您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
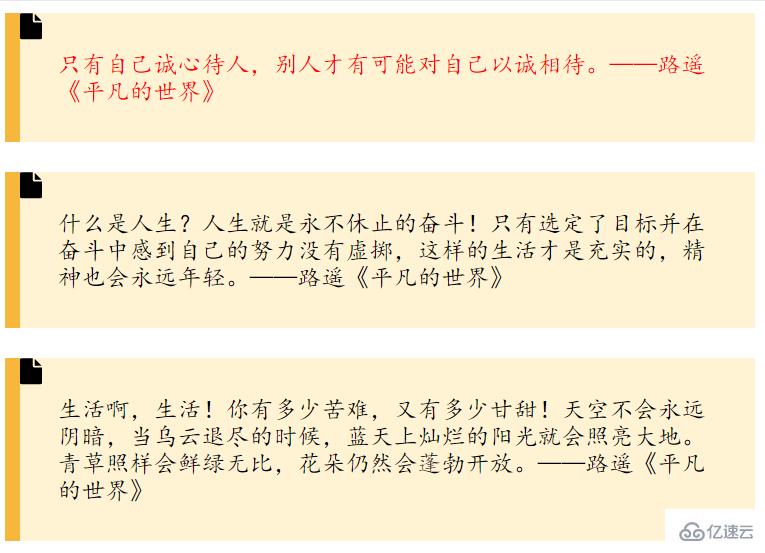
1、實現以下效果,且使用純DIV+CSS,必須使用結構性偽類選擇器—first-of-type

附加說明:
1、整體寬為500
2、每個名言標簽的間距為20,內部間距為25,字體為cursive
1、準備素材:新建images目錄,將素材存放與此,方便管理,該案例中素材為一張文件圖片

2、創建好index.html,寫好架構,架構如何分析呢
思路分析:
1、目標分為3個部分,每個部分其實就是展示一段名言,左邊帶一個邊框,但是第一個部分我們就可以使用first-of-type來實現,因為它的作用就是來設置指定類型的位置為第一個子元素的所有元素
好,先按照分析,寫好思路,暫時不管css的實現
代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>結構性偽類選擇器—:first-of-type</title>
</head>
<body>
<div class="container">
<div class="word">
<p>只有自己誠心待人,別人才有可能對自己以誠相待。——路遙《平凡的世界》</p>
</div>
<div class="word">
<p> 什么是人生?人生就是永不休止的奮斗!只有選定了目標并在奮斗中感到自己的努力沒有虛擲,這樣的生活才是充實的,精神也會永遠年輕。——路遙《平凡的世界》</p>
</div>
<div class="word">
<p>生活啊,生活!你有多少苦難,又有多少甘甜!天空不會永遠陰暗,當烏云退盡的時候,藍天上燦爛的陽光就會照亮大地。青草照樣會鮮綠無比,花朵仍然會蓬勃開放。——路遙《平凡的世界》</p>
</div>
</div>
</body>
</html>3、寫樣式 ,創建css文件夾,里面新建index.css,里面的樣式怎么寫了,以下是分析思路
思路分析:
所有元素的共同樣式.container *
1、因為有些元素都有自己默認的padding,margin,難記,所以為了避免影響思路,我們統一將它們的默認值設置為0,之后要設置成多少,之后在元素內部單獨設置
所以index.css中添加代碼如下:
.container *{
padding:0;
margin:0;
}外層容器
1、根據要求得知寬度為500
所以index.css中添加代碼如下:
.container{
width:500px;
}文本設置.word
1、有背景色,帶左邊框,和下面的文本存有間隔,且字體為cursive
2、帶一個小圖標的背景圖片,背景不重復
所以index.css中添加代碼如下:
.word{
background-color: rgb(255,243,212);
border-left: 10px solid rgb(246,183,60);
margin-bottom: 20px;
padding: 25px;
font-family: cursive;
background-image: url(../images/file.png);
background-repeat: no-repeat;
background-size: 15px;
}第一個文本設置
1、因為要求必須使用first-of-type,結合它的作用,就是設置第一個.word,我們可以用它來設置顏色
2、因為具體要求是讓第一個.word里面的字體變紅色
所以index.css中添加代碼如下:
.word:first-of-type{
color:red;
}到此為止,index.css代碼如下:
.container *{
padding:0;
margin:0;
}
.container{
width:500px;
}
.word{
background-color: rgb(255,243,212);
border-left: 10px solid rgb(246,183,60);
margin-bottom: 20px;
padding: 25px;
font-family: cursive;
background-image: url(../images/file.png);
background-repeat: no-repeat;
background-size: 15px;
}
.word:first-of-type{
color:red;
}然后將index.css引入index.html中
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>結構性偽類選擇器—:first-of-type</title>
<link href="css/index.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="container">
<div class="word">
<p>只有自己誠心待人,別人才有可能對自己以誠相待。——路遙《平凡的世界》</p>
</div>
<div class="word">
<p> 什么是人生?人生就是永不休止的奮斗!只有選定了目標并在奮斗中感到自己的努力沒有虛擲,這樣的生活才是充實的,精神也會永遠年輕。——路遙《平凡的世界》</p>
</div>
<div class="word">
<p>生活啊,生活!你有多少苦難,又有多少甘甜!天空不會永遠陰暗,當烏云退盡的時候,藍天上燦爛的陽光就會照亮大地。青草照樣會鮮綠無比,花朵仍然會蓬勃開放。——路遙《平凡的世界》</p>
</div>
</div>
</body>
</html>運行效果如下:

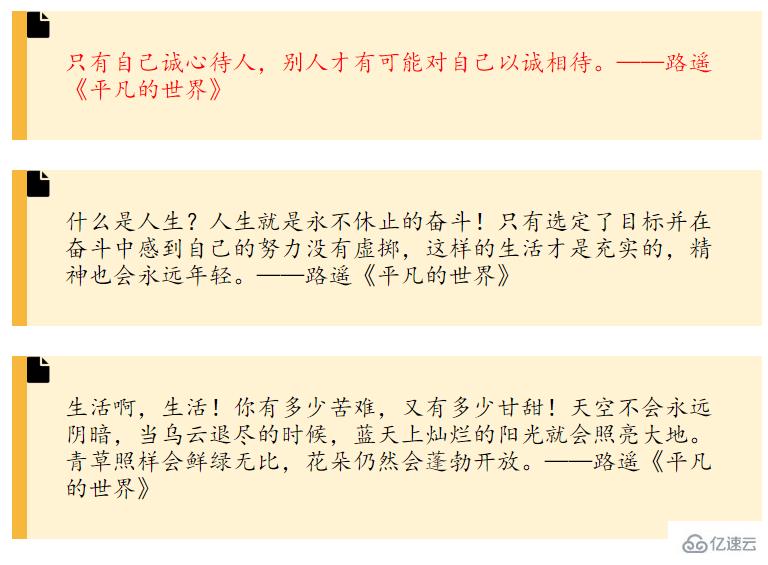
如果我們把CSS代碼.word:first-of-type改成p:first-of-type,結果會是如何呢,從字面上看好像是第一個p標簽的字體會變紅色
修改CSS代碼:
p:first-of-type{
color:red;
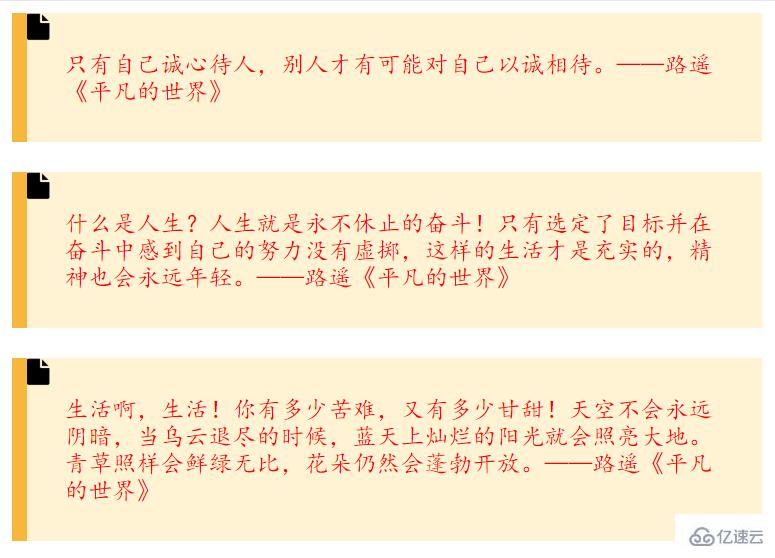
}運行結果如下:

從結果看,我們發現所有的段落字體都變紅色了,為什么呢,哦,原來是因為每個p都是.word 容器的第一個子元素!
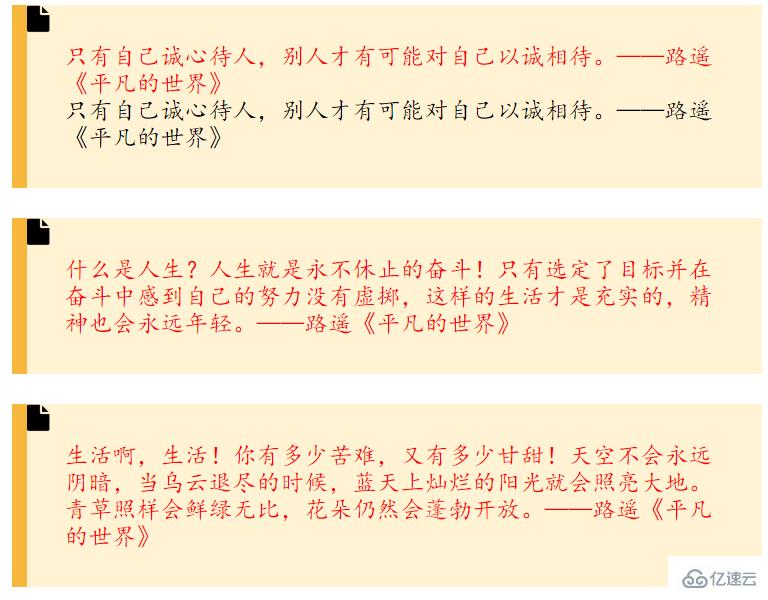
我們在第一個.word容器里再添加一個p看下結果:
<div class="word">
<p>只有自己誠心待人,別人才有可能對自己以誠相待。——路遙《平凡的世界》</p>
<p>只有自己誠心待人,別人才有可能對自己以誠相待。——路遙《平凡的世界》</p>
</div>運行結果為:

所以看出p:first-of-type這段樣式代碼真正的意思是所有在容器中為第一個子元素的且類型為P標記的元素。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。