您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!

了解如何使用HTML5創建交互式,動態和豐富多彩的游戲
在本課程中,學習如何充分利用所有HTML5功能來創建高級游戲
加入Daniel Albu,他會帶你了解如何使用CreateJS構建突破式游戲,這是一套可用于通過HTML5實現交互式Web內容的庫和工具
他演示了如何使用CreateJS來控制視覺,輸入和聲音,以及游戲邏輯本身的基本JavaScript
另外,Daniel解釋了如何測試和調試Chrome,Firefox,Android和iOS游戲,并解決常見錯誤和故障排除
注意:本課程由Packt Publishing創建
我們很高興在我們的圖書館舉辦這一培訓
主題包括:
使用SoundJS在各種瀏覽器中播放聲音
使用TweenJS補間對象
創建圖形資產和基本動畫
游戲舞臺創作和對象定位
添加基本的游戲邏輯
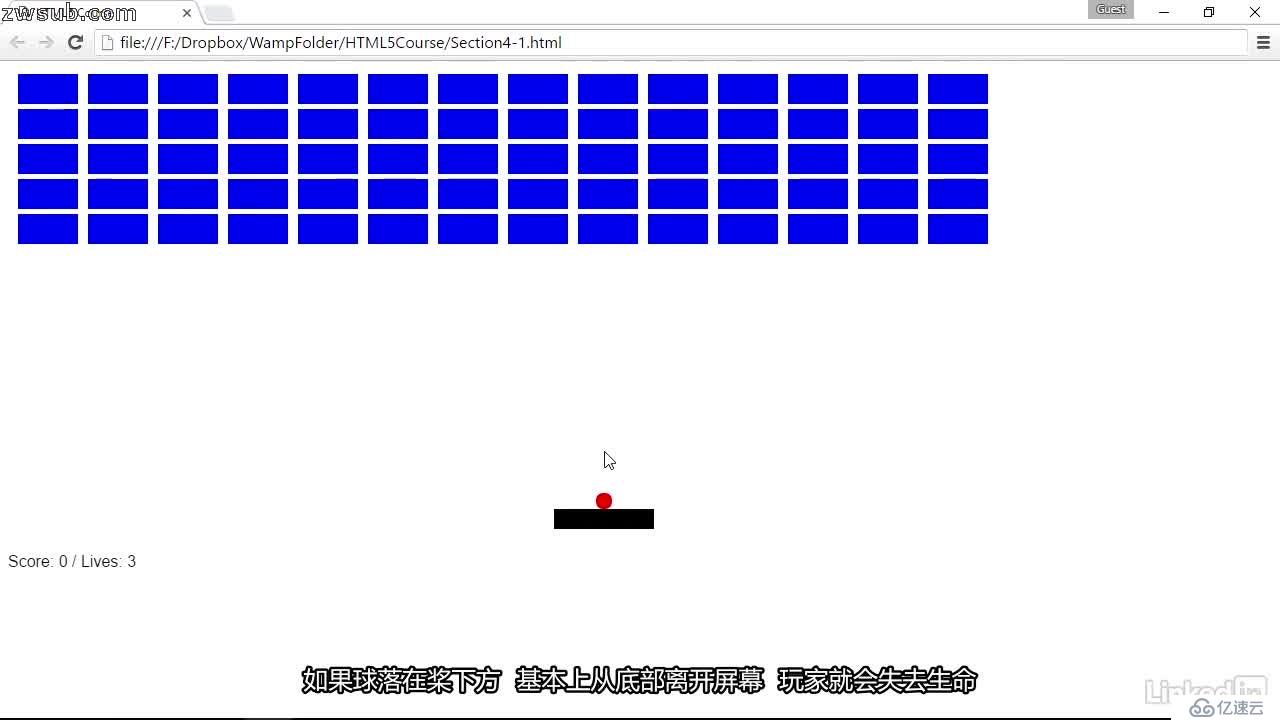
添加游戲物理
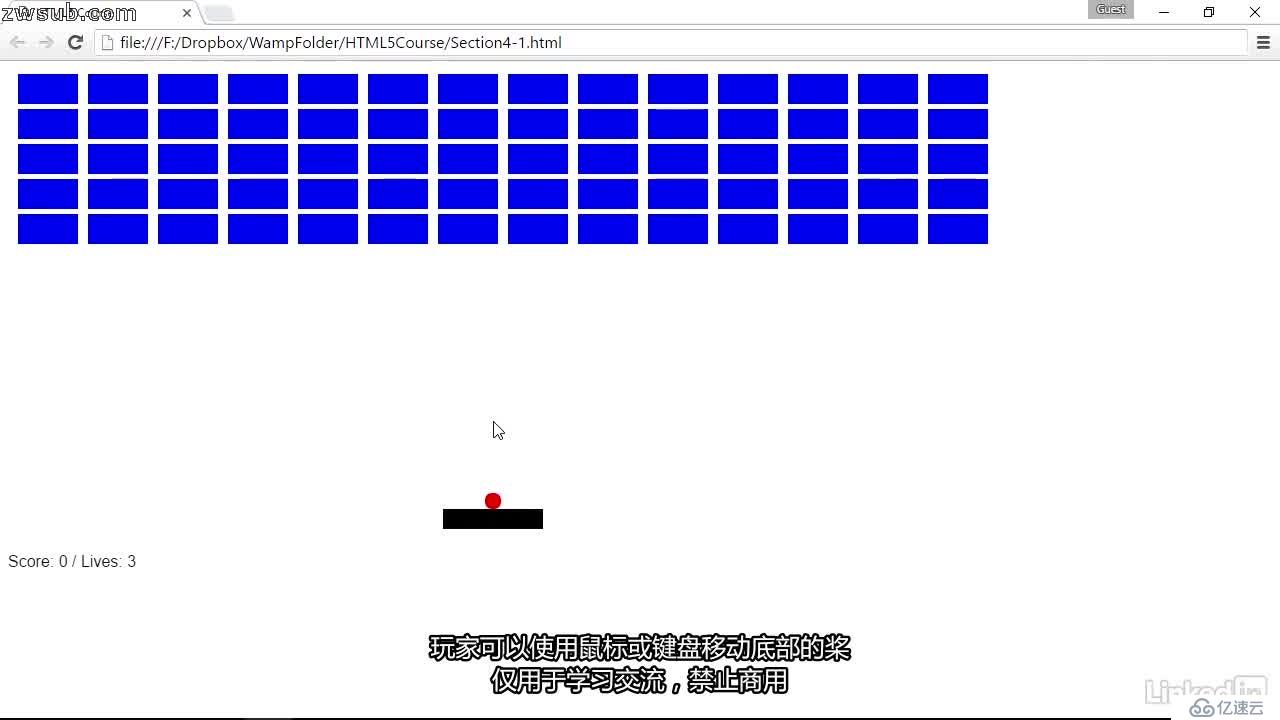
添加鼠標和鍵盤控件
在Chrome中使用斷點進行調試
在Android和iOS上進行調試
角色移動和輸入處理





(樂觀的音樂) - [講師]你好, 我是丹尼爾·阿爾布。
歡迎通過Packt Publishing掌握HTML5游戲開發。
我過去12年來一直是互動式開發人員。
我幾年前一直在使用Adobe Flash, 直到幾年前, 當我使用純JavaScript和CreateJS轉換到Web開發, 并使用Java for Android和Swift for iOS進行本機Web開發。
一旦出來就開始與CreateJS合作。
它的JavaScript API與Flash平臺的ActionScript 3編程語言非常相似。
CreateJS主要為Flash開發人員創建, 切換到JavaScript。
很多年來, 很多項目都顯然很容易使用。
我還學習了學生, 發現即使是具有非常基本的軟件開發背景的學生, 也可以輕松地獲取CreateJS概念, 并隨時掌握其API。
在本課程中, 我們將使用CreateJS套件創建一個突破式游戲。
我們將使用CreateJS控制視覺, 輸入和聲音, 以及游戲邏輯本身的基本JavaScript。
我們將在本課程中有六個部分。
在第一部分中, 我們將簡要介紹一下CreateJS。
在第二部分, 我們將開始研究游戲階段本身。
在第三部分和第四部分, 我們將討論游戲邏輯。
在第五部分中, 我們將學習JavaScript應用程序的基本測試和調試。
在第六部分, 我們將整理課程。
課程先決條件是基本的HTML和基本的JavaScript。
如果你熟悉兩者, 那么你已經準備好了這個課程。
請享用。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。