您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
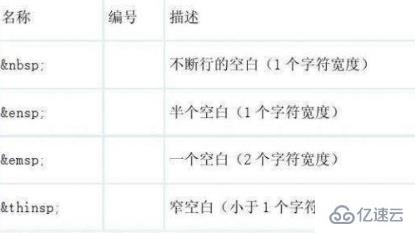
html空格代碼是 為html空格字符代碼,由“&+n+b+s+p+;”組成,記住最后一個分號不要忘記了。

CSS中當 white-space 屬性取值為pre時,瀏覽器會保留文本中的空格和換行,例如:
<div style="white-space:pre">AA BB<div>
顯示效果為: AA BB
CSS的 letter-spacing 屬性用于設置文本中字符之間的間隔,例如:
<div style="letter-spacing:5px;">歡迎光臨!</div>
顯示效果為: 歡 迎 光 臨 !
CSS的 word-spacing 屬性用于設置文本中單詞之間的間隔,例如:
<div style="word-spacing:5px">Happy new year!</div>
顯示效果為: Happy new year!

擴展資料:
超文本標記語言(Hyper Text Markup Language),縮寫為HTML,標準通用標記語言下的一個應用。HTML不是一種編程語言,而是一種標記語言 (markup language),是網頁制作所必備的工具。“超文本”就是指頁面內可以包含圖片、鏈接,甚至音樂、程序等非文字元素。
超文本標記語言(或超文本標簽語言)的結構包括“頭”部分和“主體”部分,其中“頭”部提供關于網頁的信息,“主體”部分提供網頁的具體內容。
一些字符在 HTML 中是預留的,擁有特殊的含義,比如小于號‘<’用于定義 HTML 標簽的開始。如果我們希望瀏覽器正確地顯示這些字符,我們必須在 HTML 源碼中插入字符實體。
字符實體有三部分:一個和號‘&’和一個實體名稱(或者一個‘#’ 和一個實體編號),以及一個分號‘;’。
要在 HTML 文檔中顯示小于號,我們需要這樣寫:< 或者‘<’最后的效果則是<
使用實體名稱而不是實體編號的好處在于,名稱相對來說更容易記憶。而這么做的壞處是,并不是所有的瀏覽器都支持最新的實體名稱,然而幾乎所有的瀏覽器對實體編號的支持都很好。
以上就是html空格代碼怎么寫?的詳細內容,更多請關注億速云其它相關文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。