溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹CSS動畫制作之CSS animate工具的使用方法,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
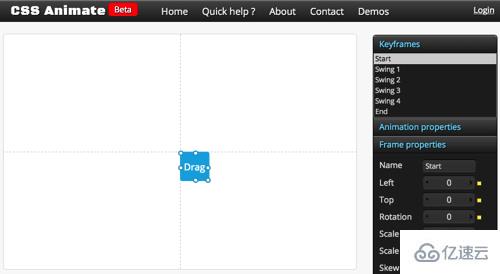
在線CSS插件功能——cssanimate,這個最大的特色就是以圖形界面方式讓你輕易實現漂亮的CSS3動畫效果。

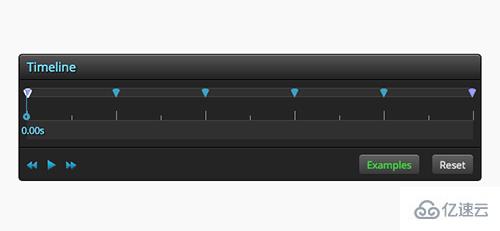
Timeline(時間軸)
Timeline是引導動畫的重要區域,就像制作逐幀動畫一樣,可以調整每幀的內容。用戶調整完畢后,直接點擊左下角的播放按鈕即可看到效果。

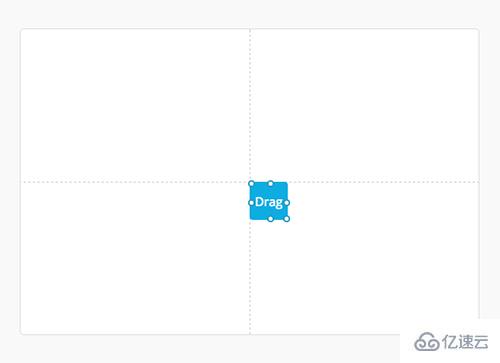
視區就是CSS3動畫預覽和調整區域,所見即所得,很強大。

視區就是CSS3動畫預覽和調整區域,所見即所得,很強大。

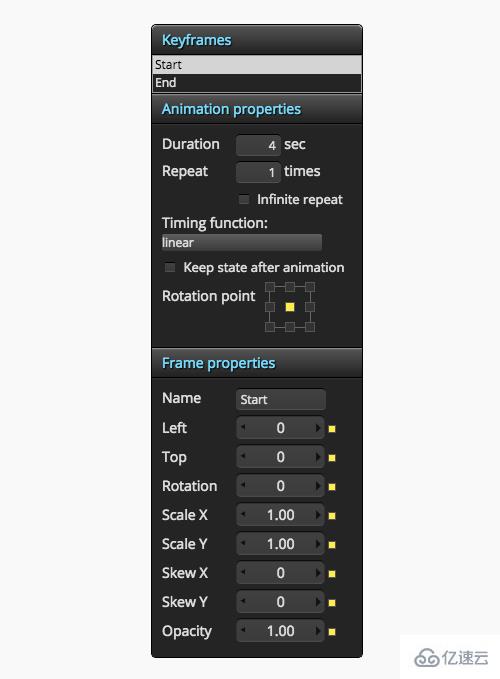
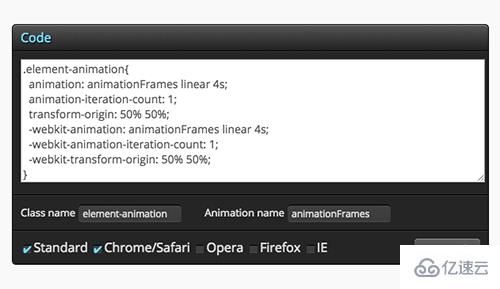
當你調整完動畫后,那么就在這里直接COPY到你的網頁上就能使用了,另外你還可以修改Class和Animation名稱,還有瀏覽器前綴選項,根據需求調整。

工具名稱:cssanimate
以上是“CSS動畫制作之CSS animate工具的使用方法”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。