您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
1.寫在前面:
Docker 作為輕量級虛擬化技術,擁有持續集成、版本控制、可移植性、隔離性和安全性等優勢。本文使用Docker來部署一個vue的前端應用,并盡可能詳盡的介紹了實現思路和具體步驟,以方便有類似需要的同學參考。
Docker 是一個開源的應用容器引擎,讓開發者可以打包他們的應用以及依賴包到一個可移植的容器中,該容器包含了應用程序的代碼、運行環境、依賴庫、配置文件等必需的資源,通過容器就可以實現方便快速并且與平臺解耦的自動化部署方式,無論你部署時的環境如何,容器中的應用程序都會運行在同一種環境下。(更多詳情請移步docker官網查看docker)
默認已經安裝了 docker,@vue/cli
相關版本:
運行環境為macOS,如果與閱讀者操作系統之間存在差異,請自行調整
相關鏡像:
2.具體實現:
3 創建 vue 應用
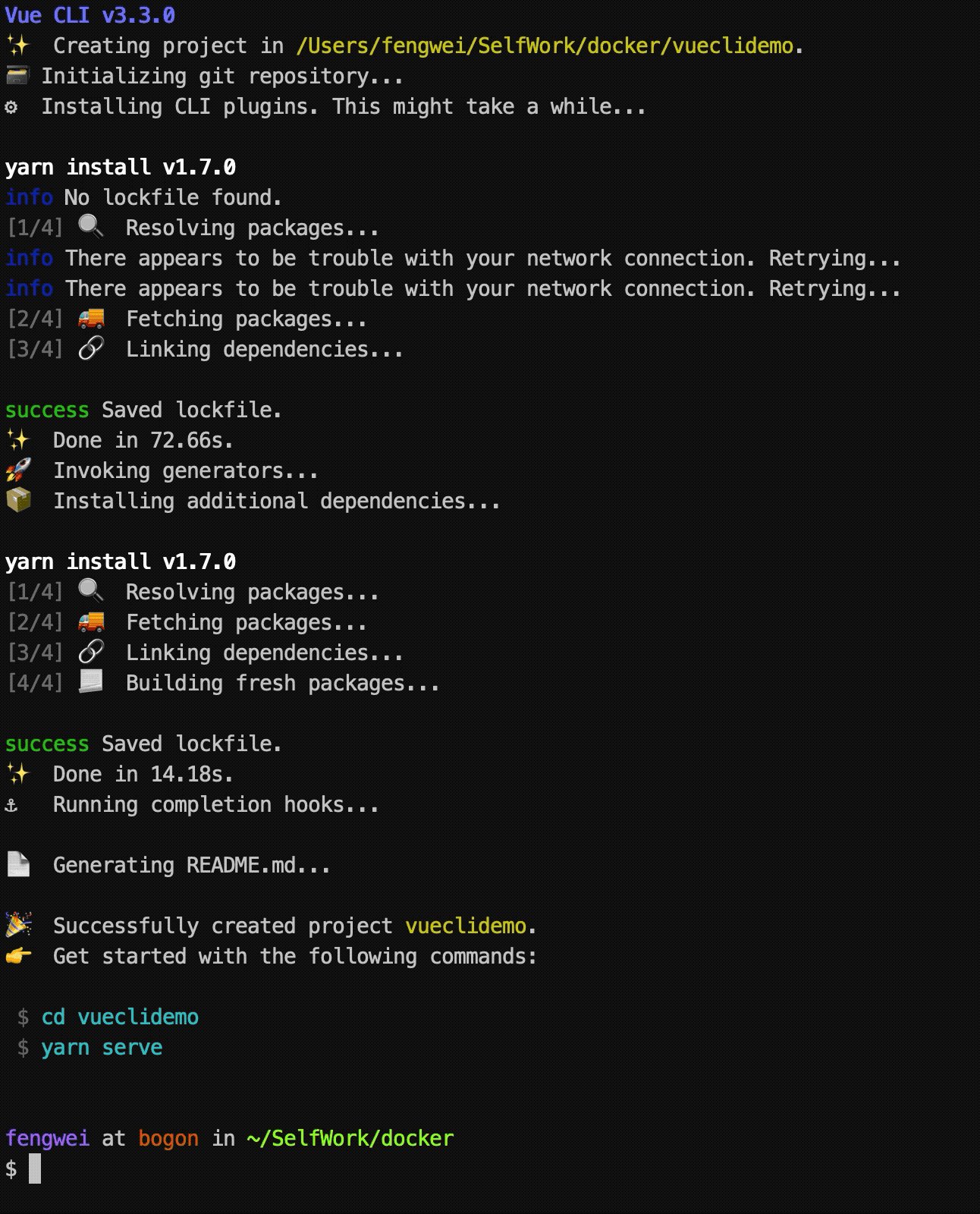
3.1 vue cli 創建一個vue項目

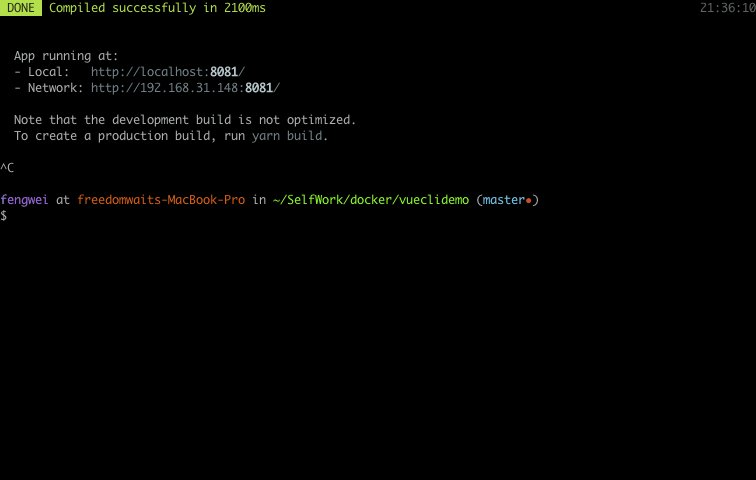
運行命令
yarn serve / npm run serve

訪問 http://localhost:8081

3.2 改寫
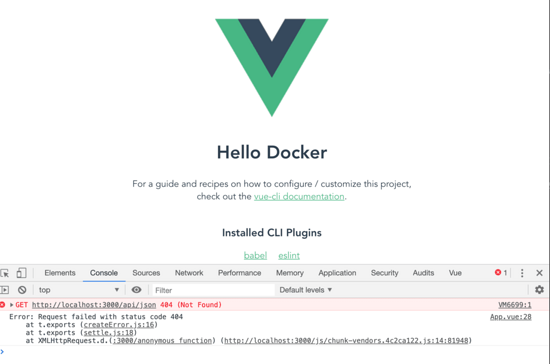
稍微改寫一下頁面,在App.vue中 傳入HelloWorld 組件中的 msg 改為Hello Docker ; created 生命周期中加入一個接口請求
import axios from 'axios';
……
axios.get('/api/json', {
params: {}
}).then(
res => {
console.log(res);
}
).catch(
error => {
console.log(error);
}
)
……
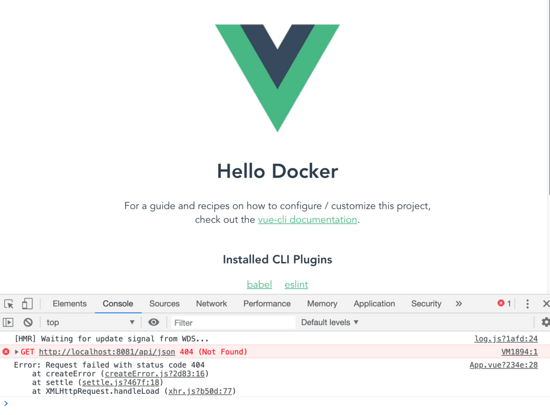
這時候會在頁面控制臺看到一個報錯信息:

/api/json 接口 404,當然此時這個接口還不存在,暫時寫到這里,一會再調這個接口。
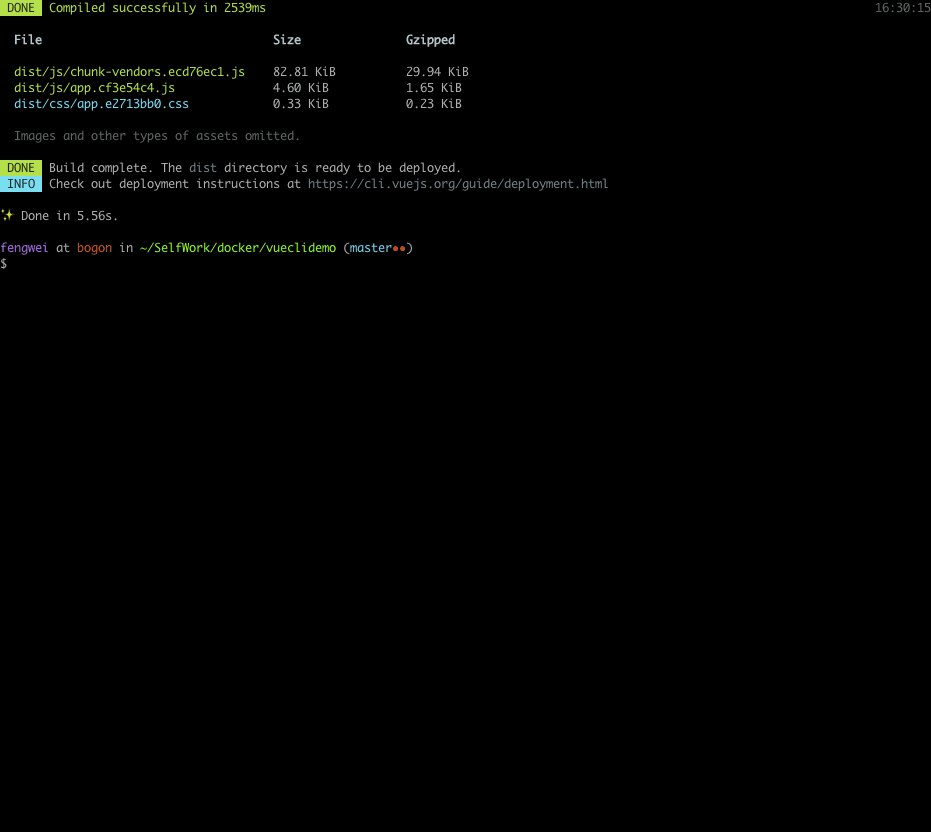
3.3 構建vue項目
運行命令
yarn build / npm run build

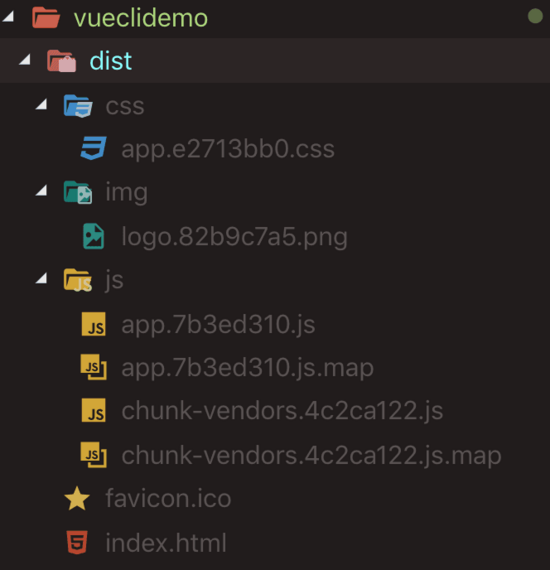
此時工程根目錄下多出一個 dist
文件夾

如果將該dist目錄整個傳到服務器上,部署成靜態資源站點就能直接訪問到該項目。
接下來就來構建一個這樣的靜態資源站點。
4 構建vue應用鏡像
nginx 是一個高性能的HTTP和反向代理服務器,此處我們選用 nginx 鏡像作為基礎來構建我們的vue應用鏡像。
4.1 獲取 nginx 鏡像
docker pull nginx
docker 鏡像(Image)一個特殊的文件系統。Docker鏡像是一個特殊的文件系統,除了提供容器運行時所需的程序、庫、資源、配置等文件外,還包含了一些為運行時準備的一些配置參數(如匿名卷、環境變量、用戶等)。 鏡像不包含任何動態數據,其內容在構建之后也不會被改變。docker search [REPOSITORY[:TAG]] 、拉取鏡像 docker pull [REPOSITORY[:TAG]] 、查看鏡像列表 docker image ls 、刪除鏡像: docker image rm [REPOSITORY[:TAG]] / docker rmi [REPOSITORY[:TAG]] 等等。[REPOSITORY[:TAG]] ,TAG默認為latest4.2 創建 nginx config配置文件
在項目根目錄下創建 nginx 文件夾,該文件夾下新建文件 default.conf
server {
listen 80;
server_name localhost;
#charset koi8-r;
access_log /var/log/nginx/host.access.log main;
error_log /var/log/nginx/error.log error;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}
該配置文件定義了首頁的指向為 /usr/share/nginx/html/index.html , 所以我們可以一會把構建出來的index.html文件和相關的靜態資源放到 /usr/share/nginx/html 目錄下。
4.3 創建 Dockerfile 文件
FROM nginx COPY dist/ /usr/share/nginx/html/ COPY nginx/default.conf /etc/nginx/conf.d/default.conf
4.4 基于該Dockerfile構建vue應用鏡像
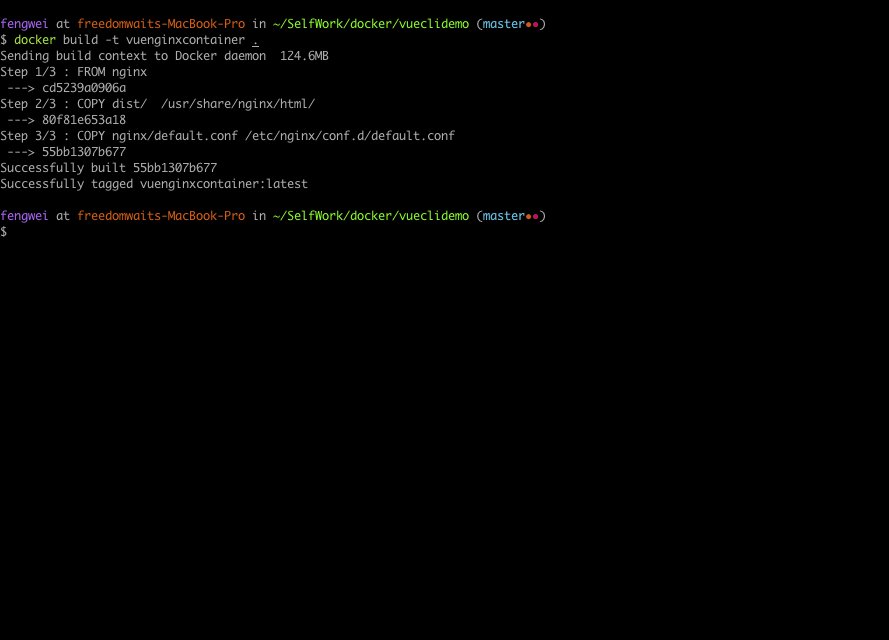
運行命令(注意不要少了最后的 “.” )
docker build -t vuenginxcontainer .
-t 是給鏡像命名 . 是基于當前目錄的Dockerfile來構建鏡像

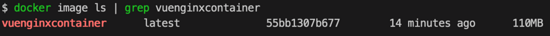
查看本地鏡像,運行命令
docker image ls | grep vuenginxcontainer
 到此時我們的
到此時我們的 vue 應用鏡像 vuenginxcontainer 已經成功創建。接下來,我們基于該鏡像啟動一個 docker
容器。
4.5 啟動 vue app 容器
Docker 容器Container: 鏡像運行時的實體。鏡像(Image)和容器(Container)的關系,就像是面向對象程序設計中的類和實例一樣,鏡像是靜態的定義,容器是鏡像運行時的實體。容器可以被創建、啟動、停止、刪除、暫停等 。
基于 vuenginxcontainer 鏡像啟動容器,運行命令:
docker run \ -p 3000:80 \ -d --name vueApp \ vuenginxcontainer
docker run 基于鏡像啟動一個容器
-p 3000:80 端口映射,將宿主的3000端口映射到容器的80端口
-d 后臺方式運行
--name 容器名 查看 docker 進程
docker ps

可以發現名為 vueApp的容器已經運行起來。此時訪問 http://localhost:3000
應該就能訪問到該vue應用:

目前為止,已經通過 docker容器部署了一個靜態資源服務,可以訪問到靜態資源文件。還有 /api/json這個接口數據沒有,接下來我們來解決一下這個問題。
5 接口服務
再部署一個 node 的容器來提供接口服務
5.1 express 服務
用 node web 框架 express 來寫一個服務,注冊一個返回json數據格式的路由 server.js:
'use strict';
const express = require('express');
const PORT = 8080;
const HOST = '0.0.0.0';
const app = express();
app.get('/', (req, res) => {
res.send('Hello world\n');
});
app.get('/json', (req, res) => {
res.json({
code: 0,
data :'This is message from node container'
})
});
app.listen(PORT, HOST);
console.log(`Running on http://${HOST}:${PORT}`);
運行該 express 應用需要 node 環境,我們基于 node 鏡像來構建一個新鏡像
5.2 獲取 node 鏡像
docker pull node
5.3 編寫 Dockerfile 將 express 應用 docker 化
FROM node WORKDIR /usr/src/app COPY package*.json ./ RUN npm install COPY . . EXPOSE 8080 CMD [ "npm", "start" ]
構建鏡像的時候 node_modules 的依賴直接通過 RUN npm install 來安裝,項目中創建一個 .dockerignore 文件來忽略一些直接跳過的文件:
node_modules npm-debug.log
5.4 構建 nodewebserver 鏡像
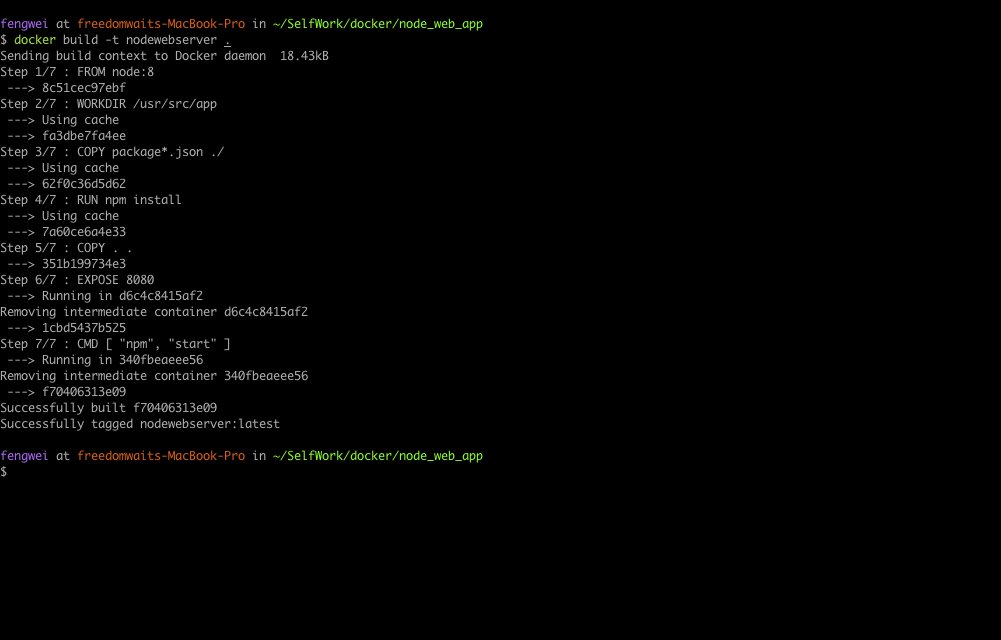
運行構建命令:
docker build -t nodewebserver .

5.5 啟動 nodeserver 容器
基于剛剛構建的 nodewebserver 鏡像 啟動一個名為 nodeserver 的容器來提供接口服務8080端口,并映射宿主的5000端口
docker run \ -p 5000:8080 \ -d --name nodeserver \ nodewebserver
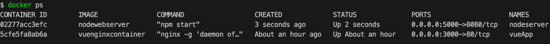
查看當前docker進程
docker ps

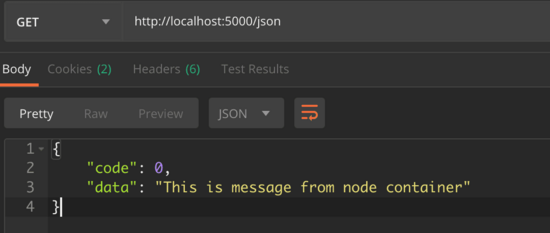
可以發現 nodeserver 的容器也正常的運行起來。訪問以下 http://localhost:5000/json
能訪問到前面寫的json數據

到目前為止,后端接口服務也正常啟動了。只需最后把頁面請求的接口轉發到后端接口服務就能調通接口。
6. 跨域轉發
想要將 vueApp 容器 上的請求轉發到 nodeserver 容器上。首先需要知道 nodeserver 容器的 ip 地址和端口,目前已知 nodeserver 容器內部服務監聽在 8080 端口,還需要知道 ip 即可。
6.1 查看 nodeserver 容器的 ip 地址:
查看容器內部 ip 有多種方式,這里提供兩種:
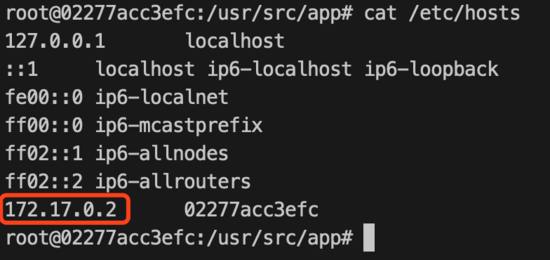
進入容器內部查看
docker exect -it 02277acc3efc bash
cat /etc/hosts

docker inspect [ containerId ] 直接查看容器信息:
docker inspect 02277acc3efc
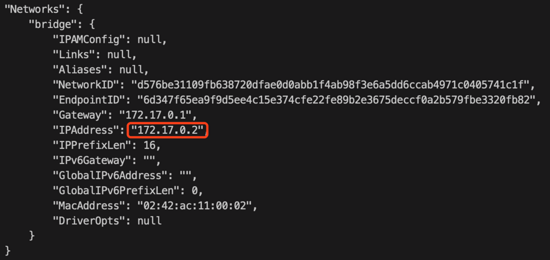
在其中找到 Networks 相關配置信息:

記錄下node服務容器對應的ip,一會兒配置nginx轉發的時候會用到。
6.2 修改 nginx 配置
Nginx 配置 location 指向 node 服務 default.conf (前端想要了解的Nginx,關于Nginx的配置已經 location 的具體寫法可以參考(一文弄懂Nginx的location匹配 ))
添加一條重寫規則,將 /api/{path} 轉到目標服務的 /{path} 接口上。 在前面的nginx/default.conf文件中加入:
location /api/ {
rewrite /api/(.*) /$1 break;
proxy_pass http://172.17.0.2:8080;
}
修改完了之后意識到一個問題:vueApp 容器是基于 vuenginxcontainer 這個鏡像運行的,而在一開始構建鏡像的時候是將 nginx配置 default.conf 直接構建進去了。因此如果需要修改 default.conf 還得再重新構建一個新的鏡像,再基于新鏡像來運行新的容器。
7. 改進
能不能每次修改配置文件后直接重啟容器就能讓新配置生效,答案當然是有。
在構建鏡像的時候 不把 Nginx 配置復制到鏡像中,而是直接掛載到宿主機上,每次修改配置后,直接重啟容器即可。
7.1 修改 Dockerfile 文件
把 vueclidemo 項目下的 Dockerfile 修改一下
FROM nginx COPY dist/ /usr/share/nginx/html/ COPY nginx/default.conf /etc/nginx/conf.d/default.conf
將 COPY nginx/default.conf /etc/nginx/conf.d/default.conf 命令刪除,nginx配置都通過掛載命令掛載在宿主機上。再看 COPY dist/ /usr/share/nginx/html/ 命令,如果每次構建的項目dist/下的內容變動都需要重新走一遍構建新鏡像再啟動新容器的操作,因此這條命令也可以刪除,使用掛載的方式來啟動容器。
7.2 重新運行vue應用容器
直接基于nginx鏡像來啟動容器 vuenginxnew ,運行命令:
docker run \ -p 3000:80 \ -d --name vuenginxnew \ --mount type=bind,source=$HOME/SelfWork/docker/vueclidemo/nginx,target=/etc/nginx/conf.d \ --mount type=bind,source=$HOME/SelfWork/docker/vueclidemo/dist,target=/usr/share/nginx/html \ nginx
--mount type=bind,source={sourceDir},target={targetDir} 將宿主機的sourceDir 掛載到容器的 targetDir 目錄上。shell 文件 vueapp.sh 中,然后直接執行 sh vueapp.sh 。這樣就能每次修改了nginx配置或者 重新構建了vue應用的時候,只需重啟容器就能立馬生效。 此時我們再訪問 http://localhost:3000/api/json 能看到接口能正常返回,說明轉發生效了。

至此接口服務的轉發也調通了。
7.3 配置負載均衡
后端服務一般都是雙機或者多機以確保服務的穩定性。我們可以再啟動一個后端服務容器,并修改 nginx 的配置 來優化資源利用率,最大化吞吐量,減少延遲,確保容錯配置。
基于前面 4.5 節的類似操作,新啟動一個容器,并基于 5.1 節類似的操作,查看到 新容器的 IP (172.17.0.3)
修改一下 nginx/default.conf (新增 upstream ,修改 location /api/ 中的 proxy_pass):
upstream backend {
server 172.17.0.2:8080;
server 172.17.0.3:8080;
}
……
location /api/ {
rewrite /api/(.*) /$1 break;
proxy_pass backend;
}
8. 寫在后面
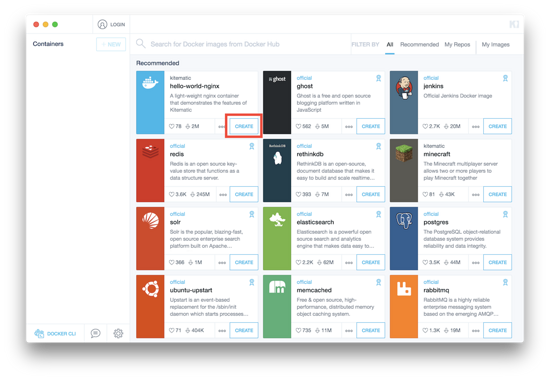
不習慣命令行的同學可以選用Kitematic 來管理 docker 容器的狀態、數據目錄和網絡。所有對容量的操作都可以可視化的操作,這里就不做過多介紹了,有興趣的同學可以自行體驗下。

9 總結
docker提供了非常強大的自動化部署方式與靈活性,對多個應用程序之間做到了解耦,提供了開發上的敏捷性、可控性以及可移植性。本文以vue項目為例實現一個前后分離項目使用docker部署的完整步驟,希望能給想要擁抱 docker 的同學帶來一點幫助。
參考資源
docker 官網
nginx 官網
docker 從入門到實踐
Kitematic user guide
前端想要了解的Nginx
一文弄懂Nginx的location匹配
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。