您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
PHP是一種通用開源腳本語言。語法吸收了C語言、Java和Perl的特點,利于學習,使用廣泛,主要適用于Web開發領域。PHP 獨特的語法混合了C、Java、Perl以及PHP自創的語法。它可以比CGI或者Perl更快速地執行動態網頁。
Ajax 即“Asynchronous Javascript And XML”(異步 JavaScript 和 XML),是指一種創建交互式、快速動態網頁應用的網頁開發技術,無需重新加載整個網頁的情況下,能夠更新部分網頁的技術。
通過在后臺與服務器進行少量數據交換,Ajax 可以使網頁實現異步更新。這意味著可以在不重新加載整個網頁的情況下,對網頁的某部分進行更新。

說個前提:
PHP配置文件中規定默認上傳文件大小限制2M以下,如需上傳大文件需同時更改php.ini中的upload_max_filesize和max_execution_time以及post_max_size的值。
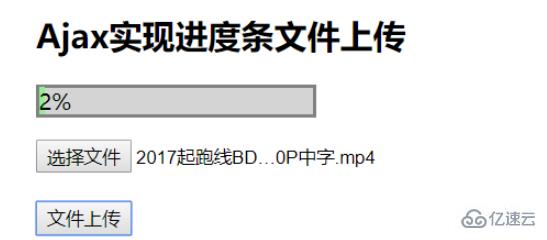
主界面以及Ajax實現:
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>上傳文件</title>
<script type="text/javascript">
function sub() {
var obj = new XMLHttpRequest();
obj.onreadystatechange = function() {
if (obj.status == 200 && obj.readyState == 4) {
document.getElementById('con').innerHTML = obj.responseText;
}
}
// 通過Ajax對象的upload屬性的onprogress事件感知當前文件上傳狀態
obj.upload.onprogress = function(evt) {
// 上傳附件大小的百分比
var per = Math.floor((evt.loaded / evt.total) * 100) + "%";
// 當上傳文件時顯示進度條
document.getElementById('parent').style.display = 'block';
// 通過上傳百分比設置進度條樣式的寬度
document.getElementById('son').style.width = per;
// 在進度條上顯示上傳的進度值
document.getElementById('son').innerHTML = per;
}
// 通過FormData收集零散的文件上傳信息
var fm = document.getElementById('userfile3').files[0];
var fd = new FormData();
fd.append('userfile', fm);
obj.open("post", "upload.php");
obj.send(fd);
}
</script>
<style type="text/css">
#parent {
width: 200px;
height: 20px;
border: 2px solid gray;
background: lightgray;
display: none;
}
#son {
width: 0;
height: 100%;
background: lightgreen;
text-align: center;
}
</style>
</head>
<body>
<h3>Ajax實現進度條文件上傳</h3>
<div id="parent">
<div id="son"></div>
</div>
<p id="con"></p>
<input type="file" name="userfile" id="userfile3"><br><br>
<input type="button" name="btn" value="文件上傳" οnclick="sub()">
</body>
</html>php處理上傳文件:upload.php
<?php
// 上傳文件進行簡單錯誤過濾
if ($_FILES['userfile']['error'] > 0) {
exit("上傳文件有錯".$_FILES['userfile']['error']);
}
// 定義存放上傳文件的真實路徑
$path = './upload/';
// 定義存放上傳文件的真實路徑名字
$name = $_FILES['userfile']['name'];
// 將文件的名字的字符編碼從UTF-8轉成GB2312
$name = iconv("UTF-8", "GB2312", $name);
// 將上傳文件移動到指定目錄文件中
if (move_uploaded_file($_FILES['userfile']['tmp_name'], $path.$name)) {
echo "文件上傳成功";
} else {
echo "文件上傳失敗";
}
?>以上就是使用PHP+Ajax實現上傳文件進度條且可以動態顯示進度的詳細內容,更多請關注億速云其它相關文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。