溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
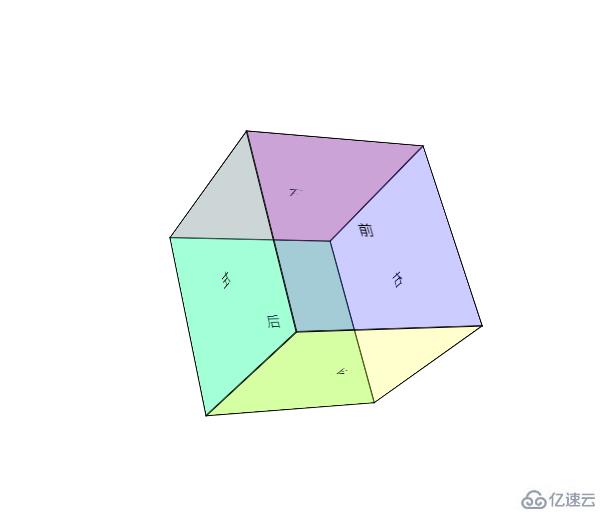
這篇文章主要介紹了css3+javascript如何實現一個旋轉的3d盒子,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#a{
width: 200px;
height: 200px;
margin: 200px auto;
position:relative; /*給父元素相對定位*/
transform-style: preserve-3d; /*父元素設為3d*/
transform: perspective(1000px) rotateY(30deg) rotateX(30deg); /*設置父元素得景深*/
}
#a>div{
position:absolute;/*盒子每面的默認樣式*/
width: 200px;
height: 200px;
border: 1px solid #000000;
text-align: center;
line-height: 200px;
}
#a>div:nth-child(1){
transform: translateZ(100px);/*前面盒子寬為200px所以先向前位移100px*/
background: rgba(0,0,255,0.2);
}
#a>div:nth-child(2){
transform: translateZ(-100px);/*第二元素向后位移100px 這樣盒子前后面就有了*/
background: rgba(0,255,0,0.2);
}
#a>div:nth-child(3){
transform: rotateX(90deg) translateZ(100px);/*第三個讓他平躺下,也就是x軸旋轉90°,旋轉后在位移,這樣就會向他面對的那面去位移*/
background: rgba(255,0,0,0.2);
}
#a>div:nth-child(4){
transform: rotateX(90deg) translateZ(-100px);
background: rgba(255,255,0,0.2);
}
#a>div:nth-child(5){
transform: rotateY(90deg) translateZ(-100px);
background: rgba(0,255,255,0.2);
}
/ /*總結就是先旋轉在位移,z軸就是div面向那面那面將會是z所以說先旋轉在位移這樣位移也就是100px 和 -100px 的事*/
#a>div:nth-child(6){
transform: rotateY(90deg) translateZ(100px);
background: rgba();
}
</style>
</head>
<body>
<div id="a">
<div>前</div>
<div>后</div>
<div>上</div>
<div>下</div>
<div>左</div>
<div>右</div>
</div>
</body>
<script type="text/javascript">
var a=document.getElementById("a")
var x;
var y;
a.onmousedown=function(ev){ //在div上摁下時
x=ev.clientX //獲取當前鼠標的位置
y=ev.clientY
document.onmousemove=function(ev){//鼠標移動時
var x1=ev.clientX-x+30 //當前位置減去下時鼠標的位置,就獲取移動了多少度,應為一開始有初始角度所以加30°
var y1=ev.clientY-y-30
//甚至樣式每次鼠標移動式更改樣式
a.style.transform="perspective(1000px) rotateY("+ x1 +"deg) rotateX("+ -(y1) +"deg)";
}
document.onmouseup=function(){
document.onmousemove=null;
}
}
</script>
</html> 
感謝你能夠認真閱讀完這篇文章,希望小編分享css3+javascript如何實現一個旋轉的3d盒子內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。