溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
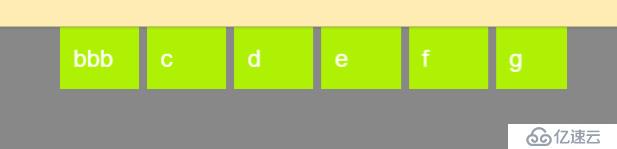
(純碼農制作 ,不喜勿噴)先看看結果 :
一 : Cell(render) Skin 的制作:
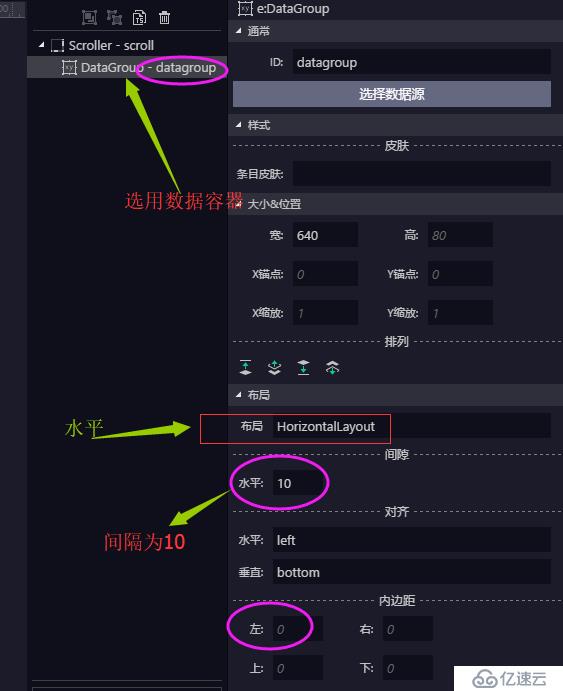
看結果是橫向的滾動 , 向左 。 如果第一次顯示第二個cell , 那么需向左滑動Cell的寬度 + Cell直接的橫向的間隔(我這里設為10,往下看↓), 那么一個需要向左偏移110 。(當然 , 內邊距左為0↓)
二:Scroller Skin的制作
三 :Cell代碼:
module demo{
/**
* scroll Cell
* @author Husz
*/
export class ScrollCellRender extends eui.ItemRenderer{
private txt_scroll : eui.Label = null;
public constructor(){
super();
this.skinName="resource/eui_skins/ScrollCellSkin.exml";
}
protected dataChanged():void{
let $data : IScrollCellRenderModel = <IScrollCellRenderModel>this.data;
this.txt_scroll.text = $data._des;
}
}
export interface IScrollCellRenderModel{
_des : string;
}
}四 : Scroll 顯示對象測試類:
module demo{
export class ScrollDemoView extends eui.Component implements eui.UIComponent{
private scroll : eui.Scroller = null;
private datagroup : eui.DataGroup = null;
private _arrayCollection : eui.ArrayCollection = null;
public constructor(){
super();
this.skinName = "resource/eui_skins/ScrollDemoSkin.exml"
}
protected childrenCreated():void{
super.childrenCreated();
this.showScroll();
}
private showScroll() : void{
this.initData();
this.datagroup.itemRenderer = ScrollCellRender;
this.datagroup.dataProvider = this._arrayCollection;
//對eui.Scroller
this.scroll.viewport.validateNow();
this.scroll.viewport.scrollH = 110;
this.scroll.verticalScrollBar.autoVisibility = false;
this.scroll.verticalScrollBar.visible = false;
//不允許滾動
// this.scroll.touchEnabled = false;
// this.scroll.touchChildren = false;
//不允許滾動
this.scroll.scrollPolicyH = eui.ScrollPolicy.OFF;
this._arrayCollection.replaceItemAt( { _des : "bbb"} , 1 );
}
private initData() :void{
let $testDataArr : Array<IScrollCellRenderModel> = [
{_des : "a"},
{_des : "b"},
{_des : "c"},
{_des : "d"},
{_des : "e"},
{_des : "f"},
{_des : "g"},
{_des : "h"},
{_des : "i"},
{_des : "j"}
];
this._arrayCollection =new eui.ArrayCollection($testDataArr);
}
}
}注 :
①:
//不允許滾動
// this.scroll.touchEnabled = false;
// this.scroll.touchChildren = false;
//不允許滾動
this.scroll.scrollPolicyH = eui.ScrollPolicy.OFF;
注釋的代碼與其運行的代碼的效果一致 , 都為禁止滾動。② : this.scroll.viewport.scrollH = 110;
顯示第二個Cell ,最左邊應該是b , 但是 this._arrayCollection.replaceItemAt( { _des : "bbb"} , 1 );
所以顯示為bbb③ : 關于隱藏滑塊
如下:<?xml version="1.0" encoding="utf-8"?>
<e:Skin xmlns:e="http://ns.egret.com/eui" class="skins.ScrollerSkin" minWidth="20" minHeight="20">
<e:HScrollBar id="horizontalScrollBar" width="100%" bottom="0" autoVisibility="false" visible="false"/>
<e:VScrollBar id="verticalScrollBar" height="100%" right="0" autoVisibility="false" visible="false"/>
</e:Skin>
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。