您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關響應式網站設計是什么意思的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
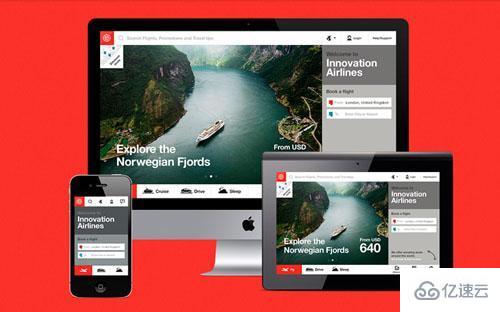
響應式網站設計是頁面的設計與開發應當根據用戶行為以及設備環境(系統平臺、屏幕尺寸、屏幕定向等)進行相應的響應和調整。具體的實踐方式由多方面組成,包括彈性網格和布局、圖片、CSS media query的使用等。換句話說,頁面應該有能力去自動響應用戶的設備環境。
現在很多企業朋友搭建網站很多都是選擇了響應式網站的類型,響應式網站確實是企業建站的福音,只需要搭建一個網站就可以適應多個終端設備,省去了單獨建站的困惑與煩惱,也大大的減少了企業建站的成本。同時,很多企業搭建響應式網站的時候都是選擇了H5響應式自助建站系統,H5響應式自助建站系統有什么好?

H5響應式自助建站系統有什么好:
1. 適應一切:PC、手機、I PAD跨屏無縫對接真正做到隨“機”應變,讓網站真正做到適應所有終端設備。
2. 易與優化:響應式建站,統一的交互入口讓搜索引擎更喜歡你,不需要再單獨為特定的網站版本進行優化,只需要優化一個站點便能做好所有。
3. 豐富的H5元素:豐富的H5動畫屬性,讓網站更加精美,更好的展示網站,提高用戶的瀏覽體驗度。
4. 可視化管理:所見所得,讓你掌控每一個設計細節,從布局到元素提供全自由度的設計掌控。
5. 操作簡單:利用建站寶盒自助建站系統,用戶不需學習任何編程和程序語言,也不需要了解任何網頁制作和ftp上傳下載等知識,只需要自己任意添加圖片、文本、按鈕、導航、產品等模塊,操作簡單,建立一個適合自己企業風格的H5響應式網站。
頁面只展示精華內容,避免用戶進行多層檢索,直達用戶需求,內容轉化率高,任何終端都能完成效果轉化。
網站建設的便民化為企業建站帶來了更多的便利,在這里小編相信H5響應式網站會越來越受歡迎,為企業帶來更多的效益。
感謝各位的閱讀!關于“響應式網站設計是什么意思”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。