您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關學習HTML5中canvas會遇到的問題,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
非零環繞原則是canvas在進行填充的時候是否要進行填充的判斷依據。
在判斷填充的區域拉一條線出來,拉到圖形的外面,這條拉出來的線就是輔助線。判斷繪制的線是否是從輔助線的左邊穿過到輔助線的右邊,此時這種穿過的方式記錄為+1;如果是從輔助線的右邊穿到輔助線的左邊,就記做-1.最后將所有記錄的數字進行求和,如果求和的結果為0,代表這塊區域不要填充,否則,必須填充
上面的原理較難理解,可以這樣理解,當在大矩形中繪制小矩形,大矩形的繪制方向與小矩形的繪制方向相同時,填充顏色后,大小矩形都填充相同顏色;大矩形的繪制方向與小矩形的繪制方向相反時,填充顏色后,小矩形不會填充顏色,大矩形與小矩形之間的區域會填充顏色。
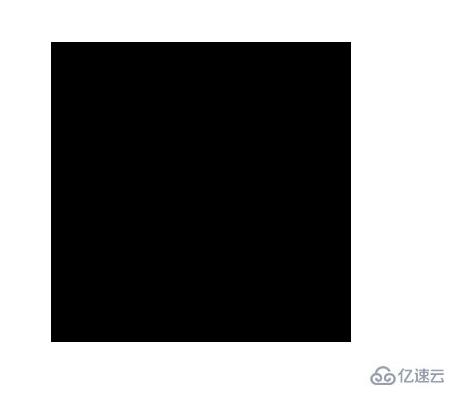
大矩形的繪制方向與小矩形的繪制方向相同時的代碼


1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>非零環繞原則</title> 7 </head> 8 9 <body>10 <canvas id="canvas" style="margin:0 auto;border:1px #666 solid" width="800" height="600">11 </canvas>12 <script>13 var canvas = document.getElementById('canvas');14 var ctx = canvas.getContext('2d');15 ctx.moveTo(100, 100);16 ctx.lineTo(100, 400);17 ctx.lineTo(400, 400);18 ctx.lineTo(400, 100);19 ctx.lineTo(100, 100);20 21 ctx.moveTo(200, 200);22 ctx.lineTo(300, 300);23 ctx.lineTo(300, 300);24 ctx.lineTo(300, 200);25 ctx.lineTo(200, 200);26 ctx.fill();27 </script>28 </body>29 30 </html>大矩形的繪制方向與小矩形的繪制方向相同時的效果圖

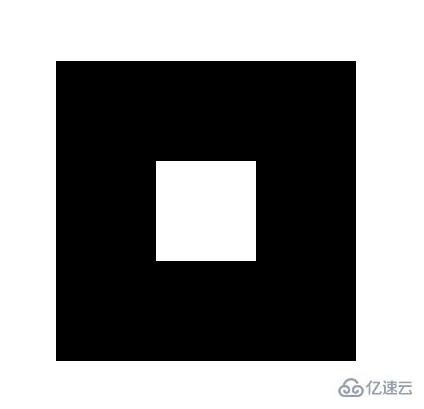
大矩形的繪制方向與小矩形的繪制方向相反時的代碼


1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>非零環繞原則</title> 7 </head> 8 9 <body>10 <canvas id="canvas" style="margin:0 auto;border:1px #666 solid" width="800" height="600">11 </canvas>12 <script>13 var canvas = document.getElementById('canvas');14 var ctx = canvas.getContext('2d');15 ctx.moveTo(100, 100);16 ctx.lineTo(100, 400);17 ctx.lineTo(400, 400);18 ctx.lineTo(400, 100);19 ctx.lineTo(100, 100);20 21 ctx.moveTo(200, 200);22 ctx.lineTo(300, 200);23 ctx.lineTo(300, 300);24 ctx.lineTo(200, 300);25 ctx.lineTo(200, 200);26 ctx.fill();27 </script>28 </body>29 30 </html>大矩形的繪制方向與小矩形的繪制方向相反時效果圖
 2. closePath() 與 lineTo()的區別
2. closePath() 與 lineTo()的區別closePath與lineTo閉合是有區別的,closePath閉合自然,lineTo閉合會有鋸齒,僅在閉合的連接處會有區別
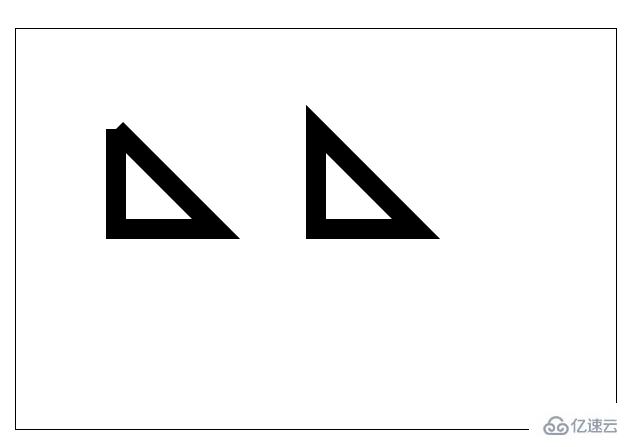
效果圖



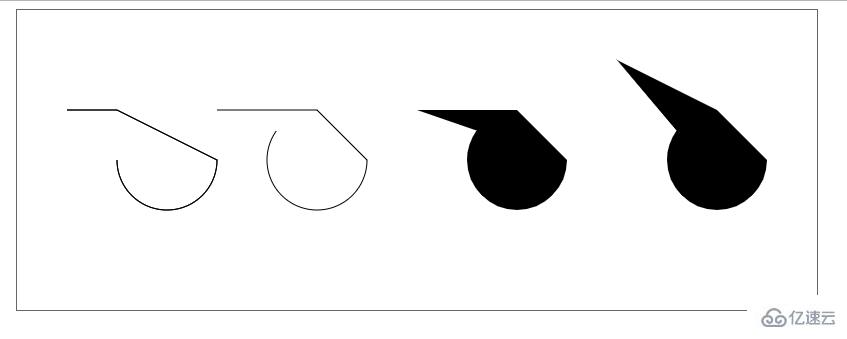
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>Document</title> 7 <style> 8 canvas { 9 display: block;10 margin: 100px auto;11 border: 1px solid #000;12 }13 </style>14 </head>15 16 <body>17 <canvas id="myCanvas" width="600px" height="400px"></canvas>18 <script>19 var myCanvas = document.getElementById("myCanvas");20 var ctx = myCanvas.getContext('2d');21 ctx.lineWidth = 20;22 ctx.moveTo(100, 100);23 ctx.lineTo(100, 100 + 100);24 ctx.lineTo(100 + 100, 100 + 100);25 ctx.lineTo(100, 100);26 27 ctx.moveTo(300, 100);28 ctx.lineTo(300, 100 + 100);29 ctx.lineTo(300 + 100, 100 + 100);30 ctx.closePath();31 ctx.stroke();32 </script>33 </body>34 </html>使用 arc 繪圖的時候, 如果沒有設置 moveTo ,那么會從開始繪弧的地方作為起始點,連線到圓弧的起點.
如果使用 stroke 方法, 那么會連線到圓弧的起始位置. 如果是 fill 方法, 會自動閉合路徑填充.


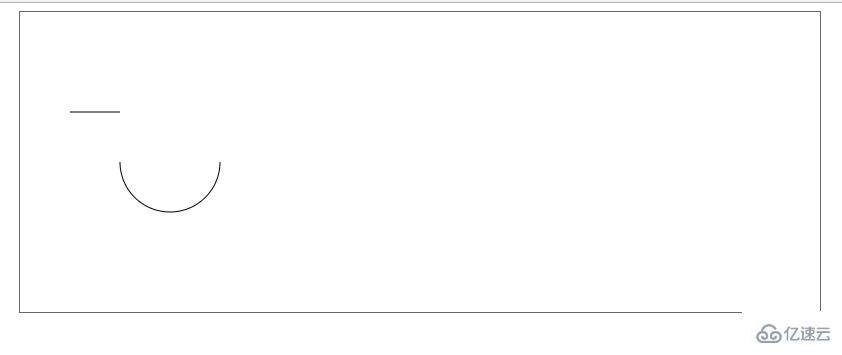
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 canvas{ 8 display: block; 9 margin: 0 auto;10 border: 1px solid #666;11 }12 </style>13 </head>14 <body>15 <canvas id="myCanvas" width="800" height="300"></canvas>16 <script>17 var myCanvas = document.getElementById("myCanvas");18 var ctx = myCanvas.getContext('2d');19 ctx.moveTo(50,100);20 ctx.lineTo(100,100);21 ctx.arc(150,150,50,0,Math.PI);22 ctx.stroke();23 24 ctx.moveTo(200,100);25 ctx.lineTo(300,100);26 ctx.arc(300,150,50,0,Math.PI*1.2);27 ctx.stroke();28 29 ctx.beginPath();30 ctx.moveTo(400,100);31 ctx.lineTo(500,100);32 ctx.arc(500,150,50,0,Math.PI*1.2);33 ctx.fill();34 35 ctx.beginPath();36 ctx.moveTo(600,50);37 ctx.lineTo(700,100);38 ctx.arc(700,150,50,0,Math.PI*1.2);39 ctx.fill();40 </script>41 </body>42 </html>效果圖



1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 canvas{ 8 display: block; 9 margin: 0 auto;10 border: 1px solid #666;11 }12 </style>13 </head>14 <body>15 <canvas id="myCanvas" width="800" height="300"></canvas>16 <script>17 var myCanvas = document.getElementById("myCanvas");18 var ctx = myCanvas.getContext('2d');19 ctx.moveTo(50,100);20 ctx.lineTo(100,100);21 //使用beginPath(),多添加的兩句代碼22 ctx.stroke();23 ctx.beginPath();24 ctx.arc(150,150,50,0,Math.PI);25 ctx.stroke();26 </script>27 </body>28 </html>效果圖



1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 canvas{ 8 display: block; 9 margin: 0 auto;10 border: 1px solid #666;11 }12 </style>13 </head>14 <body>15 <canvas id="myCanvas" width="800" height="300"></canvas>16 <script>17 var myCanvas = document.getElementById("myCanvas");18 var ctx = myCanvas.getContext('2d');19 ctx.moveTo(50,100);20 ctx.lineTo(100,100);21 //添加moveTO()這一句代碼即可22 ctx.moveTo(200,150);23 ctx.arc(150,150,50,0,Math.PI);24 ctx.stroke();25 </script>26 </body>27 </html>

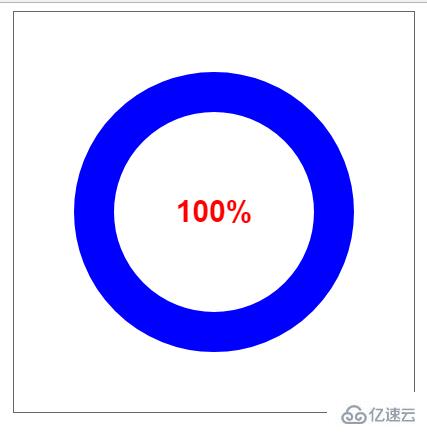
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>Document</title> 7 <style> 8 canvas { 9 display: block;10 margin: 0 auto;11 border: 1px solid #666;12 }13 </style>14 </head>15 16 <body>17 <canvas id="myCanvas" width="400" height="400"></canvas>18 <script>19 var myCanvas = document.getElementById("myCanvas");20 var ctx = myCanvas.getContext('2d');21 22 function toRad(d) {23 return d * Math.PI / 180;24 }25 var x = 200,26 y = 200,27 angle = 0,28 percent = 0;29 var timeId = setInterval(function() {30 ctx.clearRect(0,0,myCanvas.width,myCanvas.height);31 ctx.beginPath();32 ctx.arc(x, y, 120, 0, toRad(angle));33 ctx.strokeStyle = '#00f';34 ctx.lineWidth = 40;35 ctx.stroke();36 37 ctx.fillStyle = '#f00';38 ctx.font = '700 30px Arial';39 ctx.textAlign = 'center';40 ctx.textBaseline = 'middle';41 percent = Math.floor(angle /360*100);42 ctx.fillText(percent + '%', x, y);43 if (percent >= 100) {44 clearInterval(timeId)45 }46 else{47 angle++;48 }49 }, 20);50 </script>51 </body>52 53 </html>效果圖

繪圖方法
canvas畫布提供了一個用來作圖的平面空間,該空間的每個點都有自己的坐標,x表示橫坐標,y表示豎坐標。原點(0, 0)位于圖像左上角,x軸的正向是原點向右,y軸的正向是原點向下。
(1)繪制路徑
beginPath方法表示開始繪制路徑,moveTo(x, y)方法設置線段的起點,lineTo(x, y)方法設置線段的終點,stroke方法用來給透明的線段著色。
ctx.beginPath(); // 開始路徑繪制
ctx.moveTo(20, 20); // 設置路徑起點,坐標為(20,20)
ctx.lineTo(200, 20); // 繪制一條到(200,20)的直線
ctx.lineWidth = 1.0; // 設置線寬
ctx.strokeStyle = '#CC0000'; // 設置線的顏色
ctx.stroke(); // 進行線的著色,這時整條線才變得可見
moveto和lineto方法可以多次使用。最后,還可以使用closePath方法,自動繪制一條當前點到起點的直線,形成一個封閉圖形,省卻使用一次lineto方法。
(2)繪制矩形
fillRect(x, y, width, height)方法用來繪制矩形,它的四個參數分別為矩形左上角頂點的x坐標、y坐標,以及矩形的寬和高。fillStyle屬性用來設置矩形的填充色。
ctx.fillStyle = 'yellow';
ctx.fillRect(50, 50, 200, 100);
strokeRect方法與fillRect類似,用來繪制空心矩形。
ctx.strokeRect(10,10,200,100);
clearRect方法用來清除某個矩形區域的內容。
ctx.clearRect(100,50,50,50);
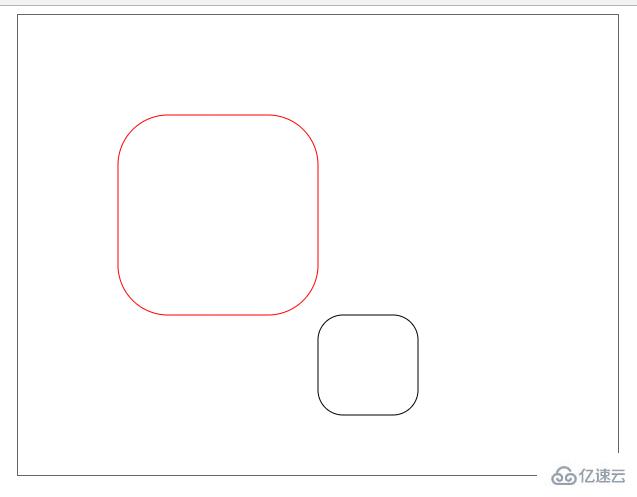
arcTo繪制圓角,需要線端點,矩形頂點以及另一線段的端點三個參考點


1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>Document</title> 7 <style> 8 canvas { 9 display: block;10 margin: 0 auto;11 border: 1px solid #666;12 }13 </style>14 </head>15 16 <body>17 <canvas id="myCanvas" width="600" height="460"></canvas>18 <script>19 var myCanvas = document.getElementById("myCanvas");20 var ctx = myCanvas.getContext('2d');21 22 function toRad(d) {23 return d * Math.PI / 180;24 }25 26 function circleRect(x, y, width, height, r, color) {27 //保存之前的繪圖狀態28 ctx.save();29 ctx.beginPath();30 //繪制四條邊31 ctx.moveTo(x + r, y);32 ctx.lineTo(x + width - r, y);33 34 ctx.moveTo(x + r, y + height);35 ctx.lineTo(x + width - r, y + height);36 37 ctx.moveTo(x, y + r);38 ctx.lineTo(x, y + height - r);39 40 ctx.moveTo(x + width, y + r);41 ctx.lineTo(x + width, y + height - r);42 43 ctx.moveTo(x + r, y);44 ctx.arcTo(x, y, x, y + r, r);45 46 ctx.moveTo(x + width - r, y);47 ctx.arcTo(x + width, y, x + width, y + r, r);48 49 ctx.moveTo(x, y + height - r);50 ctx.arcTo(x, y + height, x + r, y + height, r);51 52 ctx.moveTo(x + width - r, y + height);53 ctx.arcTo(x + width, y + height, x + width, y + height - r, r);54 //傳入顏色,則使用傳入的顏色;否則使用默認黑色55 ctx.strokeStyle = color || '#000';56 ctx.stroke();57 //恢復之前的繪圖狀態58 ctx.restore();59 }60 61 circleRect(100, 100, 200, 200, 50, 'red');62 circleRect(300, 300, 100, 100, 25);63 </script>64 </body>65 66 </html>效果圖

上述就是小編為大家分享的學習HTML5中canvas會遇到的問題了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。