溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編這次要給大家分享的是基于django micro搭建網站如何實現加水印功能,文章內容豐富,感興趣的小伙伴可以來了解一下,希望大家閱讀完這篇文章之后能夠有所收獲。
用django_micro搭建的,給圖片加文字水印的前端+后端功能開發;
大體功能是:輸入水印的文字,選擇要加水印的圖片,最后生成加好水印的圖片。
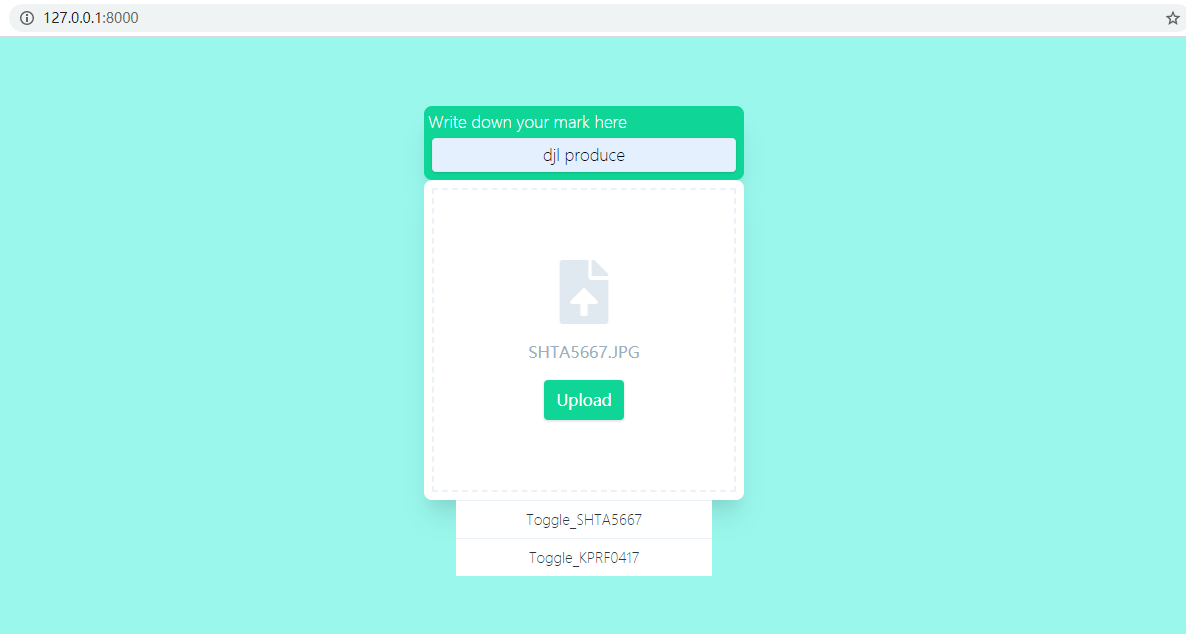
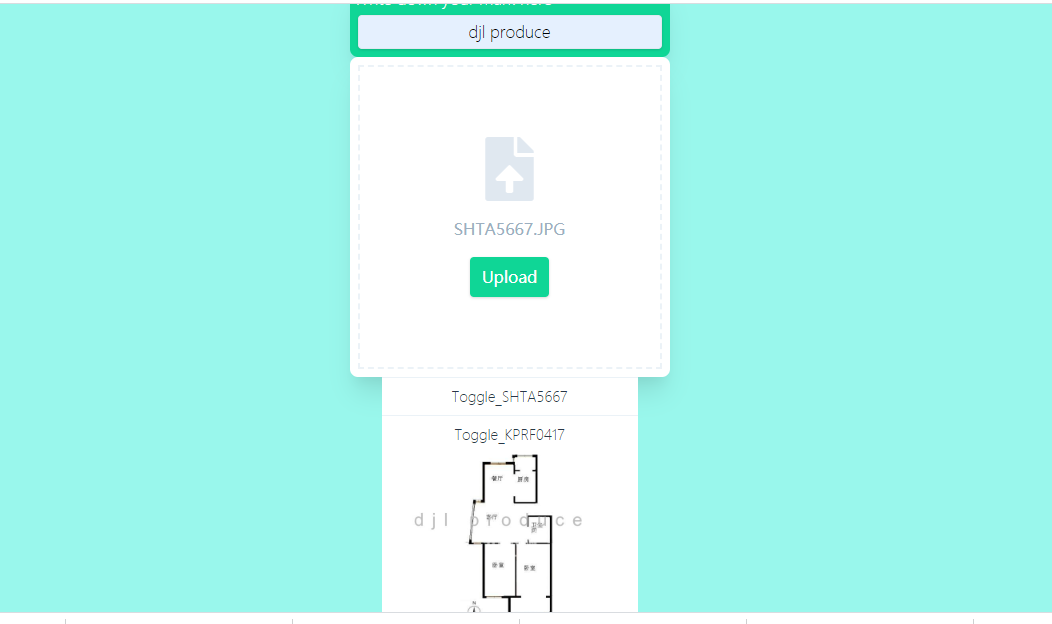
可在一頁中顯示多個加好水印的圖片,且可點擊顯示或隱藏圖片的縮略圖。實現效果如下:


代碼如下
from django_micro import route, run, configure
from django.http import HttpRequest, HttpResponse
from dominate.document import document
import dominate.tags as dom
from wand.drawing import Drawing # 加水印用
from wand.image import Image # 加水印用
import base64 # 圖片轉字符串用
configure({'DEBUG':True})
# 一些元素的cls
CENTERFRAME = "flex flex-col items-center justify-center bg-teal-200 h-screen"
UPLOAD_FORM_ATTRIS ={
"class":"flex flex-col justify-center",
"ic-post-to": "/file",
"ic-target": "#result_item",
"ic-replace-target": "true",
"enctype": "multipart/form-data"
}
CARD1 = "flex flex-col bg-green-400 shadow-xl p-1 rounded-lg w-80 h-auto"
TEXT_INPUT = "shadow border rounded m-1 p-1 text-base text-center font-thin"
CARD2 = "flex flex-col bg-white shadow-xl p-2 rounded-lg w-80 h-80"
DASHED_BOX = "flex flex-col items-center justify-center border-dashed border-2 border-gray-200 h-full"
UPLOAD_ICON = "fas fa-file-upload text-gray-300 font-medium text-6xl"
UPLOAD_BUTTON = "flex justify-center bg-green-400 px-3 py-2 mt-4 text-white rounded shadow"
RESULT_CONTAINER = "flex flex-col bg-white items-center"
RESULT_ITEM = "flex flex-col justify-center bg-white p-2 border-t border-gray-200 w-64"
TOGGLE_TEXT_ATTRIS = { # 這個常量后來沒用
"ic-action":"slideToggle",
# "ic-target":"#toggle_img", # 以ID定位,只能選擇第一個元素
"ic-target":"figure" # 以元素類型定位,會對所有同類元素進行操作
}
# 為了寫head部分的引入方便,寫個link_函數;下面script_函數類似
def link_(lk):
return dom.link(rel="stylesheet",type="text/css",href=lk)
def script_(s):
return dom.script(src=s)
def page():
doc = document()
with doc.head:
link_("https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css") # tailwind
link_("https://extra-uru1z3cxu.now.sh/css/extra.css") # 額外寫的擴展庫
link_("https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.8.2/css/all.css") # 為了使用font-awesome的圖標
script_("https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js") # jquery
script_("http://intercoolerjs.org/release/intercooler-1.2.2.js") # intercooler
with doc.body:
with dom.div(cls=CENTERFRAME) as CenterFrame:
with dom.form(UPLOAD_FORM_ATTRIS) as UploadForm:
# 輸入水印文字區
with dom.div(cls=CARD1) as Card1:
dom.p("Write down your mark here",cls="text-base font-thin text-white" )
dom.input(cls=TEXT_INPUT,id="wm_text",type="text",name="mark_text",placeholder="your watermark text")
# 上傳圖片區
with dom.div(cls=CARD2) as Card2:
with dom.div(cls=DASHED_BOX):
dom.i(cls=UPLOAD_ICON,onclick='''$('#fileupload').click()''')
dom.p("Find File", id="show_info", cls="text-gray-500 mt-4")
dom.button("Upload", cls=UPLOAD_BUTTON)
dom.input(cls="hidden", type="file", id="fileupload",name="ori_img",
onchange='''$('#show_info').text(this.value.split("\\\\").pop(-1))''')
# 生成水印圖片區
with dom.div(cls=RESULT_CONTAINER) as ResultContainer:
dom.span(id="result_item")
return doc.render()
def item(result_file_path):
filename = result_file_path.split('/',1)[-1].split('.')[0]
print('filename:',filename)
# 處理圖片,轉成字符串
with open(result_file_path, "rb") as imageFile:
img_str = base64.b64encode(imageFile.read())
with dom.div(cls=RESULT_ITEM) as ResultItem:
with dom.a( {
"ic-action":"slideToggle",
"ic-target":f"#{filename}"
}) as ToggleText:
dom.p(filename, cls="text-sm font-thin text-center text-gray-800")
with dom.figure(cls="hidden",id=filename): # id中不能帶'.'(點)
dom.img(title="data src",alt="",
src = "data:image/jpeg;base64," + str(img_str,'utf-8') ) # 轉str時要加'utf-8',否則不能去掉b'
return dom.span(id="result_item").render() + ResultItem.render()
@route('')
def index(request: HttpRequest):
return HttpResponse(page())
@route('file')
def filehandler(request:HttpRequest):
ori_img = request.FILES.get('ori_img')
mark_text = request.POST.get('mark_text') # 得用request.POST,因為form提交是用POST方式
print('mark_text:',mark_text)
result_file_path = 'output/Toggle_'+ori_img.name # 打水印后的文件保存路徑
with Image(file=ori_img) as img:
# 先保存原始圖片
img.save(filename='userupload/' + ori_img.name)
# 畫圖,把字畫在原圖上
with Drawing() as ctx:
ctx.font_family = 'Times New Roman, Nimbus Roman No9'
# ctx.font_size = 50
ctx.font_size = int(img.height) * 0.1
ctx.text_kerning = 20 # 字間距
ctx.fill_color = 'grey'
# ctx.opacity = 0.9 # 不透明性
img.annotate(mark_text, ctx, left=int(img.width) * 0.1, baseline=int(img.height) * 0.45)
img.save(filename=result_file_path)
return HttpResponse(item(result_file_path))
app = run()看完這篇關于基于django micro搭建網站如何實現加水印功能的文章,如果覺得文章內容寫得不錯的話,可以把它分享出去給更多人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。