溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
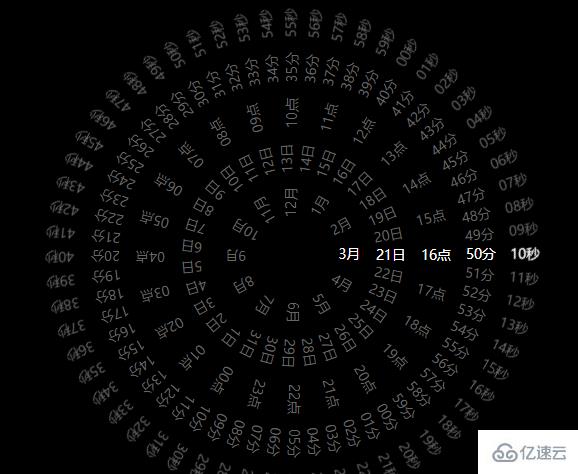
本文講述了抖音上很火的時鐘效果是怎么實現的,主要用到原生態的 JS+CSS3,希望大家可以交流學習一下。

具體不解釋了,看注釋:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
html{
background: #000;
color: #666;
font-size: 12px;
overflow:hidden;
}
*{
margin: 0;
padding: 0;
}
span{
display: block;
float: left;
}
.on{
color: #fff;
}
.wrapper{
width: 200px;
height: 200px;
position: absolute;
left:50%;
top:50%;
margin-top: -100px;
margin-left: -100px;
}
.wrapper .timebox{
position: absolute;
width: 200px;
height: 200px;
top: 0;
left:0;
border-radius: 100%;
transition: all 0.5s;
}
.timebox span{
transition: all 0.5s;
float: left;
}
.wrapper .timebox span{
position: absolute;
left:50%;
top:50%;
width: 40px;
height: 18px;
margin-top: -9px;
margin-left: -20px;
text-align: right;
}
</style>
</head>
<body>
<p id="wrapper">
<p class="timebox yuebox" id="yueBox"></p>
<p class="timebox riqiBox" id="riqiBox"></p>
<p class="timebox hourbox" id="hourbox"></p>
<p class="timebox minutebox" id="minutebox"></p>
<p class="timebox secondbox" id="secondbox"></p>
</p>
<script>
let wrapper = document.getElementById("wrapper");
let yueBox = document.getElementById("yueBox");
let riqiBox = document.getElementById("riqiBox");
let hourbox = document.getElementById("hourbox");
let minutebox = document.getElementById("minutebox");
let secondbox = document.getElementById("secondbox");
/*
* 找所有的東西標簽函數
* */
let findSiblings = function( tag ){
let parent = tag.parentNode;
let childs = parent.children;
let sb = [];
for(let i=0 ; i <= childs.length-1 ; i++){
if( childs[i]!==tag){
sb[sb.length] = childs[i];
}
}
return sb ;
};
/*
* 去掉所有兄弟的類
* */
let removeSiblingClass =function( tag ){
let sb = findSiblings( tag );
for(let i=0 ; i <= sb.length-1 ; i++){
sb[i].className = "";
}
};
/*
* 初始化月份函數
* */
let initMonth = function(){
for(let i=1; i<=12; i++){
let span = document.createElement("span");
span.innerHTML = i+"月";
yueBox.appendChild( span );
}
};
// 初始化日期
let initDate = function(){
for(let i=1; i<=31; i++){
let span = document.createElement("span");
span.innerHTML = i+"日";
riqiBox.appendChild( span );
}
};
// 初始化小時,分鐘,秒
let initHour = function(){
for(let i=0; i<=23; i++){
let h = i ;
let span = document.createElement("span");
if( h<10){
h="0"+h;
}
span.innerHTML = h +"點";
hourbox.appendChild( span );
}
};
let initMinute = function(){
for(let i=0; i<=59; i++){
let f = i ;
let span = document.createElement("span");
if( f<10){
f="0"+f;
}
span.innerHTML = f +"分";
minutebox.appendChild( span );
}
};
let initSecond = function(){
for(let i=0; i<=59; i++){
let miao = i ;
let span = document.createElement("span");
if( miao<10){
miao="0"+miao;
}
span.innerHTML = miao +"秒";
secondbox.appendChild( span );
}
};
// 時間文字樣式切換函數
let changeTime = function(tag){
tag.className = "on";
removeSiblingClass( tag );
};
/*
* 初始化日歷函數
* */
let initRili = function(){
initMonth(); // 初始化月份
initDate(); // 初始化日期
initHour(); // 小時
initMinute();
initSecond();
};
/*
* 展示當前時間
* 參數:mydate 時間對象
* */
let showNow = function( mydate ){
let yue = mydate.getMonth() ;
let riqi = mydate.getDate();
let hour = mydate.getHours() ;
let minute = mydate.getMinutes();
let second = mydate.getSeconds();
// 時間文字樣式切換函數
changeTime( yueBox.children[yue] );
changeTime( riqiBox.children[riqi-1] );
changeTime( hourbox.children[hour] );
changeTime( minutebox.children[minute] );
changeTime( secondbox.children[second] );
};
// 展示時間圓圈函數
// tag:目標
// num:數字數量
// dis:圓圈半徑
let textRound = function(tag,num,dis){
let span = tag.children ;
for(let i=0 ; i<=span.length-1; i++){
span[i].style.transform="rotate("+ (360/span.length)*i+"deg) translateX("+dis+"px)" ;
}
};
/*
* 旋轉指定“圓圈”指定度數
* */
let rotateTag = function(tag , deg){
tag.style.transform = "rotate("+deg+"deg)";
};
let main = function(){
initRili(); // 初始化日歷
setInterval(function(){
let mydate = new Date();
showNow( mydate ); // 展示當前時間
},1000);
// n秒后,擺出圓形
setTimeout(function(){
wrapper.className = "wrapper";
textRound(yueBox,12,40);
textRound(riqiBox,31,80);
textRound(hourbox,24,120);
textRound(minutebox,60,160);
textRound(secondbox,60,200);
setInterval(function(){
let mydate = new Date();
rotateTag( yueBox , -30*mydate.getMonth());
rotateTag( riqiBox , -360/31*(mydate.getDate()-1) );
rotateTag( hourbox , -360/24*mydate.getHours());
rotateTag( minutebox , -6*mydate.getMinutes());
rotateTag( secondbox , -6*mydate.getSeconds());
},1000)
},6000)
};
main();
</script>
</body>
</html>以上就是JS+CSS3實現時鐘效果(抖音)的詳細內容,更多請關注億速云其它相關文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。