您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關HTML5中制作動態效果的示例分析的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
1.簡介
一個網站有動態效果會讓網站顯得更加有檔次,會更吸引網友的目光,隨著時代的發展和進步,越來越多的開發者開始在前端界面中加入動態效果。
那么我們今天就一起來整理和分享一下前端動態效果的制作方法,并對其中的 Canvas 進行一下簡單的講解。
2.動態效果的分類
我們首先先來簡單看一下,動態效果的制作有哪些分類?

3.GIF
首先第一個就是我們的 gif 圖片,這是一種非常簡單,但卻高效的動態圖制作方式。
GIF圖片擅長于 制作細節的小動畫 ,位圖,優勢在于 “體型”很小,可壓縮,制作成本低,以圖片的形態適用于各種操作系統,無兼容性的后顧之憂。制作GIF動畫的方式有很多,例如我們所熟悉的Photoshop時間軸,或是利用Flash,AE將動畫導出存成GIF格式等等。

GIF動畫最常在H5動效里當擔loading導航條,熱門小標簽等元素,要把控圖片大小和精度之間的平衡,所以它一般用于制作小細節的動畫。
H5頁面承載GIF圖片的方式相對以下要介紹的其他方法,是最省成本,最為簡便的。只需要以背景圖片/內容圖片的形式在頁面上進行引用即可。
4.逐幀動畫
有很多朋友讀到這里,可能會覺得,逐幀動畫跟 GIF 不應該是一樣的么?
逐幀動畫即是利用一張等間距的動畫分解逐幀圖片,一般是由 js腳本模擬編寫 。
逐幀動畫和GIF動畫的差別在于, 腳本可以控制逐幀動畫的快慢和動作的暫停,而GIF動畫無法在后期通過代碼進行動畫速率及透明度的修改 。
做一個逐幀動畫必不可缺的就是需要一張等間距的“動畫分解逐幀圖片.png”,之后我們就可以通過修改 background-position 來完成一個“逐幀動畫”。

當然我們也可以通過設置特殊的圖片,來完成一些特殊的效果。

5.CSS3 動畫
CSS3應該是動畫家族里絕對不會被遺忘的一名成員。這里我們定義它為 擅長于平面層的動畫。CSS3的缺陷應該在于它的部分屬性還沒有被瀏覽器有好的支持。
關于動畫的應用和基礎屬性介紹在之前也已經介紹過了,如果小伙伴們忘記了,可以點擊下面的鏈接去從新溫習一下。
這里說個題外話, 如何高質高效把動畫設計傳達給工程師呢?
Tips:建議使用 "案例Demo或者分鏡頭腳本+動畫屬性分解表+素材切圖"的套裝 !
以下圖為例:這是一個點擊反饋的小動畫,在無法提供Demo的時候,我們可以使用"動畫屬性分解表"的方式。

動畫屬性分解表可以讓工程師根據表格內填寫的數值進行動畫的編寫,會比憑空的和工程師進行交流傳達,來的更精準一些。

6.SVG
SVG,也是動效制作中不可忽略的一大熱門方法,我們定義它為擅長于線條的動畫,弊端是:IE8,Android4.2及以下支持不好。
看下圖幾個例子,涉及到這種沿著元素描邊的動畫,一般都是出自SVG之手啦,當然,它也可以實現一些復雜的動畫,類似這個表情圖片,不過實現成本是不太劃算的。
知識普及:SVG,可縮放矢量圖形(Scalable Vector Graphics)**, 是被存成了 XML 格式的圖像,它有一些特別的地方:
可被多種工具讀取和修改(比如記事本)
尺寸更小,可壓縮性更強
矢量
純粹的 XML
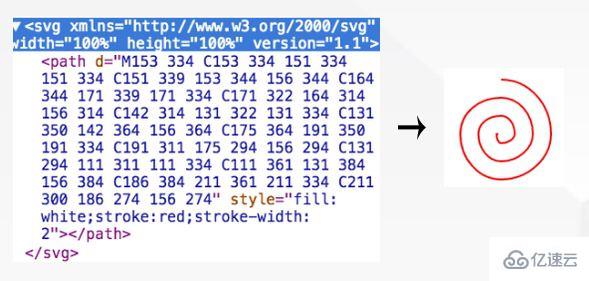
一張SVG圖,其實是由一堆的定位錨點連線生成的。所以它可以很方便的存為文檔格式。而頁面中的引用,也是簡單的將此文本引入即可。
這里必須要注意的點是:如果你想制作一個SVG動畫,請一定要使用AI工具繪制輸出矢量圖給到工程師同學哦。

如果大家有興趣繼續深入了解,可以點擊下面的鏈接,這是我之前寫的小教程,教大家如何通過 SVG 畫出一只小狐貍。
7.Canvas
HTML5 的新元素 <canvas>,類似畫板,擁有多種繪制路徑、矩形、圓形、字符以及添加圖像的方法。
本身是沒有繪圖能力的。所有的繪制工作必須依賴 JavaScript 完成。
我們定義它為**擅長于繪畫的動畫。
繪制一個大量元素下落的動畫效果,就是Canvas所擅長的。
Canvas可以算是SVG的堂兄弟,大部分的圖表動畫,都是由Canvas或是SVG制作而成的,二者的動畫能力相似但也有以下這些區別:
canvas是畫框,有自己固定的高寬,svg是不依賴分辨率的矢量,可以任意放大縮小。
canvas能以.jpg的格式保存圖像,svg是文本的格式保存圖像
canvas繪制的圖像不占DOM,而svg的每個圖像都是1個DOM元素
canvas適合圖像密集型的動畫,而svg不適合大量使用,例如制作飄雪等
canvas完全依賴腳本繪制作,而svg可直接使用矢量轉存生成。
8.Flash To Canvas
除去上面幾種常見的手法,Flash轉Canvas的方法也是今年特別火爆的一種形式。
既然提到曾經輝煌的Flash,那產出物必須離不開炫酷這個形容詞:通過Flash cc制作復雜又精細的動畫,導成Canvas文件,動畫中的交互操作,依賴Create.js的腳步庫完成。
因為 flash 轉 Canvas 的實現成本實際上非常高,在這里也就不做更多的介紹了。
9.Video
video 作為 HTML 5 的新標簽,有著許多非常強大的功能。
但是與之相對應的,它也因為兼容性的問題,存在了各種制約,但是無可否認,Video 在實現動態效果的方式和成本上,是其他方式無可比擬的。

10.JavaScript
其實,只要是涉及到交互反饋的動畫,小至滾屏翻頁,大到重力感應等都需要js進行處理腳步的編寫。
也就是說,所有的動畫特效都離不開Javascript同學的支持。
市面上有很多特別的Javascript腳本庫,例如 three.js ,細細運用,就可以做出非同凡響的動畫效果。
總結:
不同的 方式能做出不同的動態效果,希望以上HTML 5 的動態效果制作方法能讓你制作出更好的頁面。
感謝各位的閱讀!關于“HTML5中制作動態效果的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。