您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹PyQt5如何美化窗體與控件,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
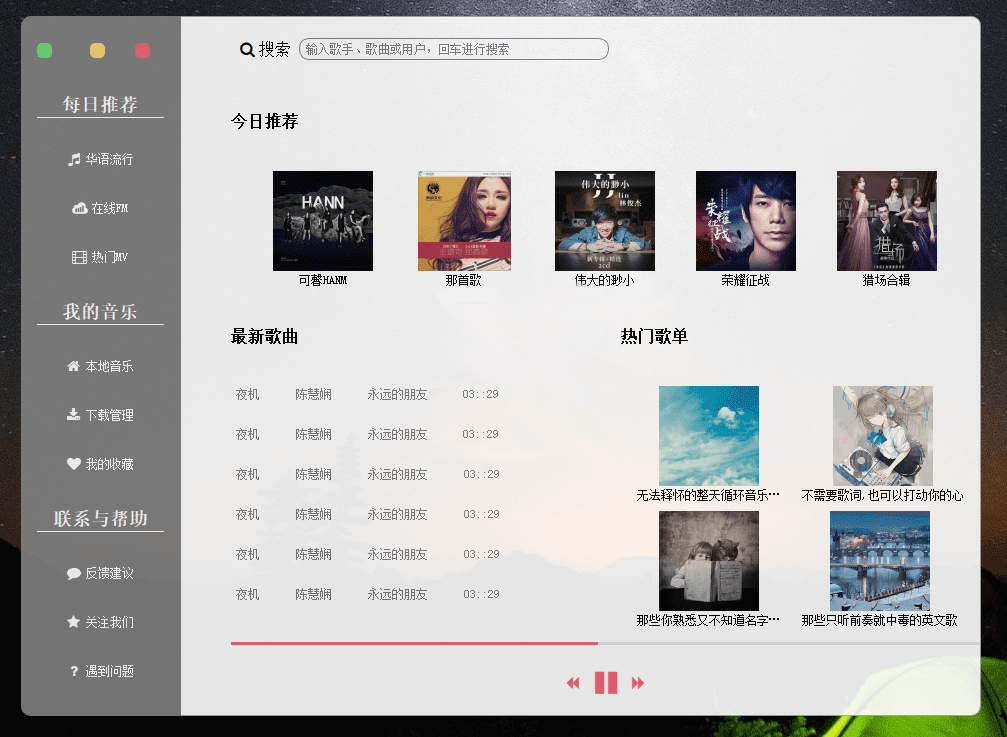
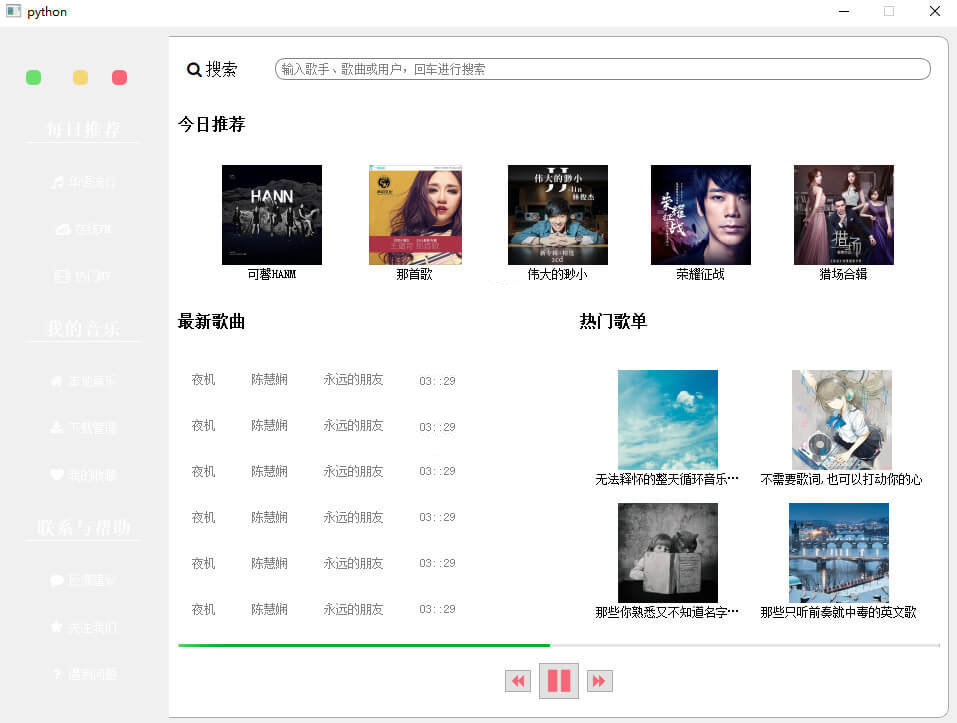
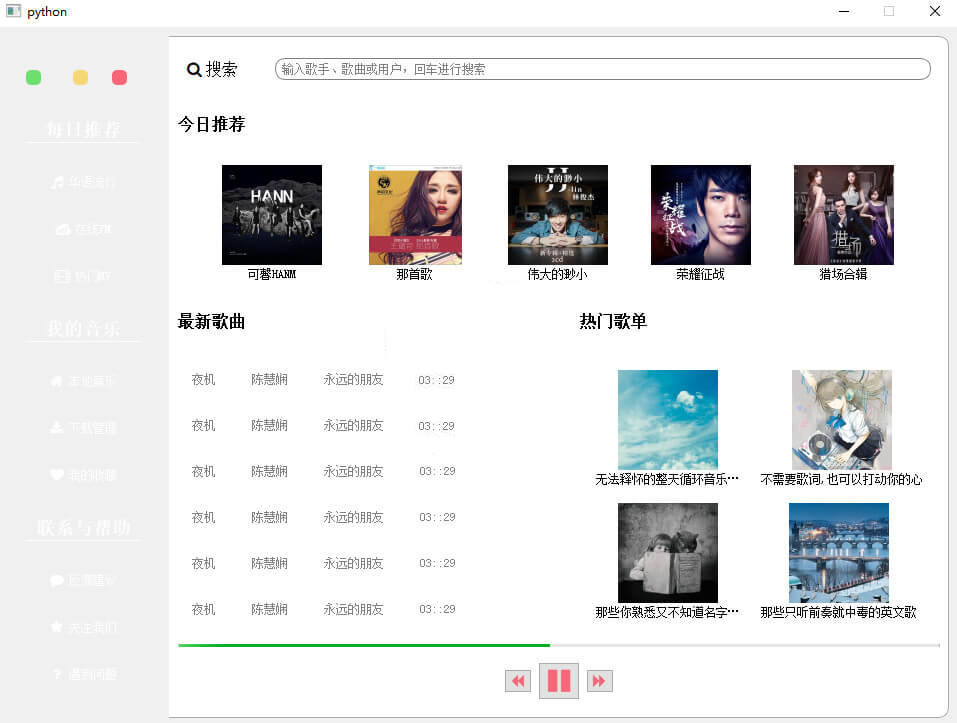
首先上效果圖:

在圖像界面編程中,一個好的布局有助于全局把控界面的形態,而在PyQt5中,有多種布局的方式供我們選擇,比較常用的布局有以下幾種:
表單布局:QFormLayout
網格布局:QGridLayout
水平排列布局:QHBoxLayout
垂直排列布局:QVBoxLayout
每種布局都有自己對布局內小部件的控制方式和特點,在此我們選擇網格布局作為本次圖形界面布局的方案。
在網格布局內,使用兩個QWidget()部件分別作為左側菜單模塊的部件和右側內容模塊的部件。所以這個圖形界面的最基本結構代碼如下所示:
# coding:utf-8
from PyQt5 import QtCore,QtGui,QtWidgets
import sys
import qtawesome
class MainUi(QtWidgets.QMainWindow):
def __init__(self):
super().__init__()
self.init_ui()
def init_ui(self):
self.setFixedSize(960,700)
self.main_widget = QtWidgets.QWidget() # 創建窗口主部件
self.main_layout = QtWidgets.QGridLayout() # 創建主部件的網格布局
self.main_widget.setLayout(self.main_layout) # 設置窗口主部件布局為網格布局
self.left_widget = QtWidgets.QWidget() # 創建左側部件
self.left_widget.setObjectName('left_widget')
self.left_layout = QtWidgets.QGridLayout() # 創建左側部件的網格布局層
self.left_widget.setLayout(self.left_layout) # 設置左側部件布局為網格
self.right_widget = QtWidgets.QWidget() # 創建右側部件
self.right_widget.setObjectName('right_widget')
self.right_layout = QtWidgets.QGridLayout()
self.right_widget.setLayout(self.right_layout) # 設置右側部件布局為網格
self.main_layout.addWidget(self.left_widget,0,0,12,2) # 左側部件在第0行第0列,占8行3列
self.main_layout.addWidget(self.right_widget,0,2,12,10) # 右側部件在第0行第3列,占8行9列
self.setCentralWidget(self.main_widget) # 設置窗口主部件
def main():
app = QtWidgets.QApplication(sys.argv)
gui = MainUi()
gui.show()
sys.exit(app.exec_())
if __name__ == '__main__':
main()運行代碼,呈現出來的圖形界面如下圖所示:

空空蕩蕩,下面我們就開始往里面填充小部件。
在左側菜單模塊中,繼續使用網格對部件進行布局。在左側菜單的布局中添加按鈕部件QPushButton()左側菜單的按鈕、菜單列提示和整個窗口的最小化和關閉按鈕。
在MainUi()類的init_ui()方法中,使用如下代碼實例化創建按鈕:
self.left_close = QtWidgets.QPushButton("") # 關閉按鈕
self.left_visit = QtWidgets.QPushButton("") # 空白按鈕
self.left_mini = QtWidgets.QPushButton("") # 最小化按鈕
self.left_label_1 = QtWidgets.QPushButton("每日推薦")
self.left_label_1.setObjectName('left_label')
self.left_label_2 = QtWidgets.QPushButton("我的音樂")
self.left_label_2.setObjectName('left_label')
self.left_label_3 = QtWidgets.QPushButton("聯系與幫助")
self.left_label_3.setObjectName('left_label')
self.left_button_1 = QtWidgets.QPushButton(qtawesome.icon('fa.music',color='white'),"華語流行")
self.left_button_1.setObjectName('left_button')
self.left_button_2 = QtWidgets.QPushButton(qtawesome.icon('fa.sellsy',color='white'),"在線FM")
self.left_button_2.setObjectName('left_button')
self.left_button_3 = QtWidgets.QPushButton(qtawesome.icon('fa.film',color='white'),"熱門MV")
self.left_button_3.setObjectName('left_button')
self.left_button_4 = QtWidgets.QPushButton(qtawesome.icon('fa.home',color='white'),"本地音樂")
self.left_button_4.setObjectName('left_button')
self.left_button_5 = QtWidgets.QPushButton(qtawesome.icon('fa.download',color='white'),"下載管理")
self.left_button_5.setObjectName('left_button')
self.left_button_6 = QtWidgets.QPushButton(qtawesome.icon('fa.heart',color='white'),"我的收藏")
self.left_button_6.setObjectName('left_button')
self.left_button_7 = QtWidgets.QPushButton(qtawesome.icon('fa.comment',color='white'),"反饋建議")
self.left_button_7.setObjectName('left_button')
self.left_button_8 = QtWidgets.QPushButton(qtawesome.icon('fa.star',color='white'),"關注我們")
self.left_button_8.setObjectName('left_button')
self.left_button_9 = QtWidgets.QPushButton(qtawesome.icon('fa.question',color='white'),"遇到問題")
self.left_button_9.setObjectName('left_button')
self.left_xxx = QtWidgets.QPushButton(" ")在這里,我們使用qtawesome這個第三方庫來實現按鈕中的Font Awesome字體圖標的顯示。然后將創建的按鈕添加到左側部件的網格布局層中:
self.left_layout.addWidget(self.left_mini, 0, 0,1,1) self.left_layout.addWidget(self.left_close, 0, 2,1,1) self.left_layout.addWidget(self.left_visit, 0, 1, 1, 1) self.left_layout.addWidget(self.left_label_1,1,0,1,3) self.left_layout.addWidget(self.left_button_1, 2, 0,1,3) self.left_layout.addWidget(self.left_button_2, 3, 0,1,3) self.left_layout.addWidget(self.left_button_3, 4, 0,1,3) self.left_layout.addWidget(self.left_label_2, 5, 0,1,3) self.left_layout.addWidget(self.left_button_4, 6, 0,1,3) self.left_layout.addWidget(self.left_button_5, 7, 0,1,3) self.left_layout.addWidget(self.left_button_6, 8, 0,1,3) self.left_layout.addWidget(self.left_label_3, 9, 0,1,3) self.left_layout.addWidget(self.left_button_7, 10, 0,1,3) self.left_layout.addWidget(self.left_button_8, 11, 0,1,3) self.left_layout.addWidget(self.left_button_9, 12, 0, 1, 3)
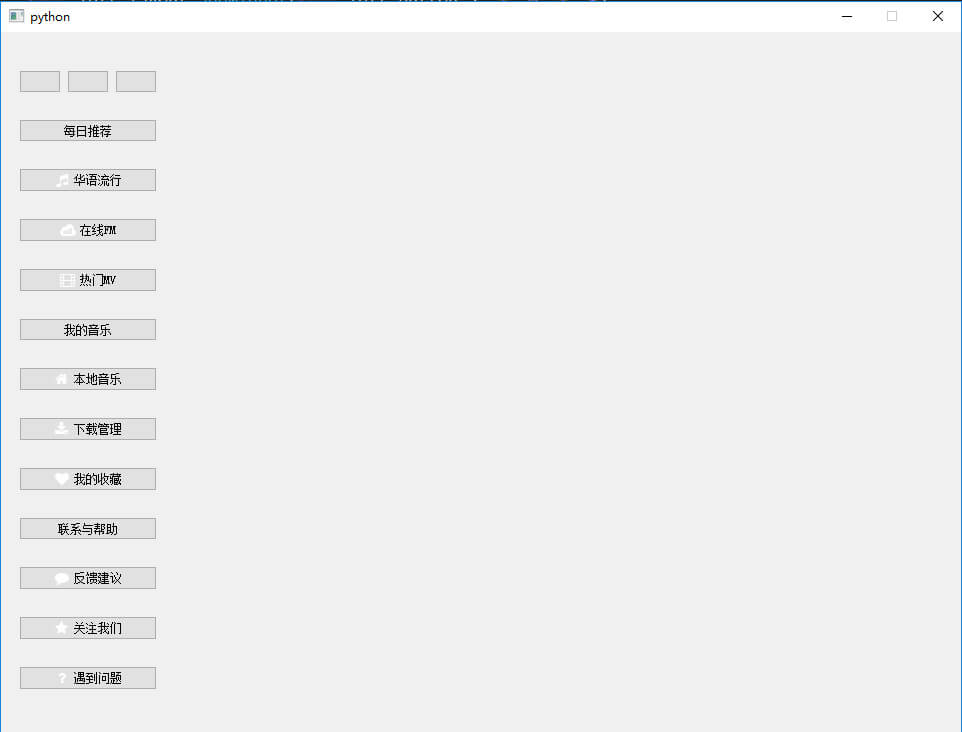
繼續運行程序代碼,呈現出來的圖形界面如下圖所示:

雖然很丑,但是基本的模型是顯示出來了,這里先不作美化,先把完整的結構搭建出來。下面開始右側部件的搭建。
在右側內容模塊中,有以下幾個主要內容模塊:
搜索模塊
推薦音樂模塊
音樂列表模塊
音樂歌單模塊
音樂播放進度模塊
音樂播放控制模塊
在搜索模塊中,有一個文本和一個搜索框,我們通過QLable()部件和QLineEdit()部件來實現,這兩個部件同時包裹在一個網格布局的QWidget()部件,分列第一列和第二列,其代碼如下所示:
self.right_bar_widget = QtWidgets.QWidget() # 右側頂部搜索框部件
self.right_bar_layout = QtWidgets.QGridLayout() # 右側頂部搜索框網格布局
self.right_bar_widget.setLayout(self.right_bar_layout)
self.search_icon = QtWidgets.QLabel(chr(0xf002) + ' '+'搜索 ')
self.search_icon.setFont(qtawesome.font('fa', 16))
self.right_bar_widget_search_input = QtWidgets.QLineEdit()
self.right_bar_widget_search_input.setPlaceholderText("輸入歌手、歌曲或用戶,回車進行搜索")
self.right_bar_layout.addWidget(self.search_icon,0,0,1,1)
self.right_bar_layout.addWidget(self.right_bar_widget_search_input,0,1,1,8)
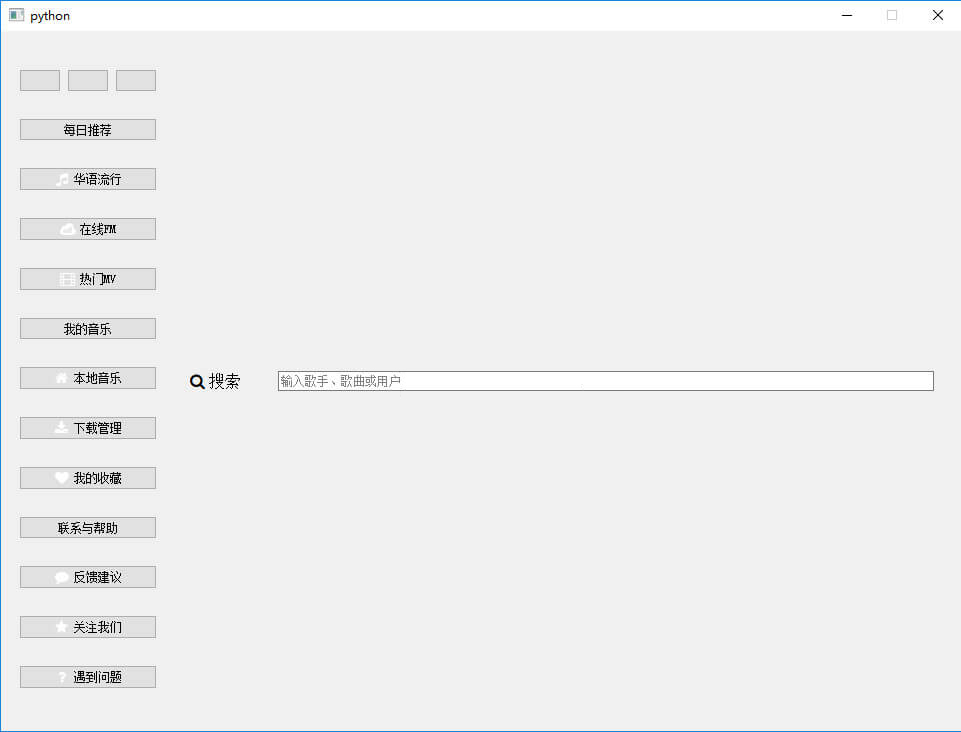
self.right_layout.addWidget(self.right_bar_widget, 0, 0, 1, 9)運行程序代碼,其呈現的圖形界面如下圖所示:

然后是推薦音樂模塊,在推薦音樂模塊中,有一個推薦的標題,和一個橫向排列的音樂封面列表,在這里:
推薦標題使用QLable()來實現;
音樂封面列表由多個QToolButton()組成,其繼續由一個布局為QGridLayout()的QWidget()部件所包含。
所以,其代碼為:
self.right_recommend_label = QtWidgets.QLabel("今日推薦")
self.right_recommend_label.setObjectName('right_lable')
self.right_recommend_widget = QtWidgets.QWidget() # 推薦封面部件
self.right_recommend_layout = QtWidgets.QGridLayout() # 推薦封面網格布局
self.right_recommend_widget.setLayout(self.right_recommend_layout)
self.recommend_button_1 = QtWidgets.QToolButton()
self.recommend_button_1.setText("可馨HANM") # 設置按鈕文本
self.recommend_button_1.setIcon(QtGui.QIcon('./r1.jpg')) # 設置按鈕圖標
self.recommend_button_1.setIconSize(QtCore.QSize(100,100)) # 設置圖標大小
self.recommend_button_1.setToolButtonStyle(QtCore.Qt.ToolButtonTextUnderIcon) # 設置按鈕形式為上圖下文
self.recommend_button_2 = QtWidgets.QToolButton()
self.recommend_button_2.setText("那首歌")
self.recommend_button_2.setIcon(QtGui.QIcon('./r2.jpg'))
self.recommend_button_2.setIconSize(QtCore.QSize(100, 100))
self.recommend_button_2.setToolButtonStyle(QtCore.Qt.ToolButtonTextUnderIcon)
self.recommend_button_3 = QtWidgets.QToolButton()
self.recommend_button_3.setText("偉大的渺小")
self.recommend_button_3.setIcon(QtGui.QIcon('./r3.jpg'))
self.recommend_button_3.setIconSize(QtCore.QSize(100, 100))
self.recommend_button_3.setToolButtonStyle(QtCore.Qt.ToolButtonTextUnderIcon)
self.recommend_button_4 = QtWidgets.QToolButton()
self.recommend_button_4.setText("榮耀征戰")
self.recommend_button_4.setIcon(QtGui.QIcon('./r4.jpg'))
self.recommend_button_4.setIconSize(QtCore.QSize(100, 100))
self.recommend_button_4.setToolButtonStyle(QtCore.Qt.ToolButtonTextUnderIcon)
self.recommend_button_5 = QtWidgets.QToolButton()
self.recommend_button_5.setText("獵場合輯")
self.recommend_button_5.setIcon(QtGui.QIcon('./r5.jpg'))
self.recommend_button_5.setIconSize(QtCore.QSize(100, 100))
self.recommend_button_5.setToolButtonStyle(QtCore.Qt.ToolButtonTextUnderIcon)
self.right_recommend_layout.addWidget(self.recommend_button_1,0,0)
self.right_recommend_layout.addWidget(self.recommend_button_2,0,1)
self.right_recommend_layout.addWidget(self.recommend_button_3, 0, 2)
self.right_recommend_layout.addWidget(self.recommend_button_4, 0, 3)
self.right_recommend_layout.addWidget(self.recommend_button_5, 0, 4)
self.right_layout.addWidget(self.right_recommend_label, 1, 0, 1, 9)
self.right_layout.addWidget(self.right_recommend_widget, 2, 0, 2, 9)繼續運行程序代碼,得到的圖形界面如下圖所示:

接著創建音樂列表模塊和音樂歌單模塊。音樂列表模塊和音樂歌單模塊都有一個標題和一個小部件來容納具體的內容。
其中標題我們都使用QLabel()部件來實現,而音樂列表我們使用網格布局的QWidget()部件下包裹著數個QPushButton()按鈕部件來實現,音樂歌單列表則使用網格布局的QWidget()部件下包裹著數個QToolButton()工具按鈕部件來實現。
音樂列表的具體代碼如下所示:
self.right_newsong_lable = QtWidgets.QLabel("最新歌曲")
self.right_newsong_lable.setObjectName('right_lable')
self.right_playlist_lable = QtWidgets.QLabel("熱門歌單")
self.right_playlist_lable.setObjectName('right_lable')
self.right_newsong_widget = QtWidgets.QWidget() # 最新歌曲部件
self.right_newsong_layout = QtWidgets.QGridLayout() # 最新歌曲部件網格布局
self.right_newsong_widget.setLayout(self.right_newsong_layout)
self.newsong_button_1 = QtWidgets.QPushButton("夜機 陳慧嫻 永遠的朋友 03::29")
self.newsong_button_2 = QtWidgets.QPushButton("夜機 陳慧嫻 永遠的朋友 03::29")
self.newsong_button_3 = QtWidgets.QPushButton("夜機 陳慧嫻 永遠的朋友 03::29")
self.newsong_button_4 = QtWidgets.QPushButton("夜機 陳慧嫻 永遠的朋友 03::29")
self.newsong_button_5 = QtWidgets.QPushButton("夜機 陳慧嫻 永遠的朋友 03::29")
self.newsong_button_6 = QtWidgets.QPushButton("夜機 陳慧嫻 永遠的朋友 03::29")
self.right_newsong_layout.addWidget(self.newsong_button_1,0,1,)
self.right_newsong_layout.addWidget(self.newsong_button_2, 1, 1, )
self.right_newsong_layout.addWidget(self.newsong_button_3, 2, 1, )
self.right_newsong_layout.addWidget(self.newsong_button_4, 3, 1, )
self.right_newsong_layout.addWidget(self.newsong_button_5, 4, 1, )
self.right_newsong_layout.addWidget(self.newsong_button_6, 5, 1, )音樂歌單模塊的代碼如下所示:
self.right_playlist_widget = QtWidgets.QWidget() # 播放歌單部件
self.right_playlist_layout = QtWidgets.QGridLayout() # 播放歌單網格布局
self.right_playlist_widget.setLayout(self.right_playlist_layout)
self.playlist_button_1 = QtWidgets.QToolButton()
self.playlist_button_1.setText("無法釋懷的整天循環音樂…")
self.playlist_button_1.setIcon(QtGui.QIcon('./p1.jpg'))
self.playlist_button_1.setIconSize(QtCore.QSize(100, 100))
self.playlist_button_1.setToolButtonStyle(QtCore.Qt.ToolButtonTextUnderIcon)
self.playlist_button_2 = QtWidgets.QToolButton()
self.playlist_button_2.setText("不需要歌詞,也可以打動你的心")
self.playlist_button_2.setIcon(QtGui.QIcon('./p2.jpg'))
self.playlist_button_2.setIconSize(QtCore.QSize(100, 100))
self.playlist_button_2.setToolButtonStyle(QtCore.Qt.ToolButtonTextUnderIcon)
self.playlist_button_3 = QtWidgets.QToolButton()
self.playlist_button_3.setText("那些你熟悉又不知道名字…")
self.playlist_button_3.setIcon(QtGui.QIcon('./p3.jpg'))
self.playlist_button_3.setIconSize(QtCore.QSize(100, 100))
self.playlist_button_3.setToolButtonStyle(QtCore.Qt.ToolButtonTextUnderIcon)
self.playlist_button_4 = QtWidgets.QToolButton()
self.playlist_button_4.setText("那些只聽前奏就中毒的英文歌")
self.playlist_button_4.setIcon(QtGui.QIcon('./p4.jpg'))
self.playlist_button_4.setIconSize(QtCore.QSize(100, 100))
self.playlist_button_4.setToolButtonStyle(QtCore.Qt.ToolButtonTextUnderIcon)
self.right_playlist_layout.addWidget(self.playlist_button_1,0,0)
self.right_playlist_layout.addWidget(self.playlist_button_2, 0, 1)
self.right_playlist_layout.addWidget(self.playlist_button_3, 1, 0)
self.right_playlist_layout.addWidget(self.playlist_button_4, 1, 1)然后將它們添加到右側布局層中:
self.right_layout.addWidget(self.right_newsong_lable, 4, 0, 1, 5) self.right_layout.addWidget(self.right_playlist_lable, 4, 5, 1, 4) self.right_layout.addWidget(self.right_newsong_widget, 5, 0, 1, 5) self.right_layout.addWidget(self.right_playlist_widget, 5, 5, 1, 4)
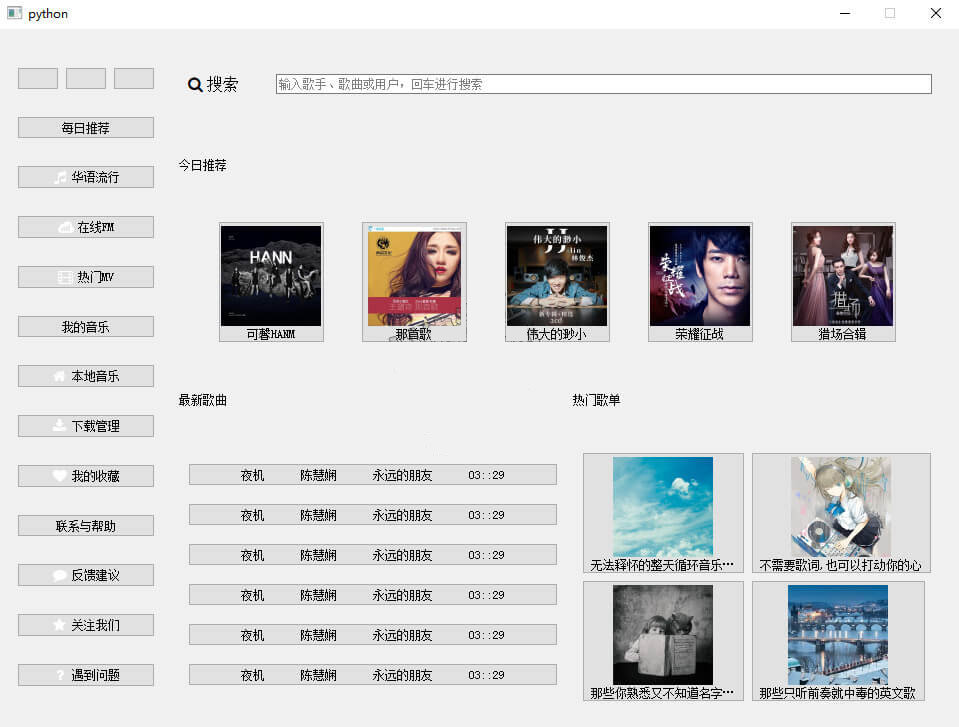
繼續運行程序代碼,顯示出來的圖形界面如下圖所示:

這樣,基本上能夠看得出來圖形界面的模樣了,還差最后的音樂播放進度條和音樂播放控制按鈕組。
音樂播放進度條我們使用QProgressBar()進度條部件來實現,音樂播放控制按鈕組則使用一個QWidget()部件下包裹著三個QPushButton()按鈕部件來實現。
其具體代碼如下:
self.right_process_bar = QtWidgets.QProgressBar() # 播放進度部件
self.right_process_bar.setValue(49)
self.right_process_bar.setFixedHeight(3) # 設置進度條高度
self.right_process_bar.setTextVisible(False) # 不顯示進度條文字
self.right_playconsole_widget = QtWidgets.QWidget() # 播放控制部件
self.right_playconsole_layout = QtWidgets.QGridLayout() # 播放控制部件網格布局層
self.right_playconsole_widget.setLayout(self.right_playconsole_layout)
self.console_button_1 = QtWidgets.QPushButton(qtawesome.icon('fa.backward', color='#F76677'), "")
self.console_button_2 = QtWidgets.QPushButton(qtawesome.icon('fa.forward', color='#F76677'), "")
self.console_button_3 = QtWidgets.QPushButton(qtawesome.icon('fa.pause', color='#F76677', font=18), "")
self.console_button_3.setIconSize(QtCore.QSize(30, 30))
self.right_playconsole_layout.addWidget(self.console_button_1, 0, 0)
self.right_playconsole_layout.addWidget(self.console_button_2, 0, 2)
self.right_playconsole_layout.addWidget(self.console_button_3, 0, 1)
self.right_playconsole_layout.setAlignment(QtCore.Qt.AlignCenter) # 設置布局內部件居中顯示
self.right_layout.addWidget(self.right_process_bar, 9, 0, 1, 9)
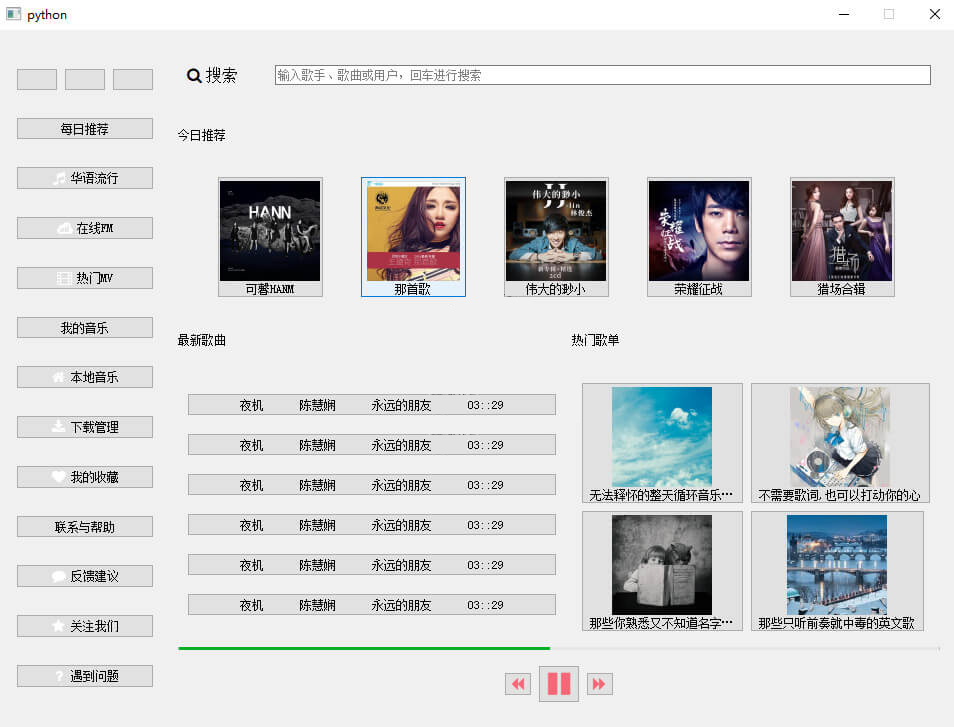
self.right_layout.addWidget(self.right_playconsole_widget, 10, 0, 1, 9)最后運行程序代碼,我們就得到了這個圖形界面的完整部件的形態,其如下圖所示:

完成了基本的圖形界面小部件的搭建,接下來,我們可以對這個圖形界面進行一下美化了,因為現在的這個樣子實在是很丑陋很不好看。
QSS全稱為Qt StyleSheet,是用來控制QT控件的樣式表。其和Web前段開發中的CSS樣式表類似,接下來,我們就通過QSS來對上面創建好的圖形界面進行美化。
首先從左側的菜單欄開始。
左側的最頂端是三個窗口控制按鈕,我們需要將其設置為小圓點的形式。首先,我們使用QPushButton()的setFixedSize()方法,設置按鈕的大小:
self.left_close.setFixedSize(15,15) # 設置關閉按鈕的大小 self.left_visit.setFixedSize(15, 15) # 設置按鈕大小 self.left_mini.setFixedSize(15, 15) # 設置最小化按鈕大小
然后,通過setStyleSheet()方法,設置按鈕部件的QSS樣式,在這里,左側按鈕默認為淡綠色,鼠標懸浮時為深綠色;中間按鈕默認為淡黃色,鼠標懸浮時為深黃色;右側按鈕默認為淺紅色,鼠標懸浮時為紅色。所以它們的QSS樣式設置如下所示:
self.left_close.setStyleSheet('''QPushButton{background:#F76677;border-radius:5px;}QPushButton:hover{background:red;}''')
self.left_visit.setStyleSheet('''QPushButton{background:#F7D674;border-radius:5px;}QPushButton:hover{background:yellow;}''')
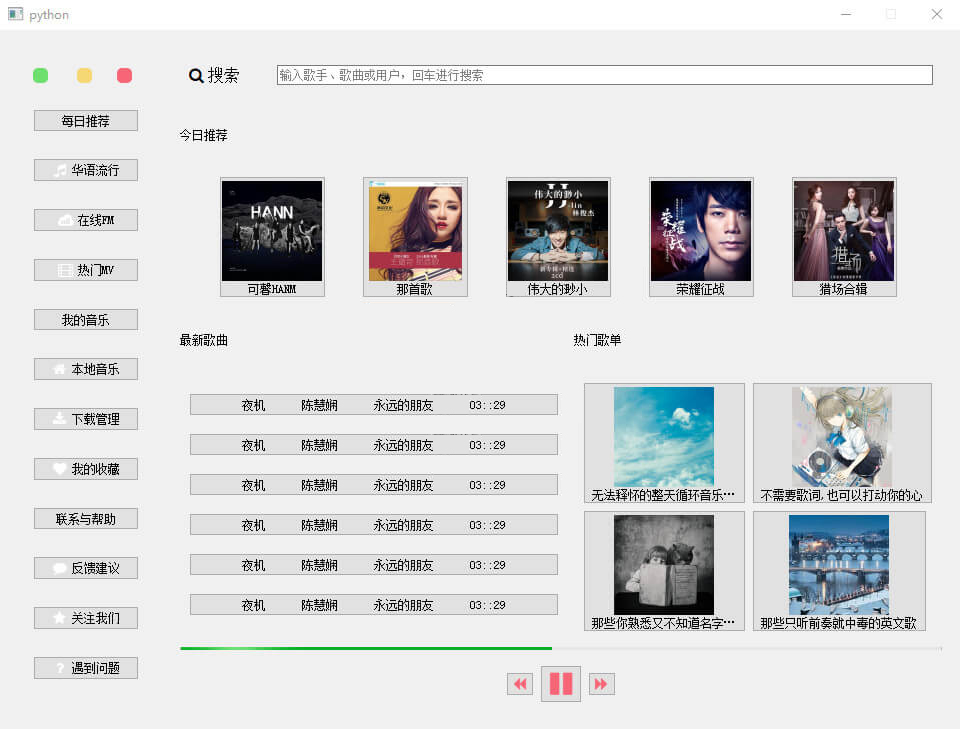
self.left_mini.setStyleSheet('''QPushButton{background:#6DDF6D;border-radius:5px;}QPushButton:hover{background:green;}''')運行程序代碼,可以發現三個控制按鈕已經變成了比較美觀的小圓點了:

因為最后的圖形界面中,左側的部件背景是灰色的,所以我們需要將左側菜單中的按鈕和文字顏色設置為白色,并且將按鈕的邊框去掉,在left_widget中設置qss樣式為:
self.left_widget.setStyleSheet('''
QPushButton{border:none;color:white;}
QPushButton#left_label{
border:none;
border-bottom:1px solid white;
font-size:18px;
font-weight:700;
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
}
QPushButton#left_button:hover{border-left:4px solid red;font-weight:700;}
''')完成了左側部件的美化之后,我們接著對右側的內容部件進行處理,首先是頂部的搜索框,因為搜索框使用的是QLineEdit()部件,默認情況下棱角分明很是不好看,我們對其進行圓角處理:
self.right_bar_widget_search_input.setStyleSheet(
'''QLineEdit{
border:1px solid gray;
width:300px;
border-radius:10px;
padding:2px 4px;
}''')因為圖形界面是會呈現出無邊框的圓角形式,所以右側的部件的右上角和右下角需要先行處理為圓角的,同時背景設置為白色。對推薦模塊、音樂列表模塊和音樂歌單模塊的標題我們也需要對其字體進行放大處理,所以最后的樣式為:
self.right_widget.setStyleSheet('''
QWidget#right_widget{
color:#232C51;
background:white;
border-top:1px solid darkGray;
border-bottom:1px solid darkGray;
border-right:1px solid darkGray;
border-top-right-radius:10px;
border-bottom-right-radius:10px;
}
QLabel#right_lable{
border:none;
font-size:16px;
font-weight:700;
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
}
''')運行程序代碼,呈現出來的圖形界面已經越來越像最終的形態的:

因為推薦模塊和歌單模塊中使用的都是QToolButton()部件,所以其樣式也類似:
self.right_recommend_widget.setStyleSheet(
'''
QToolButton{border:none;}
QToolButton:hover{border-bottom:2px solid #F76677;}
''')
self.right_playlist_widget.setStyleSheet(
'''
QToolButton{border:none;}
QToolButton:hover{border-bottom:2px solid #F76677;}
''')而音樂列表使用的是QPushButton()按鈕部件,我們需要對其去除邊框,修改字體和顏色等,所以其樣式為:
self.right_newsong_widget.setStyleSheet('''
QPushButton{
border:none;
color:gray;
font-size:12px;
height:40px;
padding-left:5px;
padding-right:10px;
text-align:left;
}
QPushButton:hover{
color:black;
border:1px solid #F3F3F5;
border-radius:10px;
background:LightGray;
}
''')運行程序代碼,現在的圖形界面如下圖所示:

接下來輪到播放進度條和播放控制按鈕組了,我們需要將播放進度條的樣色設置為淺紅色,然后去除播放控制按鈕的邊框,所以其QSS樣式為:
self.right_process_bar.setStyleSheet('''
QProgressBar::chunk {
background-color: #F76677;
}
''')
self.right_playconsole_widget.setStyleSheet('''
QPushButton{
border:none;
}
''')到了這一步,運行程序代碼所出現的圖形界面越來越有最終界面的樣子了:
接下來就是最后的美化工作了!
到了上一步,通過QSS調整的樣式我們基本已經完成了,現在需要使用PyQt5中各個部件的其他內置屬性來完成這個圖形界面的最終美化工作。

透明的窗口背景會讓圖形界面有現代感和時尚感,我們來講圖形界面的窗口背景設為透明:
self.setWindowOpacity(0.9) # 設置窗口透明度 self.setAttribute(QtCore.Qt.WA_TranslucentBackground) # 設置窗口背景透明
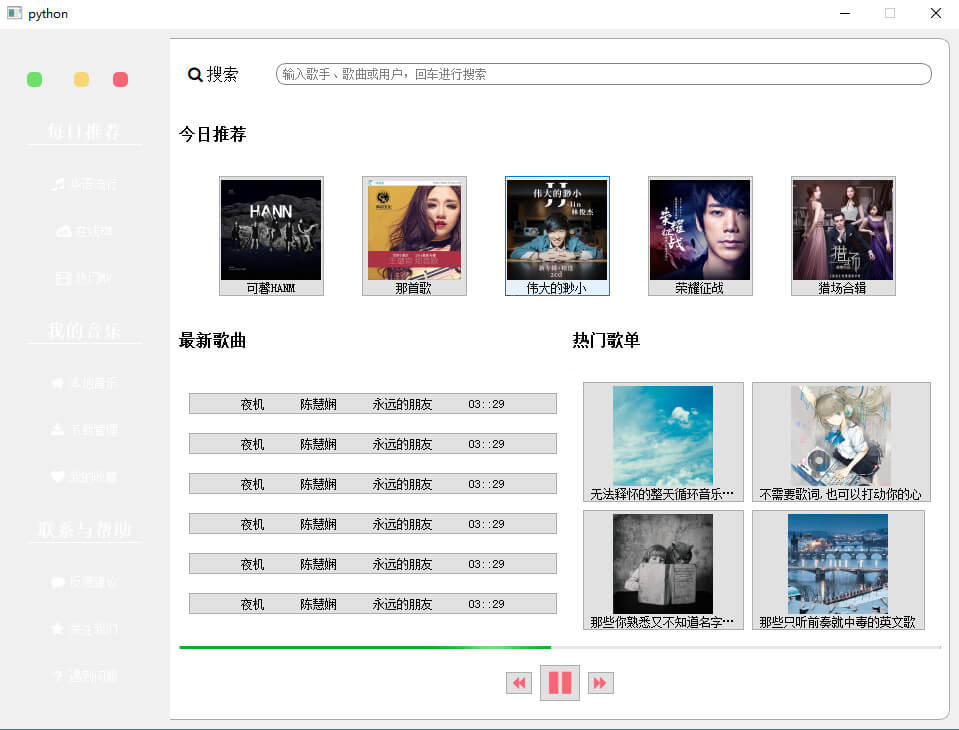
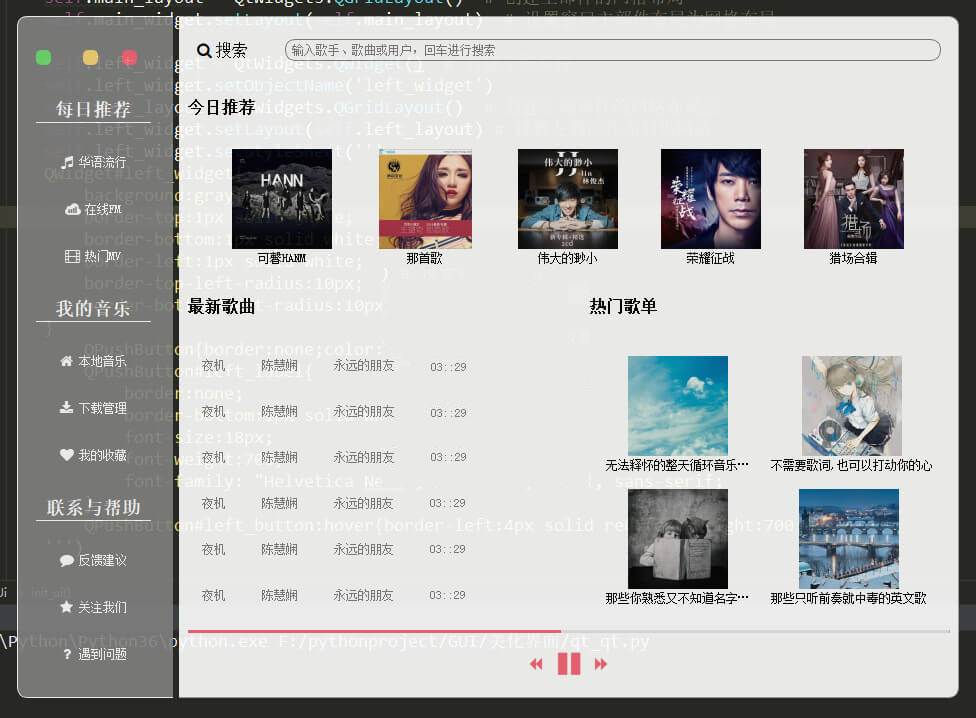
運行程序代碼,我們得到了一個觀感很不一樣的界面:

窗口背景設置為透明后的體驗很不一樣,但是那個默認的邊框很不協調,那么去除丑丑的默認邊框是必須要做的工作,通過窗口的setWindowFlag()屬性我們可以設置窗口的狀態從而把邊框給隱藏了:
self.setWindowFlag(QtCore.Qt.FramelessWindowHint) # 隱藏邊框
為了避免隱藏窗口邊框后,左側部件沒有背景顏色和邊框顯示,我們再對左側部件添加QSS屬性:
self.main_widget.setStyleSheet('''
QWidget#left_widget{
background:gray;
border-top:1px solid white;
border-bottom:1px solid white;
border-left:1px solid white;
border-top-left-radius:10px;
border-bottom-left-radius:10px;
}
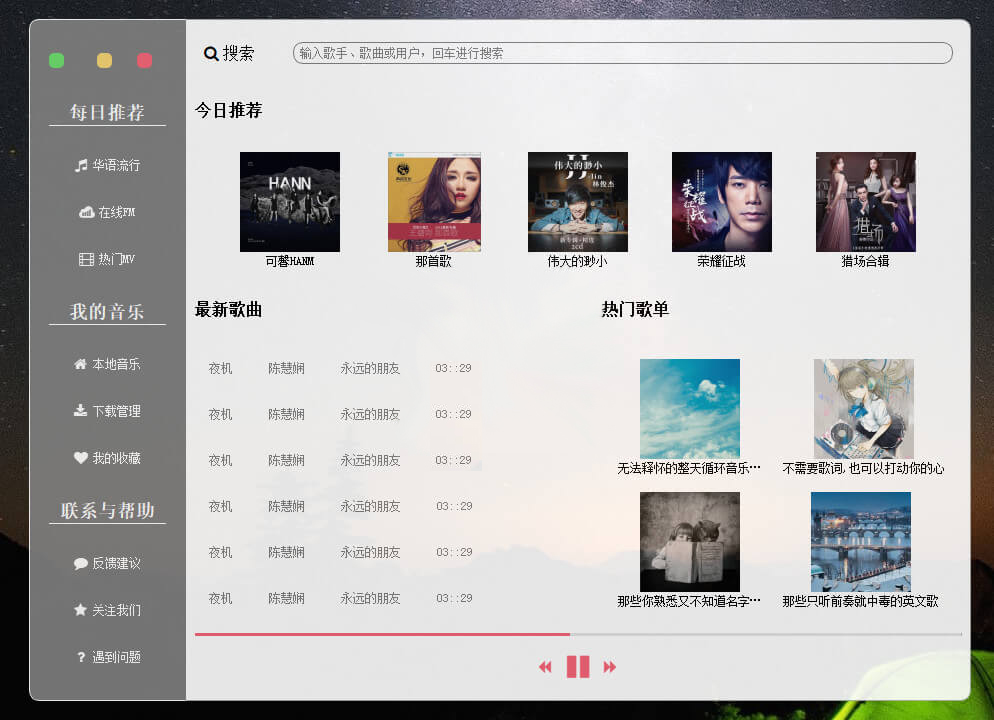
''')運行程序代碼,一個完成度99%的圖形界面就出來了:

之所以說完成度99%,因為可以發現圖形界面中左側部件和右側部件中有一條縫隙,我們通過設置布局內部件的間隙來把那條縫隙去除掉:
self.main_layout.setSpacing(0)
這樣出現的圖形界面中就沒有那條礙眼的縫隙了:

這樣,我們對圖形界面的美化工作就完成了。
以上是“PyQt5如何美化窗體與控件”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。