您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關怎么在python中使用QStackedWidget控件,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
QTackedWidget是一個堆棧窗口控件,可以填充一些小控件,但是同一時間只有一個小控件可以顯示,QStackedWidget使用QStackedLayout布局。QSTackedWidget控件與QTabWidget類似,可以有效的顯示窗口的控件
import sys
from PyQt5.QtGui import *
from PyQt5.QtCore import *
from PyQt5.QtWidgets import *
class StackedExample(QWidget):
def __init__(self):
super(StackedExample, self).__init__()
#設置窗口初始位置和大小
self.setGeometry(300,50,10,10)
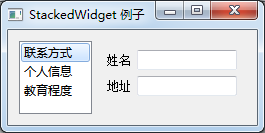
self.setWindowTitle('StackedWidget 例子')
#創建列表窗口,添加條目
self.leftlist=QListWidget()
self.leftlist.insertItem(0,'聯系方式')
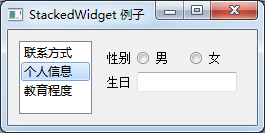
self.leftlist.insertItem(1,'個人信息')
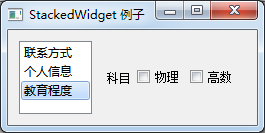
self.leftlist.insertItem(2,'教育程度')
#創建三個小控件
self.stack1=QWidget()
self.stack2=QWidget()
self.stack3=QWidget()
self.stack1UI()
self.stack2UI()
self.stack3UI()
#在QStackedWidget對象中填充了三個子控件
self.stack=QStackedWidget(self)
self.stack.addWidget(self.stack1)
self.stack.addWidget(self.stack2)
self.stack.addWidget(self.stack3)
#水平布局,添加部件到布局中
HBox=QHBoxLayout()
HBox.addWidget(self.leftlist)
HBox.addWidget(self.stack)
self.setLayout(HBox)
self.leftlist.currentRowChanged.connect(self.display)
def stack1UI(self):
layout=QFormLayout()
layout.addRow('姓名',QLineEdit())
layout.addRow('地址',QLineEdit())
self.stack1.setLayout(layout)
def stack2UI(self):
# zhu表單布局,次水平布局
layout = QFormLayout()
sex = QHBoxLayout()
# 水平布局添加單選按鈕
sex.addWidget(QRadioButton('男'))
sex.addWidget(QRadioButton('女'))
# 表單布局添加控件
layout.addRow(QLabel('性別'), sex)
layout.addRow('生日', QLineEdit())
self.stack2.setLayout(layout)
def stack3UI(self):
# 水平布局
layout = QHBoxLayout()
# 添加控件到布局中
layout.addWidget(QLabel('科目'))
layout.addWidget(QCheckBox('物理'))
layout.addWidget(QCheckBox('高數'))
self.stack3.setLayout(layout)
def display(self,i):
#設置當前可見的選項卡的索引
self.stack.setCurrentIndex(i)
if __name__ == '__main__':
app=QApplication(sys.argv)
demo=StackedExample()
demo.show()
sys.exit(app.exec_())運行效果如圖



在這個例子中,在QStackedWidget對象中填充了三個子控件
self.stack1=QWidget() self.stack2=QWidget() self.stack3=QWidget() #在QStackedWidget對象中填充了三個子控件 self.stack=QStackedWidget(self) self.stack.addWidget(self.stack1) self.stack.addWidget(self.stack2) self.stack.addWidget(self.stack3)
每個子控件都可以有自己的布局,包含特定的表單元素,QStackedWidget控件不能在頁面之間進行切換,它與當前選中的QListWidget控件中的選項進行連接
#創建列表窗口,添加條目 self.leftlist=QListWidget() self.leftlist.insertItem(0,'聯系方式') self.leftlist.insertItem(1,'個人信息') self.leftlist.insertItem(2,'教育程度') self.leftlist.currentRowChanged.connect(self.display)
將QListWidget的currentRowChanged信號與display()槽函數相關聯,從而改變堆疊控件的視圖
def display(self,i): #設置當前可見的選項卡的索引 self.stack.setCurrentIndex(i)
實際開發中,做界面設計,當然一般是借助Qt designer,方便而高效。

關于怎么在python中使用QStackedWidget控件就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。