您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
display: contents 是一個比較陌生的屬性,雖然屬于 display 這個基本上是最常見的 CSS 屬性,但是 contents 這個取值基本不會用到。但是它早在 2016 年就已經得到了 Firefox 的支持。
本文將深入一下這個有意思的屬性值。
基本用法
根據 W3C 對 display: contents 的定義。
The element itself does not generate any boxes, but its children and pseudo-elements still generate boxes and text runs as normal. For the purposes of box generation and layout, the element must be treated as if it had been replaced in the element tree by its contents (including both its source-document children and its pseudo-elements, such as ::before and ::after pseudo-elements, which are generated before/after the element’s children as normal).
簡單翻譯一下即是,將設置了該屬性值的元素本身將不會產生任何盒子,但是它的從保留其子代元素的正常展示。
看個簡單的例子。有如下簡單三層結構:
<div class="container">
<div class="wrap">
<div class="inner"></div>
</div>
</div>簡單的 CSS 如下:
.container {
width: 200px;
height: 200px;
background: #bbb;
}
.wrap {
border: 2px solid red;
padding: 20px;
box-sizing: border-box;
}
.inner {
border: 2px solid green;
padding: 20px;
box-sizing: border-box;
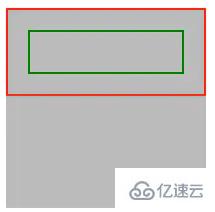
}表現如下:

這個非常好理解,但是如果,我們給中間層的容器添加上 display: contents,再看看效果:
<div class="container">
<div class="wrap" style="display: contents">
<div class="inner"></div>
</div>
</div>
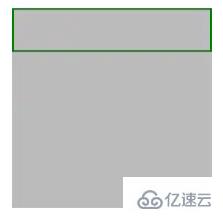
可以看到,沒有了中間層的 border: 2px solid red 的紅色邊框,整個 .wrap div 好像不存在一樣,但是它的子元素卻是正常的渲染了。
重點,設置了display: contents的元素本身不會被渲染,但是其子元素能夠正常被渲染。
這個屬性我一直在思考有什么非常適合的使用點。
總結來說,這個屬性適用于那些充當遮罩(wrapper)的元素,這些元素本身沒有什么作用,可以被忽略的一些布局場景。
充當無語義的包裹框
最近寫 React、Vue 的時候,發現這個屬性在寫 JSX 的時候能有很好的作用,并且也非常符合這個屬性本身的定位。
我們在寫 React、RN 時,經常需要輸出一段模板。
return (
<div class="wrap">
<h3>Title</h3>
<div>...</div>
</div>
)我們只是想輸出 .wrap div 內的內容,但是由于框架要求,輸出的 JSX 模板必須包含在一個父元素之下,所以不得已,需要添加一個 .wrap 進行包裹,但是這個 .wrap 本身是沒有任何樣式的。
如果輸出的元素是要放在其他 display: flex、display: grid 容器之下,加了一層無意義的 .wrap 之后,整個布局又需要重新進行調整,麻煩。
一種方法是使用框架提供的容器 <React.Fragment>,它不會向頁面插入任何多余節點。
在 Vue 中類似的是 <template> 元素, <template> 也是不會被渲染在 DOM 樹中,查看頁面結構也無法看到,但是 display: contents 是存在于頁面結構中的,只是沒有生成任何盒子。
這個多出來的父元素其實是沒必要的。這個時候,我們也可以添加上 display: contents,像是這樣:
return (
<div class="wrap" style="display: contents">
<h3>Title</h3>
<div>...</div>
</div>
)這樣,它既起到了包裹的作用,但是在實際渲染中,這個 div 其實沒有生成任何盒子,一舉兩得。并且像一些 flex 布局、grid 布局,也不會受到影響。
Codepen Demo -- display: contents | display: flex 的穿透影響
讓代碼更加符合語義化
考慮這個非常實際的場景,現在我們的頁面上充斥了大量的可點擊按鈕,或者點擊觸發相應功能的文字等元素。但是,從語義上而言,它們應該是一個一個的 <button>,但是實際上,更多時候我們都是使用了 <p>、<div>、<a> 等標簽進行了模擬,給他們加上了相應的點擊事情而已。
像是下面這樣,雖然沒什么問題,但是相對而言不那么符合語義化:
<p class="button">
Button
</p>
<p class="button">
Click Me
</p>.button {
width: 120px;
line-height: 64px;
text-align: center;
background-color: #ddd;
border: 2px solid #666;
}
我們不使用 <button> 的原因有很多,<button> 相對 div 而言沒那么好控制,且會引入很多默認樣式。但是,有了 display: contents,我們可以讓我們的代碼既符合語義化,同時不需要去解決 <button> 帶來的一些樣式問題:
<p class="button">
<button style="display: contents">
Button
</button>
</p>
<p class="button">
<button style="display: contents">
Click Me
</button>
</p>添加了 <button style="display: contents">Click Me</button> 的包裹,不會對樣式帶來什么影響,button 也不會實際渲染在頁面結構中,但是頁面的結構語義上好了不少。
CodePen Demo -- Button with display: contents
對于對頁面結構、語義化有強迫癥的一些同學而言,靈活運用這個屬性可以解決很多問題。
在替換元素及表單元素中一些有意思的現象
display: contents 并非在所有元素下的表現都一致。
對于可替換元素及大部分表單元素,使用 display: contents 的作用類似于 display: none。
也就是說對于一些常見的可替換元素、表單元素:
<br>
<canvas>
<object>
<audio>
<iframe>
<img>
<video>
<frame>
<input>
<textarea>
<select>
作用了 display: contents 相當于使用了 display: none ,元素的整個框和內容都沒有繪制在頁面上。
<button> 的一些異同
與其他表單元素不一樣,正常而言,添加了 display: contents 相當于被隱藏,不會被渲染。但是實際運用過程中發現,<button></button> 如果包裹了內容,其一些可繼承樣式還是會被子內容繼承。這個實際使用的過程中需要注意一下。
對 A11Y 的影響
在一些外文文檔中有一些討論是關于 display: contents 的使用會影響到頁面的可訪問性。例如作用了 display: contents 的容器及列表,會對頁面的可訪問性帶來一些意外結果。
[css-a11y][css-display] display: contents; strips semantic role from elements
這個我看暫時沒有明確的結論,如果你的頁面對可訪問性的要求很高,具體使用的此屬性的話也是需要注意一下這一點。
CSS 中類似的一些影響布局的屬性
CSS 本身其實也在一直在努力,增加了各種屬性去讓我們在布局上有更多的空間與控制權。總而言之給我的感受是讓 CSS 更加的像是一個完整的工程而不僅僅只是展現樣式。
類似的一些有意思的屬性:
CSS新特性contain,控制頁面的重繪與重排
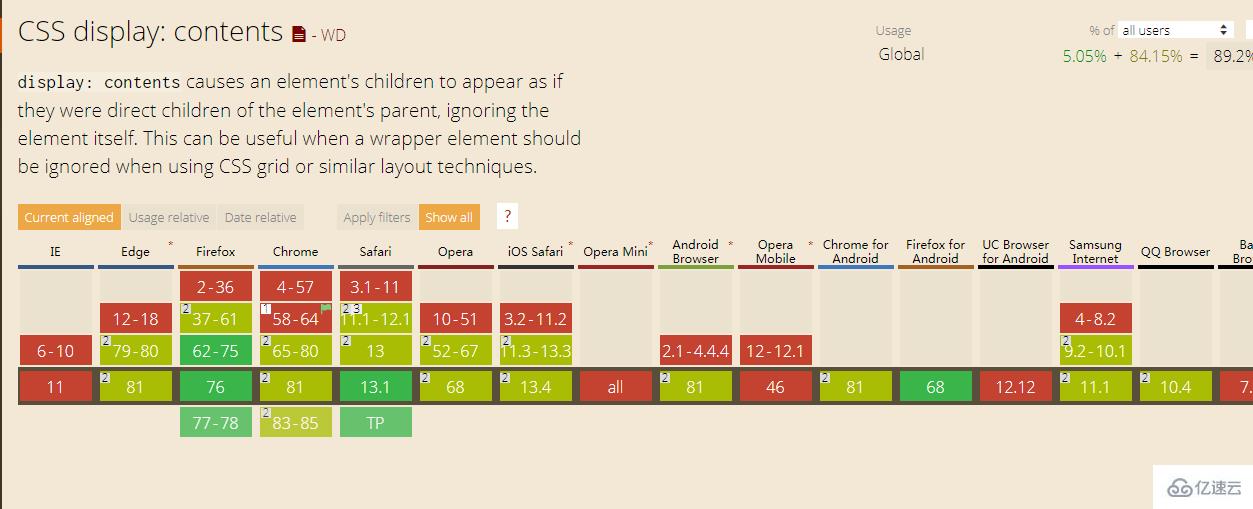
CAN I USE
看看兼容性。

不算太慘淡,但也不算全面普及。考慮用在一些漸進增強的場景當中。
以上就是CSS display: contents 的詳細內容,更多請關注億速云其它相關文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。