溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
文本顏色
顏色屬性被用來設置文字的顏色。
顏色值有如下寫法:
1、十六進制值
如: #FF0000
2、RGB值
RGB(255,0,0)
3、顏色的名稱
如: red
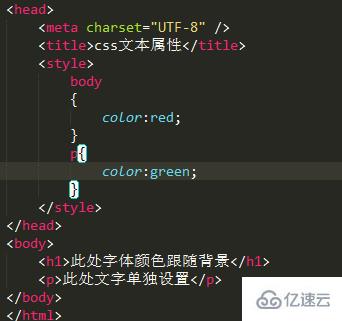
示例:

注意:如果為字體定義了顏色屬性,那么必須定義背景色屬性。
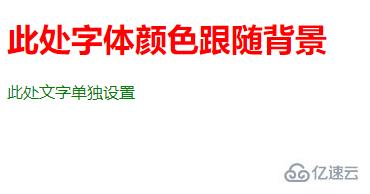
結果顯示:

文本排列屬性
文本排列屬性是用來設置文本的水平對齊方式。文本可居中或對齊到左或右,兩端對齊。
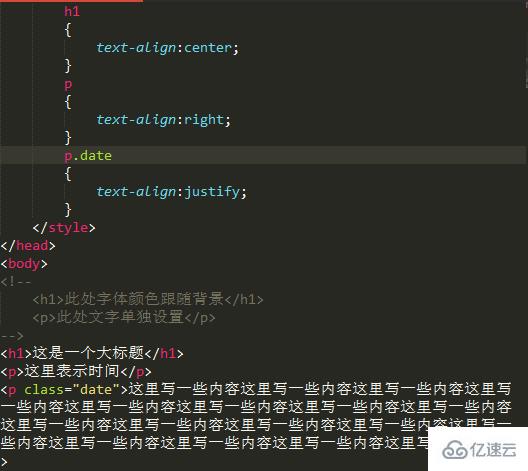
示例:

文本修飾屬性
text-decoration屬性用來設置或刪除文本的裝飾。
該屬性一般主要是用來刪除鏈接的下劃線的。
示例:

使用該屬性前:

使用該屬性后:

該屬性還有很多屬性值,如下所示:

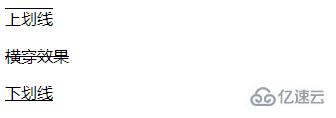
效果為:

文本轉換屬性
該屬性一般用來將文本中的字母進行大小寫轉換。
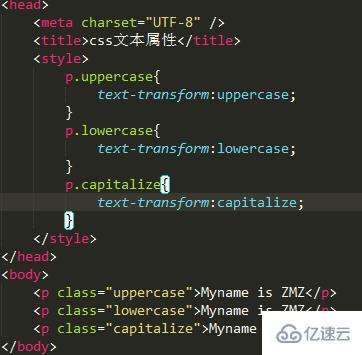
示例:

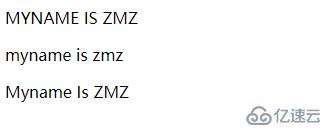
輸出結果顯示:

文本縮進屬性
text-indent屬性用于縮進文本首行內容。
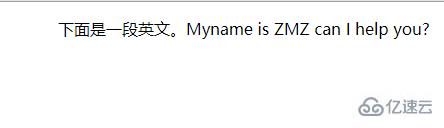
示例:

結果顯示:

以上就是關于css文本屬性的詳細介紹的詳細內容,更多請關注億速云其它相關文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。