您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關html5中如何使用oncanplay,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
實例
在視頻(video)準備開始播放時執行 JavaScript:
<video oncanplay="myFunction()">
定義和用法
oncanplay 事件在用戶可以開始播放視頻/音頻(audio/video)時觸發。
在視頻/音頻(audio/video)加載過程中,事件的觸發順序如下:
onloadstart
ondurationchange
onloadedmetadata
onloadeddata
onprogress
oncanplay
oncanplaythrough
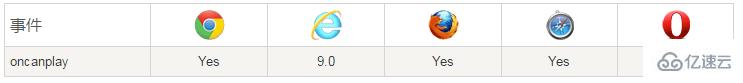
瀏覽器支持
表格中的數字表示支持該事件的第一個瀏覽器的版本號。

語法
HTML 中:
<element oncanplay="myScript">
JavaScript 中:
object.oncanplay=function(){myScript};JavaScript 中, 使用 addEventListener() 方法:
object.addEventListener("canplay", myScript);注意: Internet Explorer 8 及更早 IE 版本不支持 addEventListener() 方法。
技術細節
| 是否支持冒泡: | No |
| 是否可以取消: | No |
| 事件類型: | Event |
| 支持的 HTML 標簽: | <audio>, <video> |
實例
當音頻準備播放時執行 JavaScript :
<audio oncanplay="myFunction()">
關于“html5中如何使用oncanplay”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。