溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天小編給大家分享的是使用html+css+js實現3D相冊的詳細代碼,很多人都不太了解,今天小編為了讓大家更加了解html+css+js實現3D相冊的詳細代碼,所以給大家總結了以下內容,一起往下看吧。一定會有所收獲的哦。
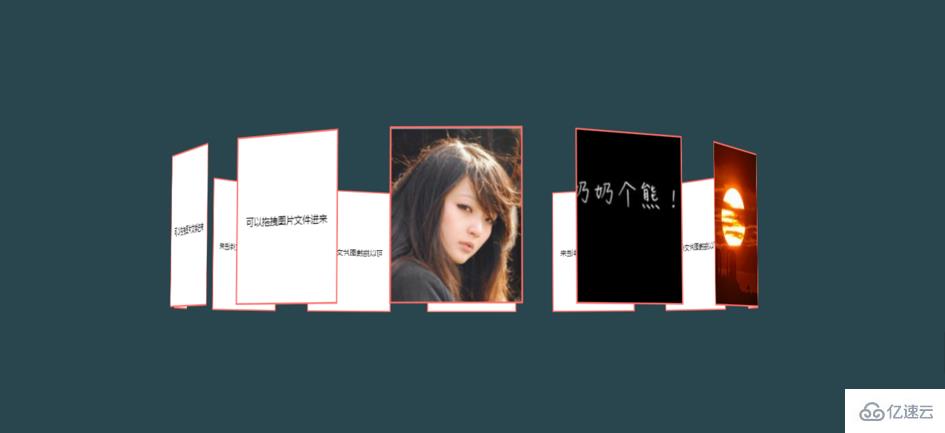
效果圖:

代碼如下,復制即可用:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
html,
body {
margin: 0;
padding: 0;
background-color: #29454d;
/*禁止文字被選中*/
-moz-user-select: none;
/*火狐*/
-webkit-user-select: none;
/*webkit瀏覽器*/
-ms-user-select: none;
/*IE10*/
-khtml-user-select: none;
/*早期瀏覽器*/
user-select: none;
overflow: hidden;
}
.box {
position: relative;
height: 500px;
width: 500px;
margin: 100px auto;
transform-style: preserve-3d;
perspective: 2000px;
}
.di {
position: absolute;
left: 50%;
top: 50%;
height: 200px;
width: 200px;
transform: translate(-50%, -50%) rotatex(90deg);
transform-style: preserve-3d;
}
.z {
position: relative;
height: 200px;
width: 200px;
border-radius: 50%;
transform-style: preserve-3d;
/*transform: rotatez(1deg);*/
}
p {
margin: 0;
position: absolute;
top: 0;
/*為了保證圓心在父盒子中心,父盒子旋轉時圓心穩定,所以設置left*/
left: 25px;
height: 200px;
width: 150px;
border: 2px solid #fd7068;
box-sizing: border-box;
background-color: #ffffff;
background-size: cover;
background-position: center;
background-repeat: no-repeat;
/*opacity: .7;*/
font-size: 10px;
line-height: 200px;
text-align: center;
/*box-shadow: 0 0 100px #16ff8b;*/
/*倒影,不兼容*/
-webkit-box-reflect: below 10px -webkit-linear-gradient(top, rgba(250, 250, 250, 0), rgba(250, 250, 250, .0) 30%, rgba(250, 250, 250, 0.5));
box-reflect: below 10px -webkit-linear-gradient(top, rgba(250, 250, 250, 0), rgba(250, 250, 250, .0) 30%, rgba(250, 250, 250, 0.5));
/*backface-visibility: hidden;*/
}
</style>
</head>
<body>
<div>
<div>
<div>
<p>可以拖拽圖片文件進來</p>
<p>可以拖拽圖片文件進來</p>
<p>可以拖拽圖片文件進來</p>
<p>可以拖拽圖片文件進來</p>
<p>可以拖拽圖片文件進來</p>
<p>可以拖拽圖片文件進來</p>
<p>可以拖拽圖片文件進來</p>
<p>可以拖拽圖片文件進來</p>
<p>可以拖拽圖片文件進來</p>
<p>可以拖拽圖片文件進來</p>
<p>可以拖拽圖片文件進來</p>
<p>可以拖拽圖片文件進來</p>
</div>
</div>
</div>
<script>
window.onload = function () {
setPs();
move();
drop();
}
//給每個p標簽設置位置
function setPs() {
var ps = document.getElementsByTagName('p');
for (var i = 0; i < ps.length; i++) {
ps[i].style.transform = 'rotatex(-90deg) rotatey(' + i * 30 + 'deg) translatez(400px)'
}
}
//鼠標拖動旋轉
function move() {
var zBox = document.querySelector('.z');
var xBox = document.querySelector('.di');
//聲明計算鼠標移動速度用的變量
var speedTimer = null;
var speedX = 0;
var speedY = 0;
//聲明記錄旋轉角度的兩個變量
var xDegNow = 90;
var zDegNow = 0;
//聲明變量記錄要旋轉的角度
var xDegDistance = 0;
var zDegDistance = 0;
//聲明變量記錄是否發生鼠標移動事件
var isMove = false;
window.onmousedown = function (e) {
//鼠標按下
//清除過渡屬性
xBox.style.transition = '';
zBox.style.transition = '';
//記錄按下的坐標以及計算速度的初始坐標
var xstart = e.clientX;
var speedX_start = xstart;
var ystart = e.clientY;
var speedY_start = ystart;
//記錄用來計算速度的初始時間
var tstart = new Date().getTime();
var tnow = tstart;
//設置計時器更新計算速度的當時時間
speedTimer = setInterval(function () {
tnow = new Date().getTime();
},10)
window.onmousemove = function (e) {
//鼠標移動
isMove = true;
//記錄當時的坐標計算距離
var xnow = e.clientX;
var ynow = e.clientY;
var xDistance = xnow - xstart;
var yDistance = ynow - ystart;
//如果計時超過一定時間(10毫秒),計算速度
if (tnow - tstart >= 10) {
//速度=(現在的坐標-初始坐標)/(現在時間-初始時間)
speedX = (xnow - speedX_start) / (tnow - tstart);
speedY = (ynow - speedY_start) / (tnow - tstart);
//讓初始時間和坐標等于現在的時間和坐標
tstart = tnow;
speedX_start = xnow;
speedY_start = ynow;
}
//把鼠標移動距離計算成角度后設置到頁面上
zDegDistance = zDegNow - (xDistance / 10);
zBox.style.transform = 'rotatez(' + zDegDistance + 'deg)';
xDegDistance = xDegNow - (yDistance / 10);
xDegDistance = xDegDistance > 179 ? 179 : xDegDistance < 1 ? 1 : xDegDistance;
xBox.style.transform = 'translate(-50%,-50%) rotatex(' + xDegDistance + 'deg)';
};
};
window.onmouseup = function (e) {
//鼠標松開
//清除計時器 清除鼠標移動事件
clearTimeout(speedTimer);
window.onmousemove = null;
//判斷如果發生移動
if (isMove) {
//添加過渡屬性
xBox.style.transition = 'all 0.5s ease-out';
zBox.style.transition = 'all 0.5s ease-out';
//根據速度計算目標角度,設置到頁面上
zDegDistance = zDegDistance - (speedX * 10);
zBox.style.transform = 'rotatez(' + zDegDistance + 'deg)';
xDegDistance = xDegDistance - (speedY * 10);
xDegDistance = xDegDistance > 179 ? 179 : xDegDistance < 1 ? 1 : xDegDistance;
xBox.style.transform = 'translate(-50%,-50%) rotatex(' + xDegDistance + 'deg)';
//記錄當前角度的值更新
xDegNow = xDegDistance;
zDegNow = zDegDistance;
//用到的變量重置
isMove = false;
speedX = 0;
speedY = 0;
xDegDistance = 0;
zDegDistance = 0;
}
};
}
//鼠標拖拽文件
function drop() {
//取消鼠標拖拽文件進入窗口的默認行為
window.ondragover = function (e) {
e.preventDefault();
}
window.ondrop = function (e) {
e.preventDefault();
}
//添加拖拽到p標簽的事件
var ps = document.getElementsByTagName('p');
for (var i = 0; i < ps.length; i++) {
ps[i].index = i;
ps[i].ondrop = function (e) {
var w = new FileReader();
w.index = this.index;
w.readAsDataURL(e.dataTransfer.files[0]);
w.onload = function () {
ps[this.index].style.backgroundImage = 'url(' + w.result + ')';
ps[this.index].innerHTML = '';
}
}
}
}
</script>
</body>
</html>以上就是使用html+css+js實現3D相冊的詳細代碼的簡略介紹,當然詳細使用上面的不同還得要大家自己使用過才領會。如果想了解更多,歡迎關注億速云行業資訊頻道哦!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。