溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
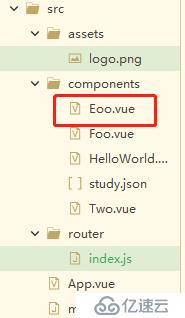
一、新建VUE頁面(VUE動畫效果頁)

二、配置路由
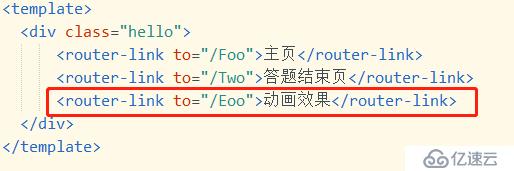
三、主頁增加鏈接
代碼:
<template>
<div>
<div class="title" >
<transition name="fade">
<p v-if="show">vue 動畫</p>
</transition>
</div>
<button v-on:click="change()">點擊效果</button>
</div>
</template>
<script>
export default {
name: 'Eoo',
data () {
return {
show:false
}
},
methods:{
change:function(){
this.show = !this.show
}
}
}
</script>
<style>
.title{
height: 50px;
width: 100px;
line-height: 50px;
border: 1px solid #EAEAEA;
text-align: center;
margin: 10px;
}
.fade-enter-active, .fade-leave-active {
transition: opacity .5s;
}
.fade-enter, .fade-leave-to /* .fade-leave-active below version 2.1.8 */ {
opacity: 0;
}
</style>免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。