您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹.Net Core開發如何實現圖片文件上傳下載功能,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
當下.Net Core項目可是如雨后春筍一般發展起來,作為.Net大軍中的一員,我熱忱地擁抱了.Net Core并且積極使用其進行業務的開發,我們先介紹下.Net Core項目下實現文件上傳下載接口。
一、開發環境
毋庸置疑,宇宙第一IDE VisualStudio 2017

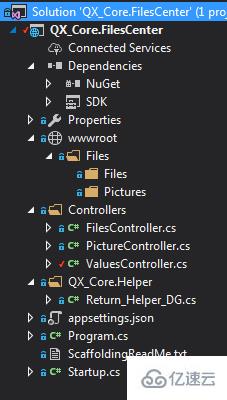
二、項目結構

FilesController 文件上傳下載控制器
PictureController 圖片上傳下載控制器
Return_Helper_DG 返回值幫助類
三、關鍵代碼
1、首先我們來看Startup.cs 這個是我們的程序啟動配置類,在這里我們進行一系列的配置。
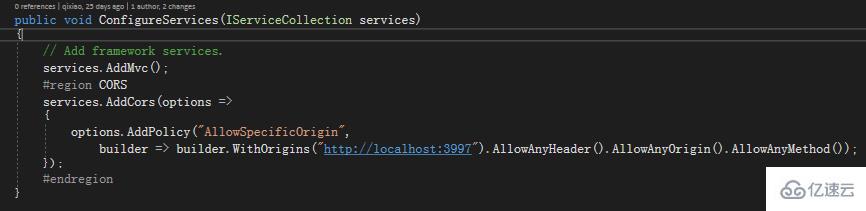
跨域配置:


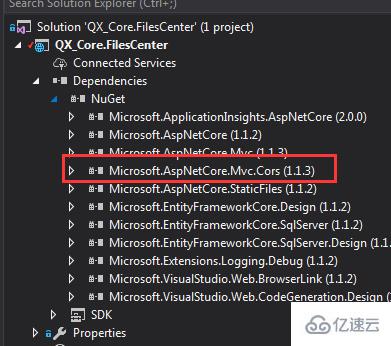
當然跨域少不了dll的引用,我們使用Nuget引用相關的引用包

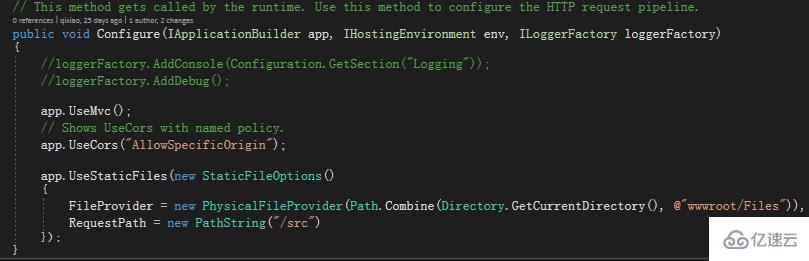
服務器資源路徑置換,這樣可以防止客戶端猜測服務端文件路徑,制造一個虛擬的隱射進行訪問,提高了安全性。

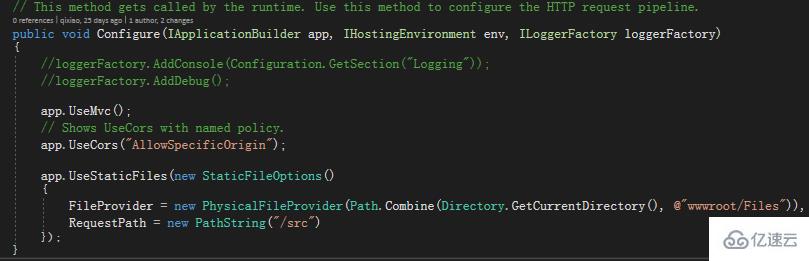
Startup.cs的完整代碼如下:
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Http;
using Microsoft.Extensions.Configuration;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.FileProviders;
using Microsoft.Extensions.Logging;
using System.IO;
namespace QX_Core.FilesCenter
{
public class Startup
{
public Startup(IHostingEnvironment env)
{
var builder = new ConfigurationBuilder()
.SetBasePath(env.ContentRootPath)
.AddJsonFile("appsettings.json", optional: false, reloadOnChange: true)
.AddJsonFile($"appsettings.{env.EnvironmentName}.json", optional: true)
.AddEnvironmentVariables();
Configuration = builder.Build();
}
public IConfigurationRoot Configuration { get; }
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
// Add framework services.
services.AddMvc();
#region CORS
services.AddCors(options =>
{
options.AddPolicy("AllowSpecificOrigin",
builder => builder.WithOrigins("http://localhost:3997").AllowAnyHeader().AllowAnyOrigin().AllowAnyMethod());
});
#endregion
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory)
{
//loggerFactory.AddConsole(Configuration.GetSection("Logging"));
//loggerFactory.AddDebug();
app.UseMvc();
// Shows UseCors with named policy.
app.UseCors("AllowSpecificOrigin");
app.UseStaticFiles(new StaticFileOptions()
{
FileProvider = new PhysicalFileProvider(Path.Combine(Directory.GetCurrentDirectory(), @"wwwroot/Files")),
RequestPath = new PathString("/src")
});
}
}
}2、Return_Helper_DG類用戶設置一個統一的返回值反饋到客戶端
Return_Helper_DG類的代碼如下:
using System.Net;
/**
* author:qixiao
* create:2017-5-19 15:15:05
* */
namespace QX_Core.FilesCenter.QX_Core.Helper
{
public abstract class Return_Helper_DG
{
public static object IsSuccess_Msg_Data_HttpCode(bool isSuccess, string msg, dynamic data, HttpStatusCode httpCode = HttpStatusCode.OK)
{
return new { isSuccess = isSuccess, msg = msg, httpCode = httpCode, data = data };
}
public static object Success_Msg_Data_DCount_HttpCode(string msg, dynamic data = null, int dataCount = 0, HttpStatusCode httpCode = HttpStatusCode.OK)
{
return new { isSuccess = true, msg = msg, httpCode = httpCode, data = data, dataCount = dataCount };
}
public static object Error_Msg_Ecode_Elevel_HttpCode(string msg, int errorCode = 0, int errorLevel = 0, HttpStatusCode httpCode = HttpStatusCode.InternalServerError)
{
return new { isSuccess = false, msg = msg, httpCode = httpCode, errorCode = errorCode, errorLevel = errorLevel };
}
}
}3、FilesController是我們的文件上傳控制器接口,這里定義了對上傳的文件的接收操作,并且在控制器上啟用跨域配置
using Microsoft.AspNetCore.Cors;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Net.Http.Headers;
using QX_Core.FilesCenter.QX_Core.Helper;
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
namespace QX_Core.FilesCenter.Controllers
{
//[Produces("application/json")]
[Route("api/[controller]")]
[EnableCors("AllowSpecificOrigin")]
public class FilesController : Controller
{
private IHostingEnvironment hostingEnv;
public FilesController(IHostingEnvironment env)
{
this.hostingEnv = env;
}
[HttpPost]
public IActionResult Post()
{
var files = Request.Form.Files;
long size = files.Sum(f => f.Length);
//size > 100MB refuse upload !
if (size > 104857600)
{
return Json(Return_Helper_DG.Error_Msg_Ecode_Elevel_HttpCode("files total size > 100MB , server refused !"));
}
List<string> filePathResultList = new List<string>();
foreach (var file in files)
{
var fileName = ContentDispositionHeaderValue.Parse(file.ContentDisposition).FileName.Trim('"');
string filePath = hostingEnv.WebRootPath + $@"\Files\Files\";
if (!Directory.Exists(filePath))
{
Directory.CreateDirectory(filePath);
}
fileName = Guid.NewGuid() + "." + fileName.Split('.')[1];
string fileFullName = filePath + fileName;
using (FileStream fs = System.IO.File.Create(fileFullName))
{
file.CopyTo(fs);
fs.Flush();
}
filePathResultList.Add($"/src/Files/{fileName}");
}
string message = $"{files.Count} file(s) /{size} bytes uploaded successfully!";
return Json(Return_Helper_DG.Success_Msg_Data_DCount_HttpCode(message, filePathResultList, filePathResultList.Count));
}
}
}在上述的代碼中,我們對上傳的文件的大小進行了限制,并且對文件的大小進行反饋。
4、PictureController 圖片上傳控制器接口,類似于文件,不過對上傳的圖片類型進行了校驗和限制
using Microsoft.AspNetCore.Cors;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Net.Http.Headers;
using QX_Core.FilesCenter.QX_Core.Helper;
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
namespace QX_Core.FilesCenter.Controllers
{
//[Produces("application/json")]
[Route("api/[controller]")]
[EnableCors("AllowSpecificOrigin")]
public class PicturesController : Controller
{
private IHostingEnvironment hostingEnv;
string[] pictureFormatArray = { "png", "jpg", "jpeg", "bmp", "gif","ico", "PNG", "JPG", "JPEG", "BMP", "GIF","ICO" };
public PicturesController(IHostingEnvironment env)
{
this.hostingEnv = env;
}
[HttpPost]
public IActionResult Post()
{
var files = Request.Form.Files;
long size = files.Sum(f => f.Length);
//size > 100MB refuse upload !
if (size > 104857600)
{
return Json(Return_Helper_DG.Error_Msg_Ecode_Elevel_HttpCode("pictures total size > 100MB , server refused !"));
}
List<string> filePathResultList = new List<string>();
foreach (var file in files)
{
var fileName = ContentDispositionHeaderValue.Parse(file.ContentDisposition).FileName.Trim('"');
string filePath = hostingEnv.WebRootPath + $@"\Files\Pictures\";
if (!Directory.Exists(filePath))
{
Directory.CreateDirectory(filePath);
}
string suffix = fileName.Split('.')[1];
if (!pictureFormatArray.Contains(suffix))
{
return Json(Return_Helper_DG.Error_Msg_Ecode_Elevel_HttpCode("the picture format not support ! you must upload files that suffix like 'png','jpg','jpeg','bmp','gif','ico'."));
}
fileName = Guid.NewGuid() + "." + suffix;
string fileFullName = filePath + fileName;
using (FileStream fs = System.IO.File.Create(fileFullName))
{
file.CopyTo(fs);
fs.Flush();
}
filePathResultList.Add($"/src/Pictures/{fileName}");
}
string message = $"{files.Count} file(s) /{size} bytes uploaded successfully!";
return Json(Return_Helper_DG.Success_Msg_Data_DCount_HttpCode(message, filePathResultList, filePathResultList.Count));
}
}
}到此,我們的文件圖片上傳代碼已經全部完成,下面我們對文件上傳的客戶端進行實現
四、客戶端的實現
客戶端我們很簡單地用jQuery Ajax的方式進行圖片文件的提交,客戶端代碼的實現:
<!doctype>
<head>
<script src="jquery-3.2.0.min.js"></script>
<script>
$(document).ready(function () {
var appDomain = "http://localhost:53972/";
$("#btn_fileUpload").click(function () {
var fileUpload = $("#files").get(0);
var files = fileUpload.files;
var data = new FormData();
for (var i = 0; i < files.length; i++) {
data.append(files[i].name, files[i]);
}
$.ajax({
type: "POST",
url: appDomain+'api/Pictures',
contentType: false,
processData: false,
data: data,
success: function (data) {
console.log(JSON.stringify(data));
},
error: function () {
console.log(JSON.stringify(data));
}
});
});
//end click
})
</script>
</head>
<title></title>
<body>
<article>
<header>
<h3>article-form</h3>
</header>
<p>
<form id="uploadForm" enctype="multipart/form-data">
<input type="file" id="files" name="files" placeholder="file" multiple>file-multiple屬性可以選擇多項<br><br>
<input type="button" id="btn_fileUpload" value="fileUpload">
</form>
</p>
</article>
</body>五、代碼測試
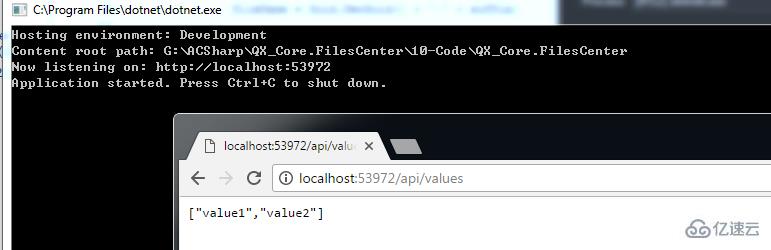
1.啟動服務器

我們可以看到一個控制臺和一個web自動啟動,并且web顯示默認的Values控制器的請求返回值。
2.圖片上傳
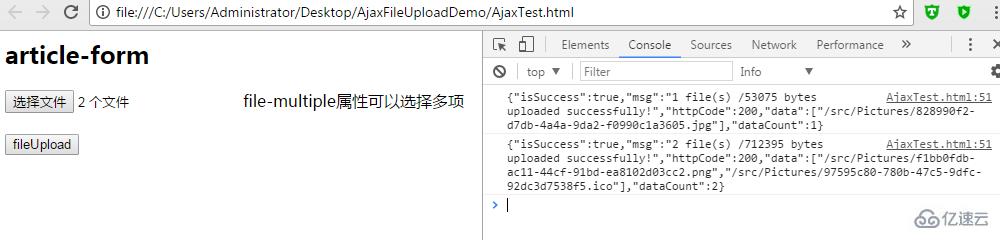
我們使用ajax的方式進行圖片的上傳操作,打開測試web頁面,并且選擇圖片,點擊上傳,查看控制臺返回的結果:

可以看到,一張圖片上傳成功!
輸入返回的地址,我們可以看到成功訪問到了圖片,特別注意這里服務器路徑的改變:

多圖片上傳:


可見,多圖片上傳沒有任何問題!
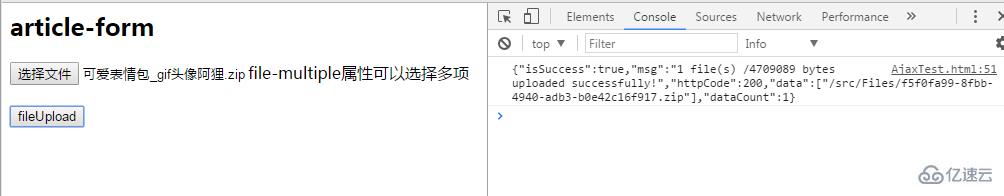
同樣進行文件上傳的測試:


同樣,文件上傳也沒有任何問題!
以上是.Net Core開發如何實現圖片文件上傳下載功能的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。