溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
怎么使用html中的頁面跳轉傳遞參數?首先我們得知道什么是html中的頁面跳轉傳遞參數,小編給大家總結了以下內容,一起往下看吧。

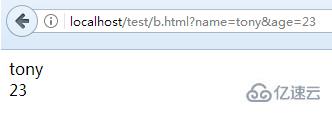
效果如下圖所示:
a頁面

點擊跳轉按鈕后

在b頁面可以獲取到對應的值。
代碼如下:
a頁面:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.0.0.min.js"></script>
<script src="js/jquery.params.js"></script>
<title>a頁面</title>
<script>
$(function(){
name = $("#name").text();
age = $("#age").text();
$("#btn").on("click",function(){
jump1();
});
});
function jump1(){
url = "b.html?name="+name+"&age="+age;//此處拼接內容
window.location.href = url;
}
</script>
</head>
<body>
<div id="name">tony</div>
<div id="age">23</div>
<button id="btn">跳轉</button>
</body>
</html>將要跳轉到的b頁面:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.0.0.min.js"></script>
<script src="js/jquery.params.js"></script>
<title>b頁面</title>
<script>
$(function(){
getData1();
});
function getData1(){
var name = $.query.get("name");
var age = $.query.get("age");
$("#name").text(name);
$("#age").text(age);
}
</script>
</head>
<body>
<div id="name"></div>
<div id="age"></div>
</body>
</html>關于怎么使用html中的頁面跳轉傳遞參數就分享到這里了,當然并不止以上和大家分析的辦法,不過小編可以保證其準確性是絕對沒問題的。希望以上內容可以對大家有一定的參考價值,可以學以致用。如果喜歡本篇文章,不妨把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。