您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
SIA-GATEWAY是基于SpringCloud微服務生態體系下開發的一個分布式微服務網關系統。具備簡單易用、可視化、高可擴展、高可用性等特征,提供云原生、完整及成熟的接入服務解決方案。本文介紹API網關的安裝部署。
微服務與網關技術(SIA-GateWay)
git clone https://github.com/siaorg/sia-gateway.git.
├── sia-gateway-admin-buildcomponent 網關admin組件集合
│?? ├── sia-gateway-admin 網關admin監控系統組件
│?? ├── sia-gateway-synchspeed 網關對下游服務實時感知組件
│?? ├── sia-gateway-stream 網關日志組件
│?? ├── sia-gateway-service 網關系統輔助組件
│?? ├── sia-gateway-monitor 網關監控、日志組件
│ │ ?? ├── sia-gateway-reactive
│ │?? ├── sia-gateway-messaging 基礎依賴
│ │ ? ?├── sia-gateway-sink
│ │ ?? ├── sia-gateway-esclient
│ │ ? ├── sia-gateway-base
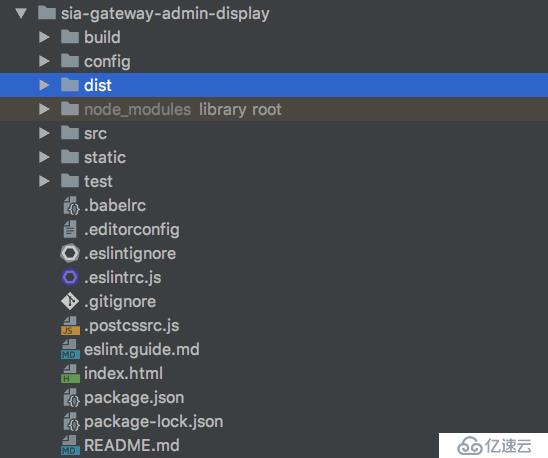
├── sia-gateway-admin-display 網關系統前端代碼
├── sia-gateway-buildcomponent 網關core-buildcomponent
│?? ├── sia-gateway-core 網關Core節點
│ │?? ├── sia-gateway-base
│ │?? ├── sia-gateway-messaging 基礎依賴
│ │?? ├── sia-gateway-reactive
│ │?? ├── sia-gateway-template1)MySQL的安裝和配置詳見MySQL官方文檔
2)請下載項目源碼并解壓,獲取 "API網關數據庫初始化SQL腳本" 并執行即可。
"API網關數據庫初始化SQL腳本" 位置為:
/sia-gateway/sia-gateway-admin/src/main/resources/db/gateway_admin.sql# 網關admin中心conf
/sia-gateway/sia-gateway-admin-buildcomponent/config/gateway_admin_test.yml
# 網關監控服務conf
/sia-gateway/sia-gateway-admin-buildcomponent/config/gateway_monitor_test.yml
# 網關輔助節點conf
/sia-gateway/sia-gateway-admin-buildcomponent/config/gateway_service_test.yml
# 網關日志服務conf
/sia-gateway/sia-gateway-admin-buildcomponent/config/gateway_stream_test.yml
# 網關實時感知服務conf
/sia-gateway/sia-gateway-admin-buildcomponent/config/gateway_synchspeed_test.yml
# 網關核心節點conf
/sia-gateway/sia-gateway-buildcomponent/config/gateway_test.yml
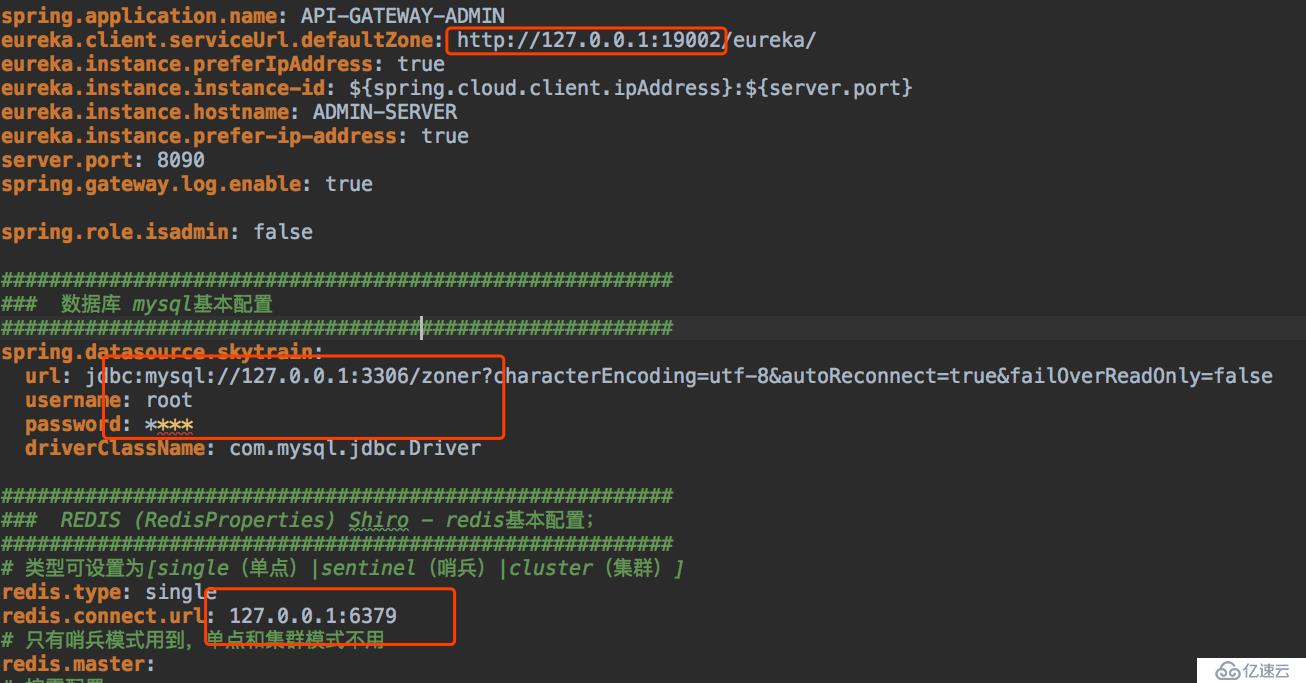
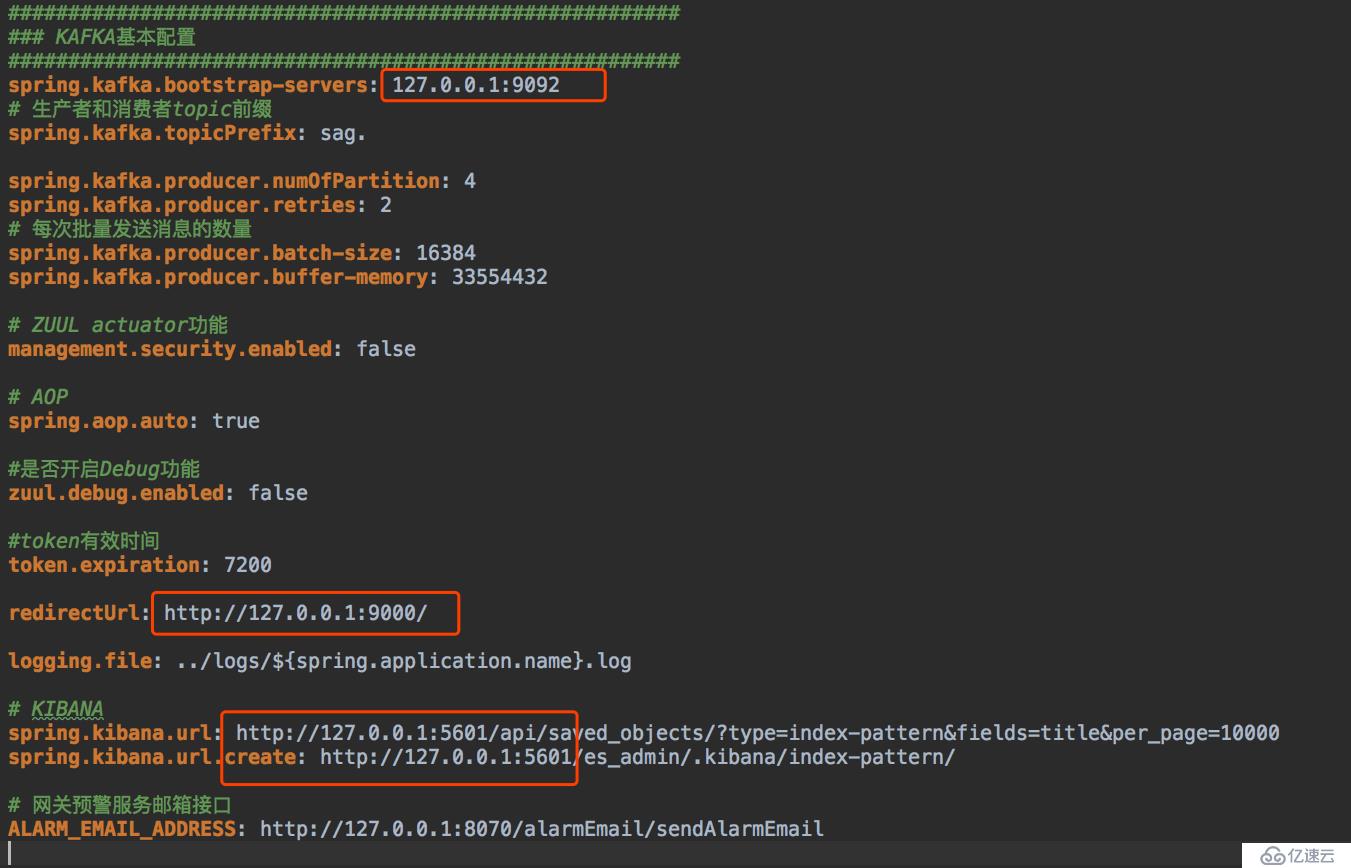
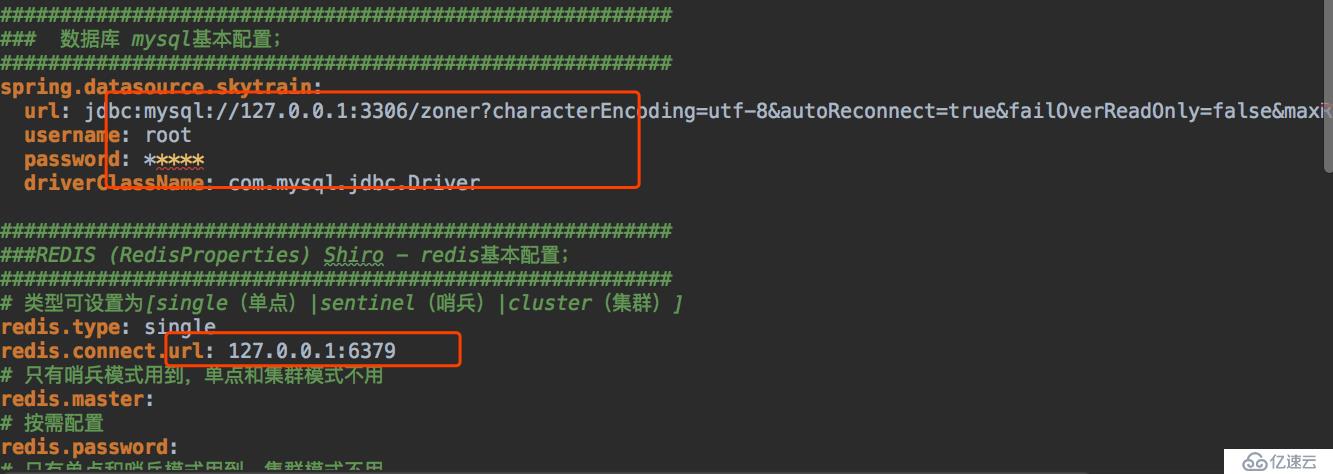
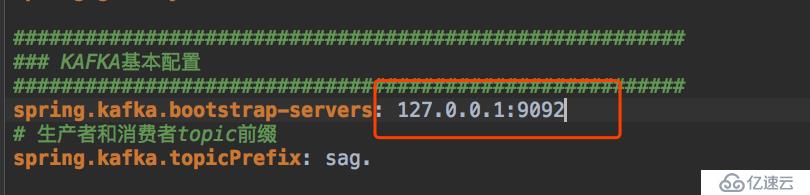
1)gateway_admin_test.yml


2)gateway_service_test.yml

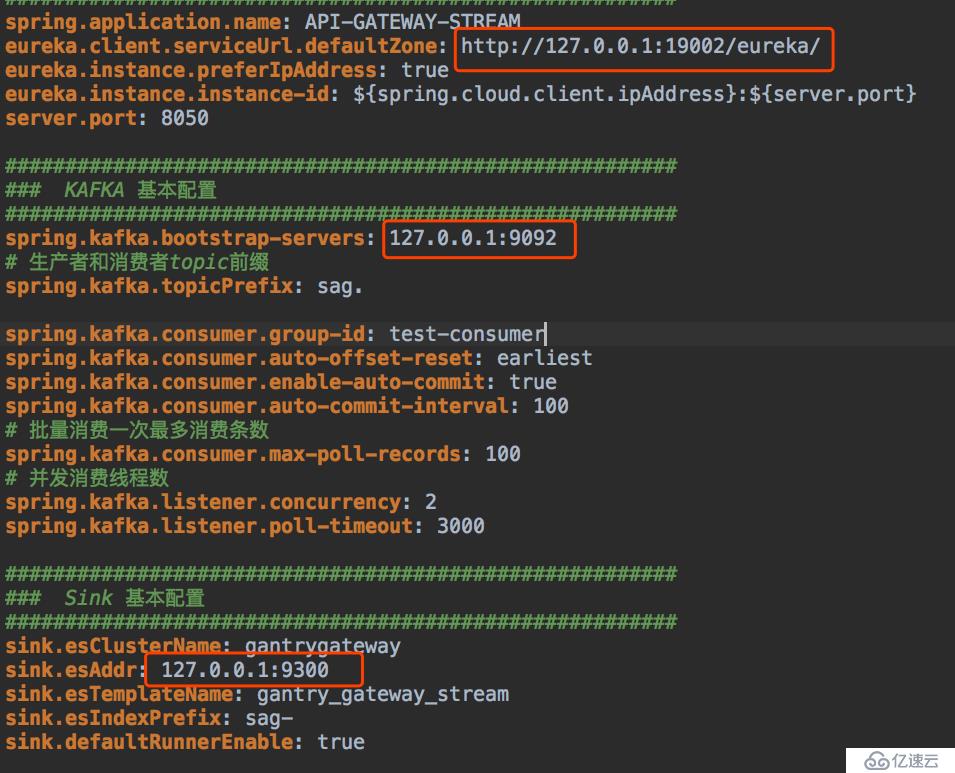
3)gateway_stream_test.yml 
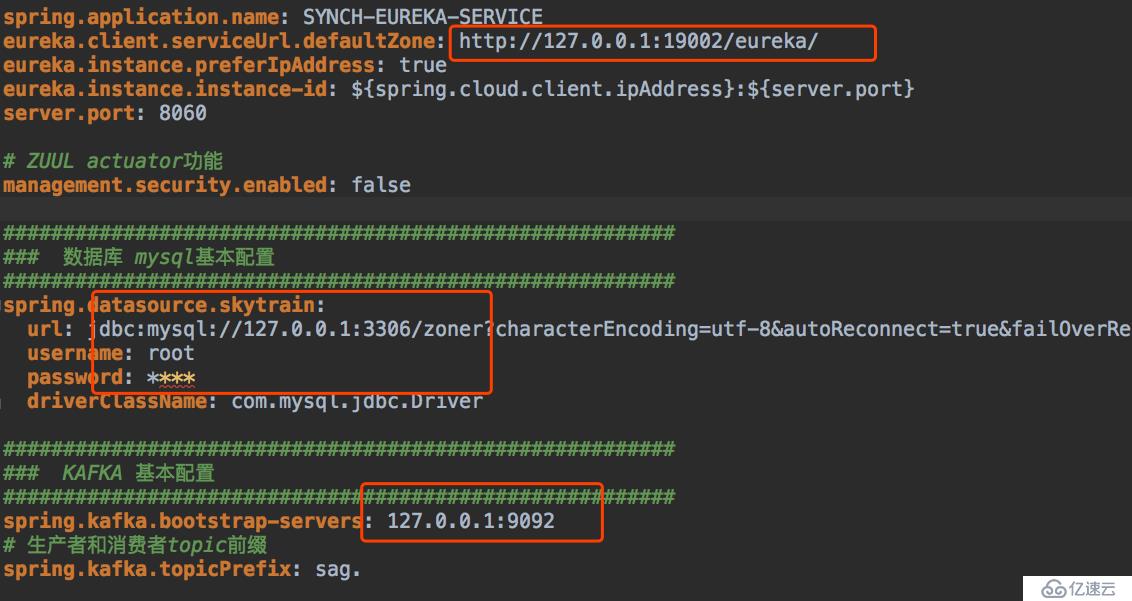
4)gateway_synchspeed_test.yml

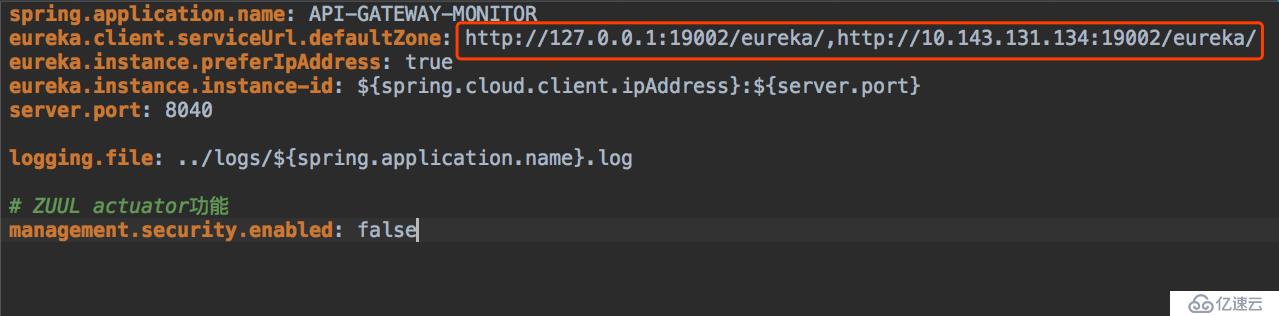
5)gateway_monitor_test.yml

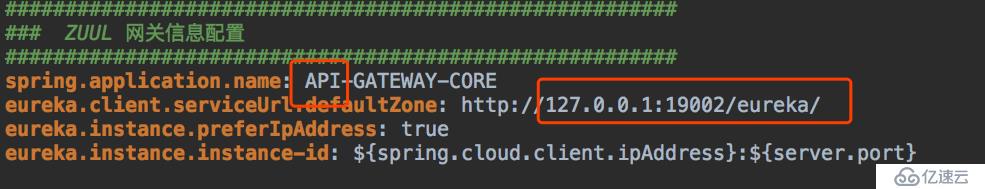
6)gateway_test.yml



說明:spring.application.name為網關組名稱,開發者可以修改此屬性,搭建新的網關組
<mirrors>
<mirror>
<id>alimaven</id>
<name>aliyun maven</name>
<url>http://maven.aliyun.com/nexus/content/groups/public/</url>
<mirrorOf>central</mirrorOf>
</mirror>
</mirrors>
<profiles>
<profile>
<id>jdk-1.8</id>
<activation>
<activeByDefault>true</activeByDefault>
<jdk>1.8</jdk>
</activation>
<properties>
<maven.compiler.source>1.8</maven.compiler.source>
<maven.compiler.target>1.8</maven.compiler.target>
<maven.compiler.compilerVersion>1.8</maven.compiler.compilerVersion>
</properties>
</profile>
<profile>
<id>downloadSources</id>
<properties>
<downloadSources>true</downloadSources>
<downloadJavadocs>true</downloadJavadocs>
</properties>
</profile>
<profile>
<id>spring plugins</id>
<activation>
<jdk>spring plugins</jdk>
</activation>
<pluginRepositories>
<pluginRepository>
<id>spring plugins</id>
<name>Spring plugins</name>
<url>https://maven.aliyun.com/repository/spring-plugin</url>
<layout>default</layout>
<snapshotPolicy>always</snapshotPolicy>
</pluginRepository>
</pluginRepositories>
</profile>
</profiles>
<activeProfiles>
<activeProfile>downloadSources</activeProfile>
</activeProfiles>
1)如果已經正確進行上述配置,可將項目編譯打包部署。
2)操作步驟:
cd sia-gateway
chmod +x *.sh
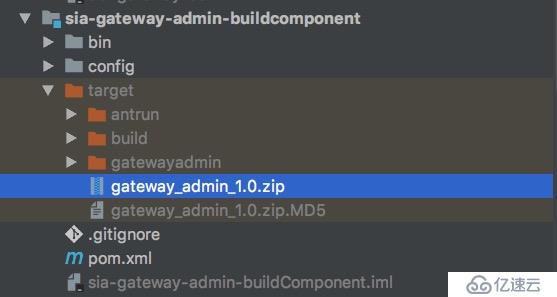
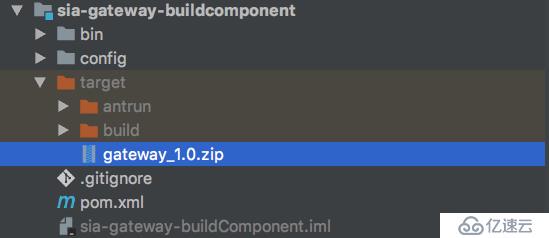
sh build.sh3)打包成功后,會出現以下標注文件。



注:前端打包需要用到nodeJs,如未安裝,可請參考 nodejs安裝文檔。
1)后端部署
unzip gateway_admin_1.0.zip
cd /gatewayadmin/bin
chmod +x *.sh
#啟動網關管理服務,包括:admin、stream、service、synchspeed、monitor。
sh onekey_start.sh
---------------------------------------------------
unzip gateway_1.0.zip
cd /gateway/bin
chmod +x *.sh
#啟動網關Core服務
sh start_gateway_test.sh2)前端部署

nginx的代理配置,進入nginx的目錄下nginx.conf,添加如下配置:
upstream apigateway.open.location1 {
#### sia-gateway-admin服務IP
server *******:8090 ;
}
server {
# nginx 監聽端口
listen 18086;
server_name localhost;
access_log logs/host.access.log main;
#access_log "pipe:rollback logs/host.access_log interval=1d baknum=7 maxsize=2G" main;
location / {
#root html;
#index index.html index.htm;
root /app/jar/ROOT/dist;
index index.html index.htm;
}
# 后端服務location
location ^~ /vv1/ {
proxy_pass http://apigateway.open.location1/;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $http_x_forwarded_for;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_http_version 1.1;
}
error_page 500 502 503 504 /50xcn.html;
location = /50xcn.html {
root html/error_page;
index 50xcn.html;
}
location /check_status {
vhost_traffic_status_display;
vhost_traffic_status_display_format json;
}
}重啟nginx
#校驗配置是否正確
./nginx -t
# 重新啟動
./nginx -s reload
說明:如果docker環境和編譯環境是在同一個操作系統上,可直接執行以下步驟;反之,需要先將以下文件按原目錄結構上傳docker環境所在服務器。
步驟:
1)配置:修改site-map.js,位置:/dist/static/site-map.js
/**
* vmware部署: 127.0.0.1 ----> nginx的ip地址
* docker鏡像部署: 127.0.0.1 ----> docker容器的宿主機ip
*/
'CESHI_API_HOST': '127.0.0.1:18086/vv1',
/**
* 127.0.0.1 ----> kibana的ip地址
*/
'CESHI_API_HOST_LOG': '127.0.0.1:5601'2)下載centos基礎鏡像,如果已經下載,此步忽略。
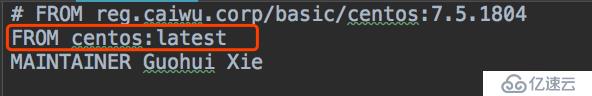
3)修改Dockerfile,FROM <font color='red'>鏡像名 : 版本號</font>

4)配置yum源,如果部署機器能夠使用阿里yum源,此步忽略。
將yum源文件名稱修改成 CentOS-Base.repo,并替換到/sia-gateway/third-libary/下
5)構建鏡像,并啟動容器和服務
# 構建鏡像
cd /sia-gateway/
# 授權
chmod +x *.sh
# 構建鏡像
sh docker-build.sh
# 啟動容器和服務
sh docker-run.sh
# 查看容器是否啟動成功
docker ps
# 進入容器查看服務運行情況
docker exec -it gateway-test:v1 bash
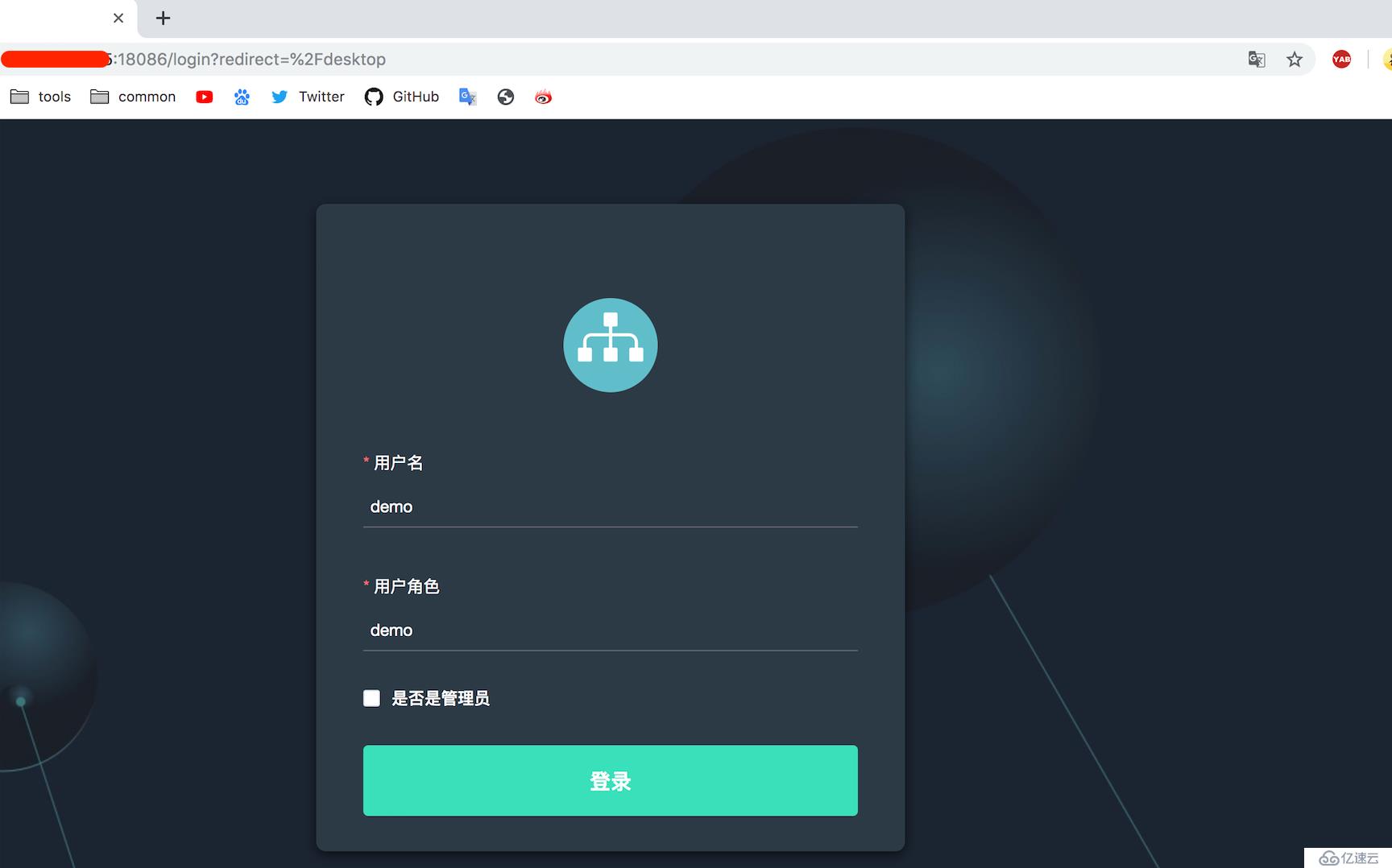
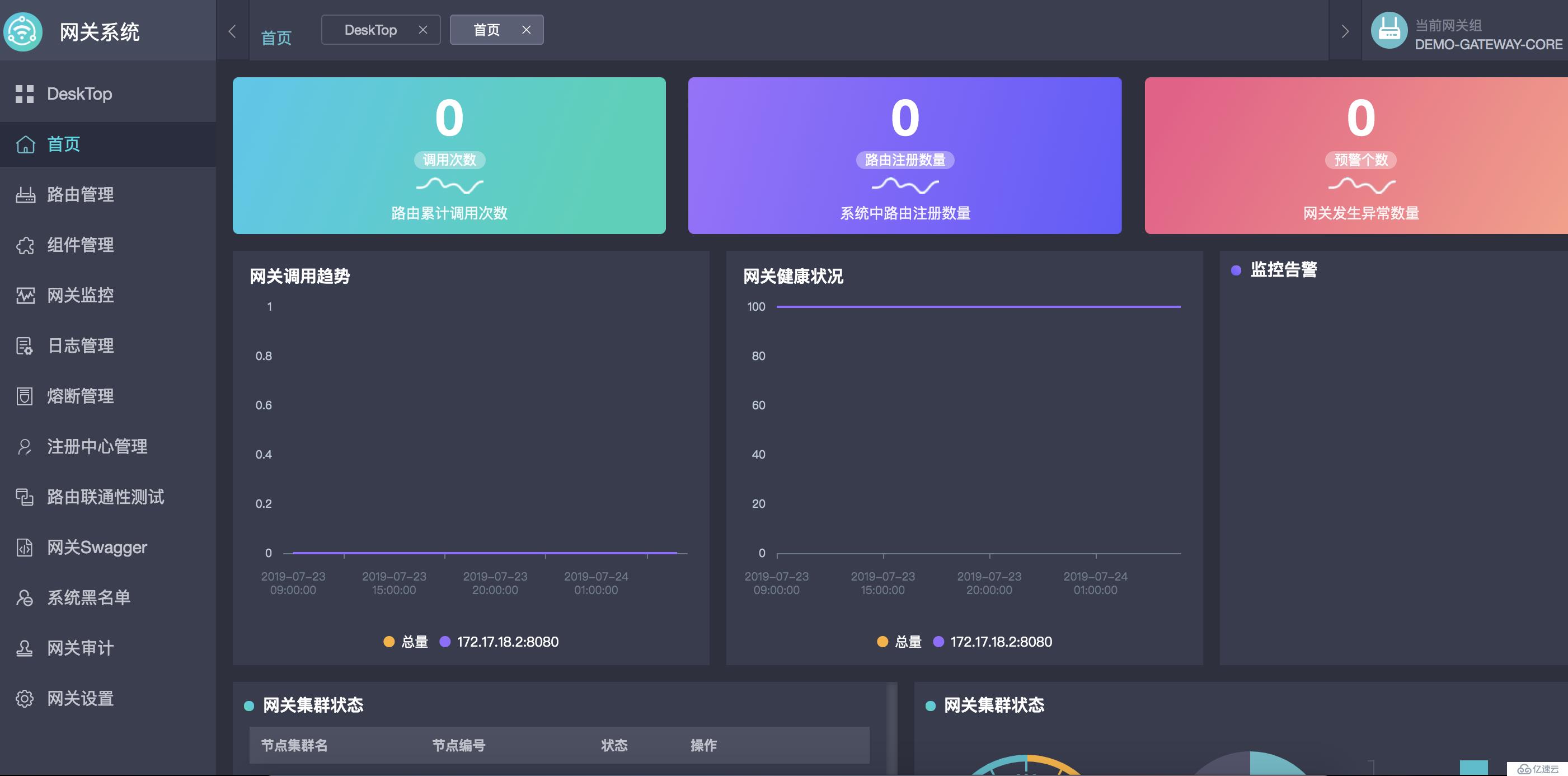
訪問地址: http://宿主機IP:18086/


說明:
SIA相關開源產品鏈接
來源:宜信技術學院
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。