溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
一 : 第三方類庫未定義
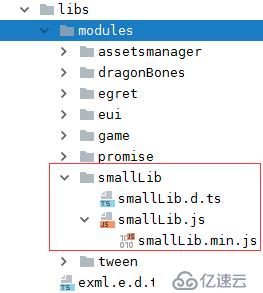
如 : smallLib類庫

解決方案:
找到wxgame.ts , 在onFile方法中加入
if(filename == "libs/modules/smallLib/smallLib.js" || filename == "libs/modules/smallLib/smallLib.min.js"){
content += ";window.smallLib = smallLib;"
}二:第二加載問題
使用URLLoader 或 HttpRequest加載包內資源,都不會成功 , so
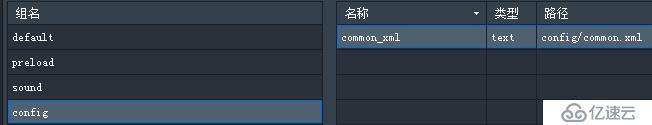
1 , 在default_res.json中配置文件

2,Main.ts 加載
//微信特殊的加載方案
if( egret.Capabilities.runtimeType == egret.RuntimeType.WXGAME ){
await RES.loadGroup( "config" , 1 , null );
await RES.getResAsync("common_xml").then(
$value=>{
console.log(`微信加載配置方案成功 : ${$value}`);
common.XmlCommonConfigManager.Instance.root = egret.XML.parse( <string>$value);
},
$error=>{
console.log("微信加載配置方案錯誤");
}
);
}
// --------
if( egret.Capabilities.runtimeType == egret.RuntimeType.WXGAME ){
await RES.loadGroup( "config" , 1 , null );
common.XmlCommonConfigManager.Instance.root = egret.XML.parse( RES.getRes("common_xml") );
// await RES.getResAsync("common_xml").then(
// $value=>{
// common.XmlCommonConfigManager.Instance.root = egret.XML.parse( <string>$value);
// },
// $error=>{
// }
// );
}三:xml問題
1,使用xmldom.zip包(附件提供)
2,解壓放入到微信項目的根目錄

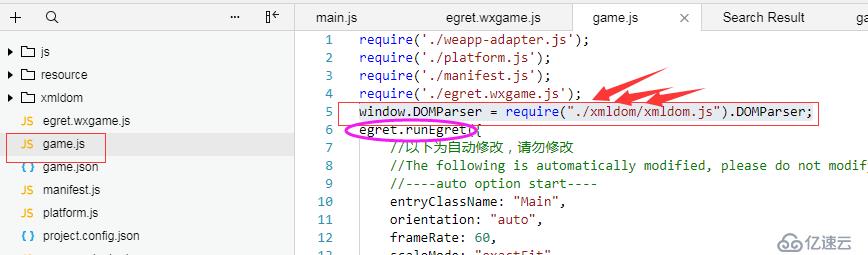
3,找到game.js , 在"egret.runEgret"上加入 window.DOMParser = require("./xmldom/xmldom.js").DOMParser;

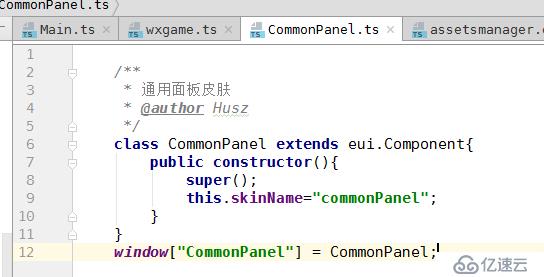
四:自定義皮膚的問題
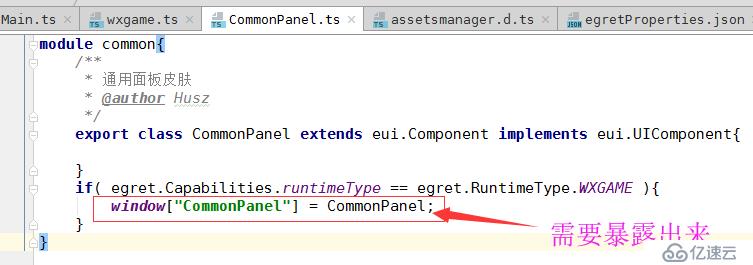
需要暴露類
錯誤:

代碼:
module common{
/**
* 通用面板皮膚
* @author Husz
*/
export class CommonPanel extends eui.Component implements eui.UIComponent{
}
if( egret.Capabilities.runtimeType == egret.RuntimeType.WXGAME ){
window["CommonPanel"] = CommonPanel;
}
}正確:

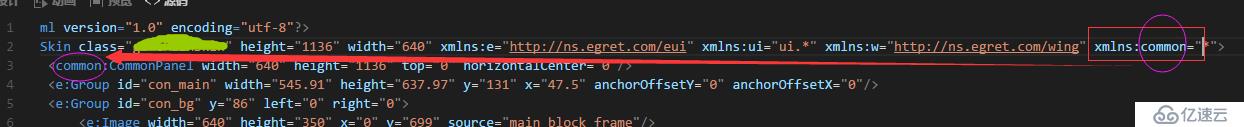
附上 : 通用皮膚設置 -> xmlns:common="*"

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。