瀏覽器無響應(假死)
JavaScript是如何解決這個問題的?
因為單線程的原因,CPU很多時候都閑著的,并且因為IO操作(輸入輸出)很慢(比如Ajax操作從網絡讀取數據),這時CPU可以完全不管IO操作,掛起等待中的任務,先運行排在后面的任務。等到IO操作返回了結果,再回過頭,把掛起的任務繼續執行下去。這種機制就是JavaScript內部采用的“事件循環”機制(Event Loop)
2.同步任務和異步任務
程序里面所有的任務,可以分成兩類:同步任務(synchronous)和異步任務(asynchronous)
同步任務:沒有被引擎掛起、在主線程上排隊執行的任務。只有前一個任務執行完畢,才能執行后一個任務。
異步任務:被引擎放一邊、不進行主線程、而進入任務隊列的任務。只有引擎認為某個異步任務可以執行了(比如Ajax操作從服務器得到了結果),那么該任務(通過回調函數的形式)才能進入主線程執行。排在異步任務后面的代碼,不用等到異步任務結束就會馬上運行,也就是說,異步任務不具有“堵塞”效應
3.任務隊列和事件循環
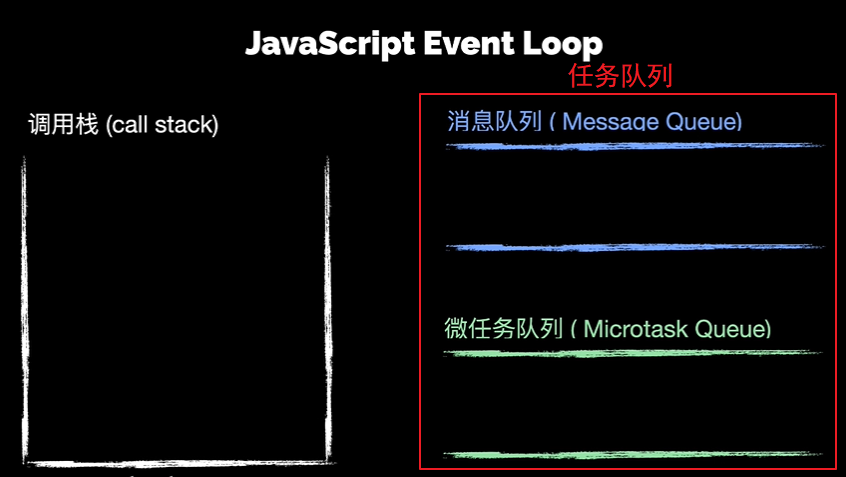
JavaScript運行時,除了一個正在運行的主線程(又稱為“調用棧(call stack)”),引擎還提供了一個任務隊列(task queue),里面是各種需要處理當前程序處理的異步任務。(實際上,根據異步任務的類型,存在多個任務隊列,后面再詳講)

1.主線程會去執行所有的同步任務。
2.等到同步任務全部執行完,查看任務隊列中的異步任務,將滿足條件的重新進入主線程開始執行,這時候就變成同步任務。
3.等任務執行完,下一個異步任務再進入主線程開始執行。
4.引擎不停檢查(“事件循環”),一旦任務隊列清空,程序就結束執行。
看完這篇關于詳解JavaScript中Event Loop相關原理的文章,如果覺得文章內容寫得不錯的話,可以把它分享出去給更多人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。