您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
背景
最近做項目開發出現一個需求,就是前端會發來用戶對某一項內容的報錯,報錯信息中包含出錯內容的id,為了方便管理,需要實現點擊這個id直接轉達相應內容的詳情頁面。
效果展示
解決
首先在django admin的列表中查看數據id所代表的鏈接

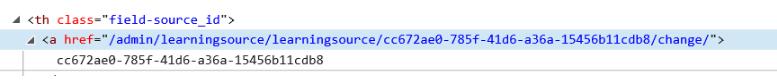
使用瀏覽器的檢查元素功能查看點擊該id所跳轉的鏈接

現在我們知道點擊admin頁面跳轉鏈接的格式了。
自定義widget
假如我們的內容id使用CharField字段存儲,那么可以這樣自定義一個widget
HTML
{% load myfileter %}
<a href="{{ widget.value|generate_link }}" rel="external nofollow" >{{ widget.value }}</a>
{%load myfilter%}是引入自定義模板標簽的語句,該標簽在下面定義。
python
class MyWidget(TextInput):
template_name = "myWidget.html"
def render(self, name, value, attrs=None, renderer=None):
context = self.get_context(name, value, attrs)
template = loader.get_template(self.template_name).render(context)
return mark_safe(template)
自定義模板過濾器
在views.py所在的目錄下新建一個文件夾templatetags,注意必須為這個名字。在文件夾中新建一個myfileter.py文件和_init_.py文件。
myfileter.py
# 生成自定義鏈接 @register.filter def generate_link(value): id = str(value) #就是將第二張圖片中的id替換為當前的id就行 return "/admin/learningsource/learningsource/" + id + "/change/"
自定義模型表單
假如我們的模型定義如下
class FeedbackModel(models.Model):
error_content_id=models.UUIDField("錯誤編號", primary_key=True, default=uuid.uuid4())
........
在models.py中定義一個ModelForm
class FeedbackModelForm(ModelForm):
error_content_id = forms.CharField(label="錯誤編號",widget=MyWidget)
class Meta:
model = SourceLinkErrorReport
fields = ['error_content_id',.....]
假如該模型在admin.py的模型管理器為
class FeedbackModelAdmin(admin.ModelAdmin):
..........
將上述定義的模型表單添加到模型管理器中
class FeedbackModelAdmin(admin.ModelAdmin):
form=FeedbackModelForm
..........
總結
使用這種方法可以不用創建一個空的模型然后重寫它的changelist_view函數實現自定義鏈接,可以給admin界面的文字,圖片等添加鏈接(通過自定義widget就可實現),并且鏈接樣式可以自己定義,使用更方便。
在安全性上,本文的做法實際上相當于自己手動給django admin內置視圖函數發送請求,和原來django自己自動生成的頁面鏈接沒有任何區別,對自定義鏈接的響應實際上也要經過**django ** admin的認證,安全性是沒問題的。
以上這篇django admin 添加自定義鏈接方式就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。