您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關python圖形開發GUI庫wxpython怎么用,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
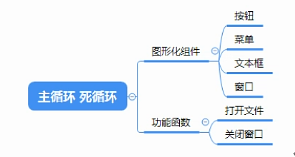
Tkinter :是python最簡單的圖形化模塊,總共只有14種組建
Pyqt :是python最復雜也是使用最廣泛的圖形化
Wx :是python當中居中的一個圖形化,學習結構很清晰
Pywin :是python windows 下的模塊,攝像頭控制(opencv),常用于外掛制作
C:\Users\Administrator> pip install wxpython


1、frame(窗口)
參數:
parent = None #父元素,假如為None,代表頂級窗口
id = None #組件的標識,唯一,假如id為-1代表系統分配id
title = None #窗口組件的名稱
pos = None #組件的位置,就是組件左上角點距離父組件或者桌面左和上的距離
size = None #組件的尺寸,寬高
style = None #組件的樣式
name = None #組件的名稱,也是用來標識組件的,但是用于傳值
2、TextCtrl(文本框)
參數:
parent = None #父元素,假如為None,代表頂級窗口
id = None #組件的標識,唯一,假如id為-1代表系統分配id
value = None #文本框當中的內容
GetValue #獲取文本框的值
SetValue #設置文本框的值
pos = None #組件的位置,就是組件左上角點距離父組件或者桌面左和上的距離
size = None #組件的尺寸,寬高
style = None #組件的樣式
validator = None #驗證
name = None #組件的名稱,也是用來標識組件的,但是用于傳值
3、Button(按鈕)
參數:
parent = None #父元素,假如為None,代表頂級窗口
id = None #組件的標識,唯一,假如id為-1代表系統分配id
lable = None #按鈕的標簽
pos = None #組件的位置,就是組件左上角點距離父組件或者桌面左和上的距離
size = None #組件的尺寸,寬高
style = None #組件的樣式
validator = None #驗證
name = None #組件的名稱,也是用來標識組件的,但是用于傳值
其它組件的參數類似
4、創建窗口基礎代碼
基本創建窗口代碼說明:
import wx #引入wx模塊 app = wx.App() #實例化一個主循環<br> frame = wx.Frame(None) #實例化一個窗口<br> frame.Show()#調用窗口展示功能<br> app.MainLoop()#啟動主循環
效果如下圖:

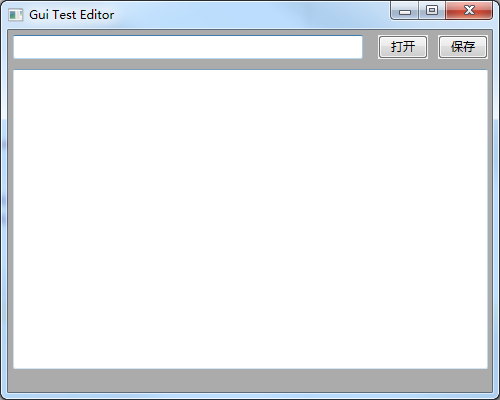
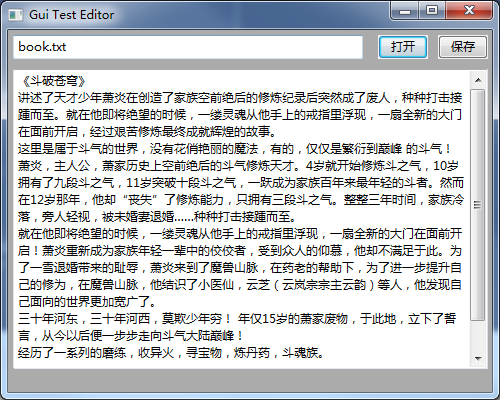
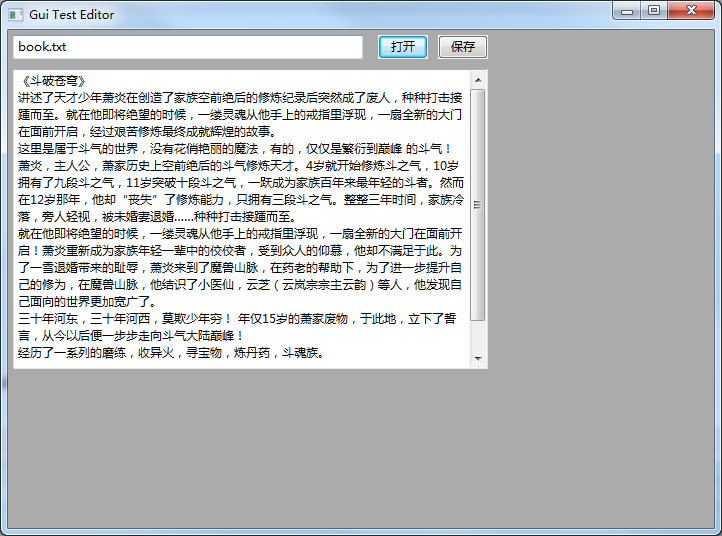
實現如下一個GUI界面,在上面文本框中輸入文本文件地址,點擊“打開”按鈕后將文本文件內容顯示在下面的文本框中。

1、圖形化編寫
import wx app = wx.App() frame = wx.Frame(None,title = "Gui Test Editor",pos = (1000,200),size = (500,400)) path_text = wx.TextCtrl(frame,pos = (5,5),size = (350,24)) open_button = wx.Button(frame,label = "打開",pos = (370,5),size = (50,24)) save_button = wx.Button(frame,label = "保存",pos = (430,5),size = (50,24)) content_text= wx.TextCtrl(frame,pos = (5,39),size = (475,300),style = wx.TE_MULTILINE) # wx.TE_MULTILINE可以實現換行功能,若不加此功能文本文檔顯示為一行顯示 frame.Show() app.MainLoop()
2、事件綁定
1、定義事件函數
事件函數有且只有一個參數,叫event
def openfile(event): path = path_text.GetValue() with open(path,"r",encoding="utf-8") as f: #encoding 設置文件打開時指定為utf8編碼,避免寫文件時出現編碼錯誤 content_text.SetValue(f.read())
2、綁定出發事件的條件和組件
open_button.Bind(wx.EVT_BUTTON,openfile)
3、完整代碼
#coding:utf-8 import wx def openfile(event): # 定義打開文件事件 path = path_text.GetValue() with open(path,"r",encoding="utf-8") as f: # encoding參數是為了在打開文件時將編碼轉為utf8 content_text.SetValue(f.read()) app = wx.App() frame = wx.Frame(None,title = "Gui Test Editor",pos = (1000,200),size = (500,400)) path_text = wx.TextCtrl(frame,pos = (5,5),size = (350,24)) open_button = wx.Button(frame,label = "打開",pos = (370,5),size = (50,24)) open_button.Bind(wx.EVT_BUTTON,openfile) # 綁定打開文件事件到open_button按鈕上 save_button = wx.Button(frame,label = "保存",pos = (430,5),size = (50,24)) content_text= wx.TextCtrl(frame,pos = (5,39),size = (475,300),style = wx.TE_MULTILINE) # wx.TE_MULTILINE可以實現以滾動條方式多行顯示文本,若不加此功能文本文檔顯示為一行 frame.Show() app.MainLoop()

按照上面的GUI代碼有一個缺陷,由于我們各個組件都固定了大小,因此在框體拉伸時,對應的組件不會對應進行拉伸,比較影響用戶體驗。

為了解決上述這個問題,我們可以使用尺寸器進行布局,類似于HTML的CSS樣式。
1、BoxSizer(尺寸器)
尺寸器作用于畫布(panel)
默認水平布局
垂直布局可以調整
按照相對比例
2、步驟
實例化尺寸器(可以是多個)
添加組件到不同尺寸器中
設置相對比例、填充的樣式和方向、邊框等參數
設置主尺寸器
3、將上面代碼通過尺寸器改寫

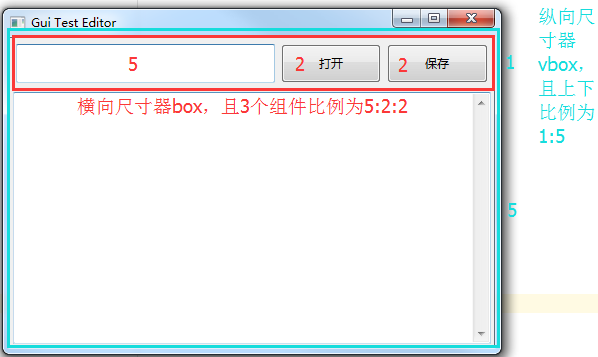
#coding:utf-8 import wx def openfile(event): # 定義打開文件事件 path = path_text.GetValue() with open(path,"r",encoding="utf-8") as f: # encoding參數是為了在打開文件時將編碼轉為utf8 content_text.SetValue(f.read()) app = wx.App() frame = wx.Frame(None,title = "Gui Test Editor",pos = (1000,200),size = (500,400)) panel = wx.Panel(frame) path_text = wx.TextCtrl(panel) open_button = wx.Button(panel,label = "打開") open_button.Bind(wx.EVT_BUTTON,openfile) # 綁定打開文件事件到open_button按鈕上 save_button = wx.Button(panel,label = "保存") content_text= wx.TextCtrl(panel,style = wx.TE_MULTILINE) # wx.TE_MULTILINE可以實現以滾動條方式多行顯示文本,若不加此功能文本文檔顯示為一行 box = wx.BoxSizer() # 不帶參數表示默認實例化一個水平尺寸器 box.Add(path_text,proportion = 5,flag = wx.EXPAND|wx.ALL,border = 3) # 添加組件 #proportion:相對比例 #flag:填充的樣式和方向,wx.EXPAND為完整填充,wx.ALL為填充的方向 #border:邊框 box.Add(open_button,proportion = 2,flag = wx.EXPAND|wx.ALL,border = 3) # 添加組件 box.Add(save_button,proportion = 2,flag = wx.EXPAND|wx.ALL,border = 3) # 添加組件 v_box = wx.BoxSizer(wx.VERTICAL) # wx.VERTICAL參數表示實例化一個垂直尺寸器 v_box.Add(box,proportion = 1,flag = wx.EXPAND|wx.ALL,border = 3) # 添加組件 v_box.Add(content_text,proportion = 5,flag = wx.EXPAND|wx.ALL,border = 3) # 添加組件 panel.SetSizer(v_box) # 設置主尺寸器 frame.Show() app.MainLoop()
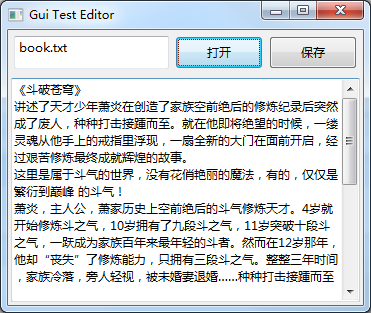
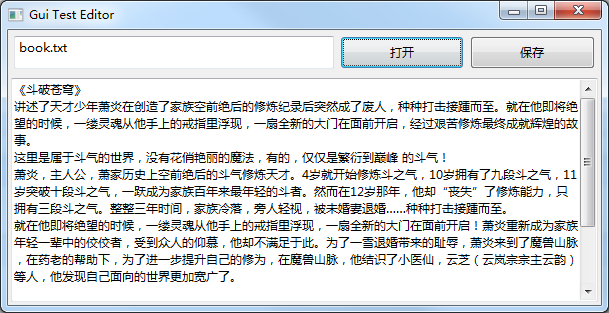
通過尺寸器進行布局,無論寬體如何拉伸,內部的組件都會按比例進行變化。


關于“python圖形開發GUI庫wxpython怎么用”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。