您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關使用Vue按需加載提升用戶體驗的示例,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
Vue官方文檔異步組件:
在大型應用中,我們可能需要將應用拆分為多個小模塊,按需從服務器下載。為了讓事情更簡單, Vue.js 允許將組件定義為一個工廠函數,動態地解析組件的定義。Vue.js 只在組件需要渲染時觸發工廠函數,并且把結果緩存起來,用于后面的再次渲染。
vue 按需加載方案:require([異步加載的組件], resolve)
需要2個步驟,就可以完成按需加載
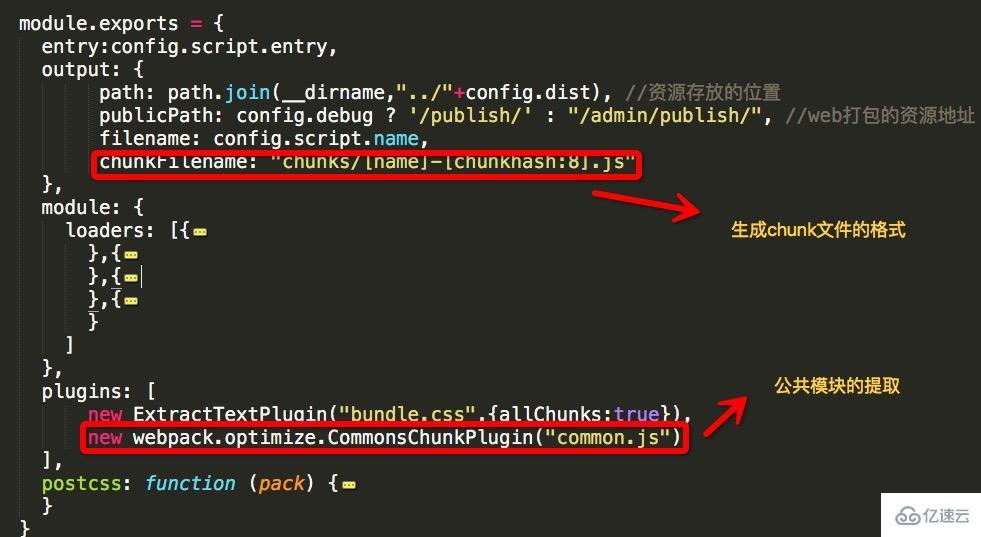
第一步,針對webpack.js 做配置的更改,如圖:

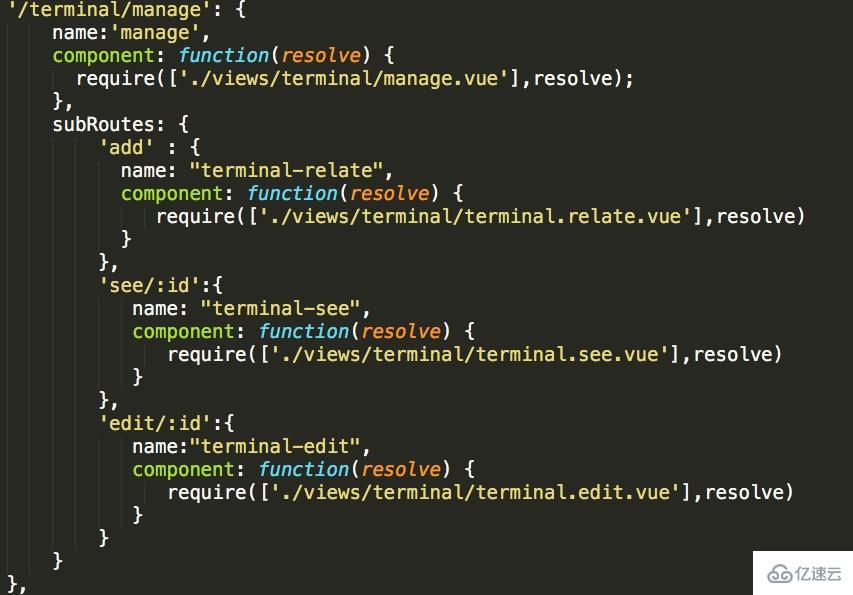
第二步:針對 router 路由,進行更改,主要是component的更改,如圖。

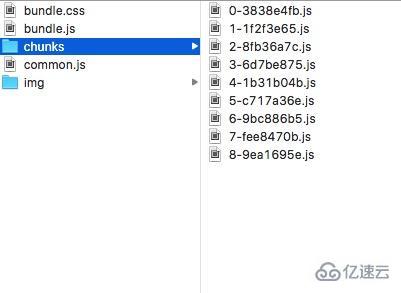
第三步:執行 npm run build 打包命令,就可以看到chunks文件夾生成了很多chunk的小文件,就是vue組件頁面,如圖:

angular 按需加載 相關文章:
1:
2:
angular按需加載:$ocLazyLoad
需要3個步驟,就可以實現按需加載的方案。
第1步:bower install oclazyload
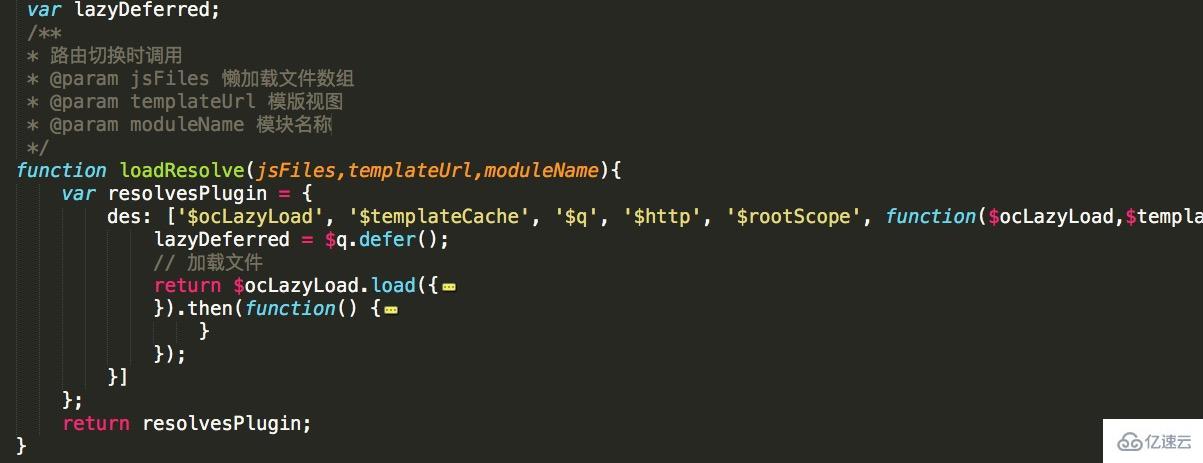
第2步:$ocLazyLoad封裝:

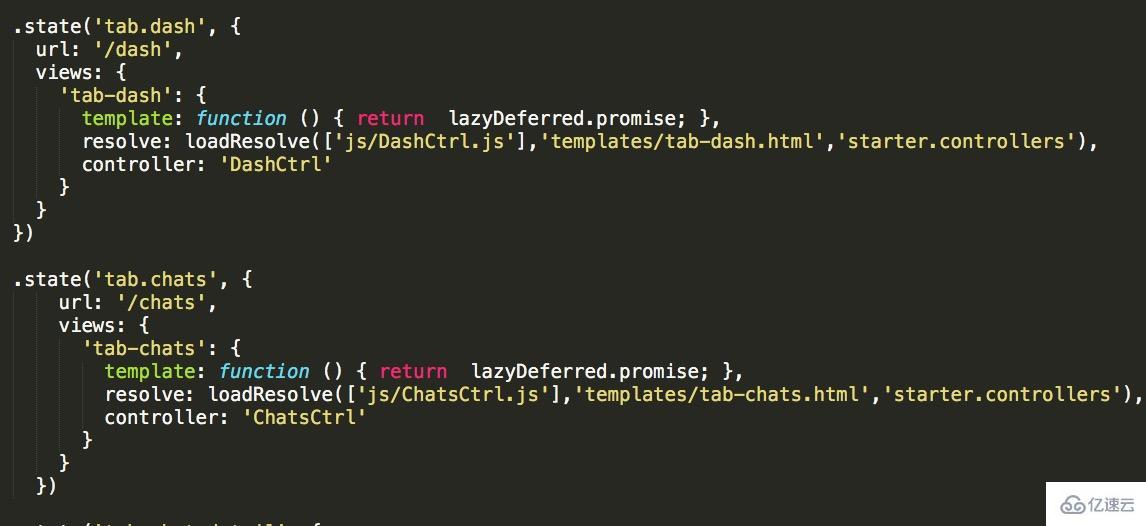
第3步:ui-router 路由配置:

此方案做到了,template 和 controller 的文件按需加載。此時去訪問頁面就可以看到效果了。
關于“使用Vue按需加載提升用戶體驗的示例”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。