您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家詳細介紹了CSS的box-sizing屬性的使用方法,圖文詳解容易學習,配合代碼閱讀理解效果更佳,非常適合初學者入門,感興趣的小伙伴們可以參考一下。
你需要先了解CSS盒模型
CSS盒模型中 width 與 height 的計算規則:
在CSS中,你設置一個元素的width與height只會應用到這個元素的內容區。如果這個元素有任何的 border 或 padding,繪制到屏幕上時的盒子寬度和高度會加上設置的邊框(border)和內邊距(padding)值。
下面舉例說明
不加 padding 與 border 的時候
<body> <div class="wrapper"></div> </body>
*{
margin:0;
padding:0;
}
body{
border:1px solid blue;
margin:10px;
}
.wrapper{
width:100px;
height:100px;
background:pink;
}
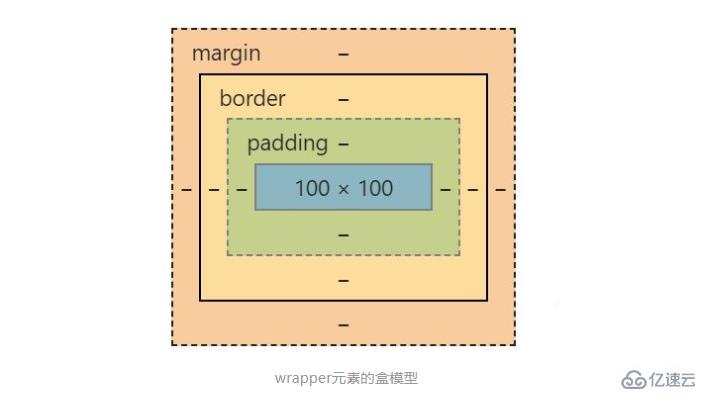
此時 div.wrapper 元素的寬高是 100*100

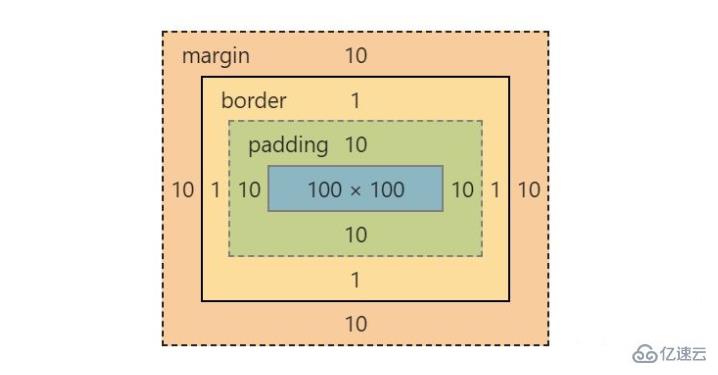
wrapper元素的盒模型
當給 div.wrapper 元素加上 padding 和 border 樣式時
.wrapper{
width:100px;
height:100px;
background:pink;
padding:10px;
border:1px solid black;
margin:10px;
}
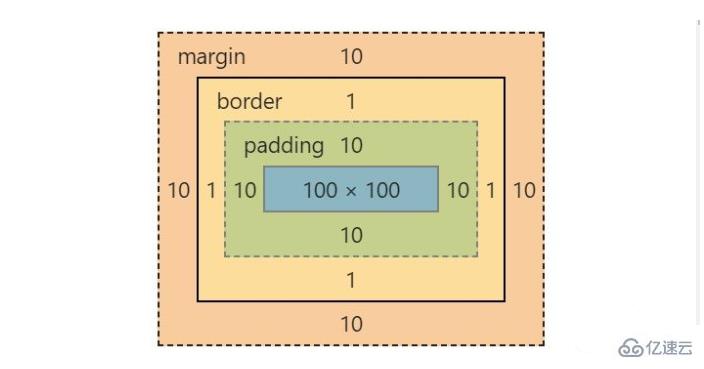
此時 div.wrapper 元素的寬高是 122*122 ,因為給該元素加上了10像素的 padding 和1像素的 border,可以看到此時粉色區域要更大了

注:margin不會影響元素的寬高,雖然這里也設置了margin,但元素的寬高并未加上margin的值
box-sizing屬性
1. box-sizing 屬性是干什么用的?
box-sizing 屬性是用來更改 CSS盒模型 中的這種 計算元素寬高 的一種方法
2. box-sizing 的取值
content-box
是默認值。如果你設置一個元素的寬為100px,那么這個元素的內容區會有100px寬,并且任何邊框和內邊距的寬度都會被增加到最后繪制出來的元素寬度中。
border-box
如果你將一個元素的 width 設為100px,那么這100px會包含它的 border 和 padding,內容區的實際寬度會是 width 減去 border + padding 的計算值。
3. 使用 box-sizing 屬性
使用 border-box
<body> <div class="wrapper"></div> </body>
*{
margin:0;
padding:0;
box-sizing:border-box;
}
body{
border:1px solid blue;
margin:10px;
}
.wrapper{
width:100px;
height:100px;
background:pink;
margin:10px;
padding:10px;
border:1px solid black;
}
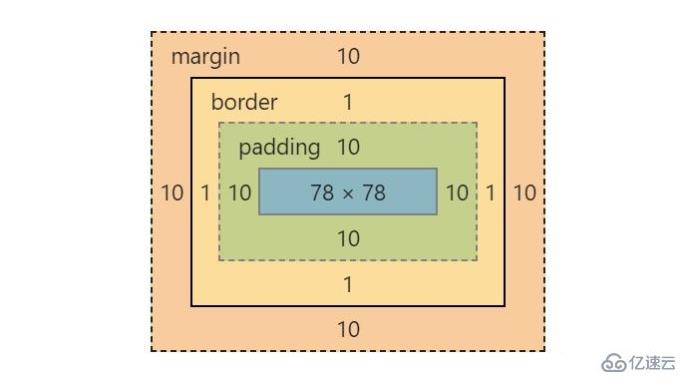
此時 div.wrapper 元素的寬高還是 100*100,但實際內容區的寬高變成 78*78,元素的寬高包括實際內容的寬高加上 border 和 padding 的值

使用content-box
以上個例子為例,僅將 box-sizing 的值改為 content-box
*{
margin:0;
padding:0;
box-sizing:content-box;
}
可以看到粉色區域又變大了,此時 div.wrapper 元素的寬高為 122*122 ,內容的寬高還是100*100

以上就是CSSbox-sizing屬性使用方法的詳細內容了,看完之后是否有所收獲呢?如果想了解更多相關內容,歡迎關注億速云行業資訊!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。