您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹HTML5 Canvas怎么實現地鐵站監控功能,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
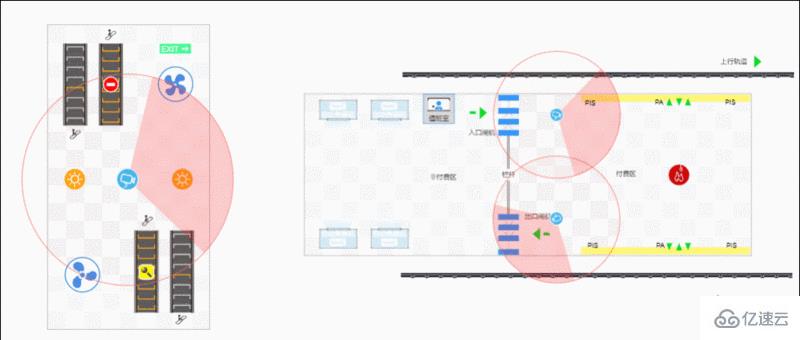
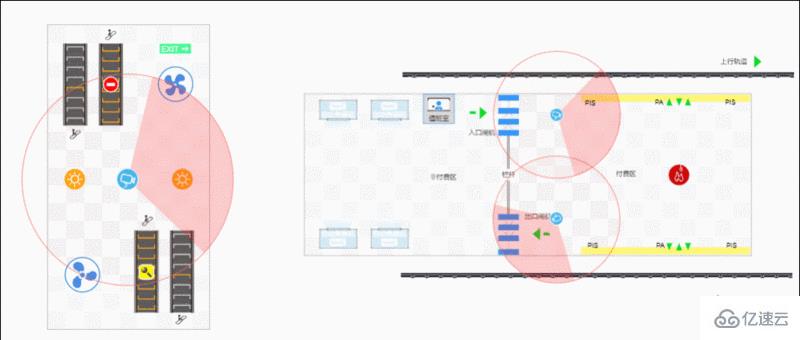
本例的動態效果如下:
我們先來搭建基礎場景,在 HT 中,非常常用的一種方法來將外部場景導入到內部就是靠解析 JSON 文件,用 JSON 文件來搭建場景的好處之一就是可以循環利用,我們今天的場景就是利用 JSON 畫出來的。接下來 HT 將利用 ht.Default.xhrLoad 函數載入 JSON 場景,并用 HT 封裝的 DataModel.deserialize(json) 來反序列化,并將反序列化的對象加入 DataModel:
ht.Default.xhrLoad('demo2.json', function(text) {
var json = ht.Default.parse(text);
if(json.title) document.title = json.title;//將 JSON 文件中的 titile 賦給全局變量 titile
dataModel.deserialize(json);//反序列化
graphView.fitContent(true);//縮放平移拓撲以展示所有圖元,即讓所有的元素都顯示出來
});在 HT 中,Data 類型對象構造時內部會自動被賦予一個 id 屬性,可通過 data.getId() 和 data.setId(id) 獲取和設置,Data 對象添加到 DataModel 之后不允許修改 id 值,可通過 dataModel.getDataById(id) 快速查找 Data 對象。一般建議 id 屬性由 HT 自動分配,用戶業務意義的唯一標示可存在 tag 屬性上,通過 Data#setTag(tag) 函數允許任意動態改變 tag 值,通過DataModel#getDataByTag(tag) 可查找到對應的 Data 對象,并支持通過 DataModel#removeDataByTag(tag) 刪除 Data 對象。我們這邊通過在 JSON 中設置 Data 對象的 tag 屬性,在代碼中通過 dataModel.getDataByTag(tag) 函數來獲取該 Data 對象:
var fan1 = dataModel.getDataByTag('fan1');
var fan2 = dataModel.getDataByTag('fan2');
var camera1 = dataModel.getDataByTag('camera1');
var camera2 = dataModel.getDataByTag('camera2');
var camera3 = dataModel.getDataByTag('camera3');
var redAlarm = dataModel.getDataByTag('redAlarm');
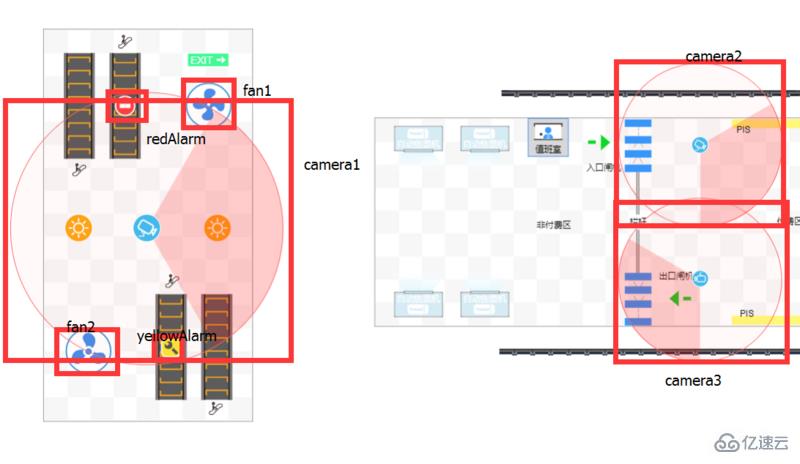
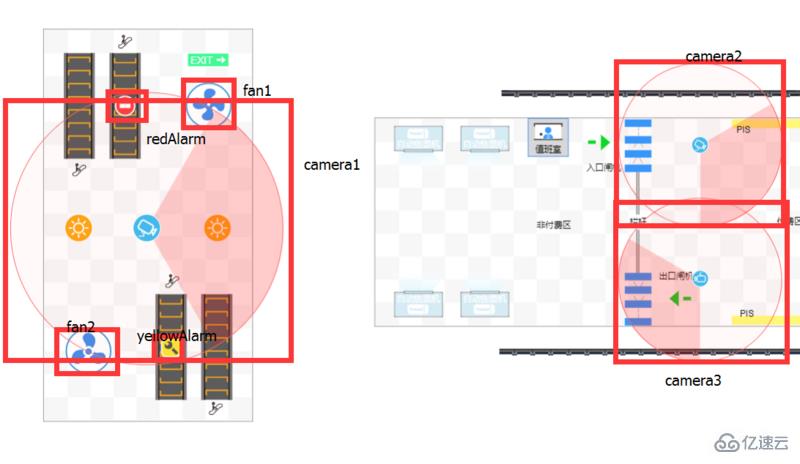
var yellowAlarm = dataModel.getDataByTag('yellowAlarm');我在下圖中做了各標簽對應的元素:
接著我們對需要旋轉、閃爍的對象進行設置,HT 中對“旋轉”封裝了 setRotation(rotation) 函數,通過獲得對象當前的旋轉角度,在這個角度的基礎上再增加某個弧度,通過 setInterval 定時調用,這樣就能在一定的時間間隔內旋轉相同的弧度:
setInterval(function(){
var time = new Date().getTime();
var deltaTime = time - lastTime;
var deltaRotation = deltaTime * Math.PI / 180 * 0.1;
lastTime = time;
fan1.setRotation(fan1.getRotation() + deltaRotation*3);
fan2.setRotation(fan2.getRotation() + deltaRotation*3);
camera1.setRotation(camera1.getRotation() + deltaRotation/3);
camera2.setRotation(camera2.getRotation() + deltaRotation/3);
camera3.setRotation(camera3.getRotation() + deltaRotation/3);
if (time - stairTime > 500) {
stairIndex--;
if (stairIndex < 0) {
stairIndex = 8;
}
stairTime = time;
}
for (var i = 0; i < 8; i++) {//因為有一些相似的元素我們設置的 tag 名類似,只是在后面換成了1、2、3,所以我們通過 for 循環來獲取
var color = stairIndex === i ? '#F6A623' : '#CFCFCF';
dataModel.getDataByTag('stair_1_' + i).s('shape.border.color', color);
dataModel.getDataByTag('stair_2_' + i).s('shape.border.color', color);
}
if (new Date().getSeconds() % 2 === 1) {
yellowAlarm.s('shape.background', null);
redAlarm.s('shape.background', null);
}
else {
yellowAlarm.s('shape.background', 'yellow');
redAlarm.s('shape.background', 'red');
}
}, 5);HT 還封裝了 setStyle 函數用來設置樣式,可簡寫為 s,具體樣式請參考 HT for Web 樣式手冊:
for (var i = 0; i < 8; i++) {//因為有一些相似的元素我們設置的 tag 名類似,只是在后面換成了1、2、3,所以我們通過 for 循環來獲取
var color = stairIndex === i ? '#F6A623' : '#CFCFCF';
dataModel.getDataByTag('stair_1_' + i).s('shape.border.color', color);
dataModel.getDataByTag('stair_2_' + i).s('shape.border.color', color);
}我們還對“警告燈”的閃爍進行了定時控制,如果是偶數秒的時候,就將燈的背景顏色設置為“無色”,否則,如果是 yellowAlarm 則設置為“黃色”,如果是 redAlarm 則設置為“紅色”:
if (new Date().getSeconds() % 2 === 1) {
yellowAlarm.s('shape.background', null);
redAlarm.s('shape.background', null);
}
else {
yellowAlarm.s('shape.background', 'yellow');
redAlarm.s('shape.background', 'red');
}整個例子就這么輕松地解決了,簡直太輕松了。。。
有興趣繼續了解的小伙伴可以進入 HT for Web 官網查看各個手冊進行學習。
伴隨國內經濟的高速發展,人們對安全的要求越來越高。為了防止下列情況的發生,您需要考慮安裝安防系統: 提供證據與線索:很多工廠銀行發生偷盜或者事故相關機關可以根據錄像信息偵破案件,這個是非常重要的一個線索。還有一些糾紛或事故,也可以通過錄像很容易找出相關人員的責任。 人防成本高:現在很多地方想到安全就想到要雇傭保安,每個保安每個月 800,每天 3 班倒,一班人員一年就需要將近 4 萬元,相比于電子安防設備成本并不便宜,而且使用電子安防設備幾年內就不太需要更換。所以人防成本相對也很高。人防輔助:多數情況下,完全靠人來保證安全是一件很困難的事情,很多事情需要電子保安器材(如監視器、報警器)輔助才更完美。特殊場合必須使用:在一些惡劣條件下(高熱、寒冷、封閉等),人很難用肉眼觀察清楚,或者環境根本不適合人的停留,必須使用電子安防設備。隱蔽性:使用電子安防設備,一般人不會感覺時時被監控,具有隱蔽性。24 小時安全保證:要達到 24 小時不間斷的安全需要,電子設備是必須考慮的。遠程監控:隨著計算機技術與網絡技術的發展,遠程監控觀看異地圖象已經成為可能,現在已經有很多公司的負責人已經可以 INTERNET 及時觀看世界各地的任何分公司情況,有利于及時了解情況。圖象保存:數字錄像技術的發展,使得影象可以通過計算機數字存儲設備得以保存,可以保存時間更長,圖象更清晰。生產管理:管理人員可以及時、直觀的了解生產第一線的情況,便于指揮與管理。
鑒于監控系統在國內的需求量較大,對于大范圍的監控,如地鐵站,更是需要監控系統來防止意外的發生,今天我們給大家介紹一下如何創建一個地鐵站監控系統的前端部分。
http://www.hightopo.com/demo/... 進入頁面右鍵“審查元素”可查看例子源代碼。
本例的動態效果如下:
我們先來搭建基礎場景,在 HT 中,非常常用的一種方法來將外部場景導入到內部就是靠解析 JSON 文件,用 JSON 文件來搭建場景的好處之一就是可以循環利用,我們今天的場景就是利用 JSON 畫出來的。接下來 HT 將利用 ht.Default.xhrLoad 函數載入 JSON 場景,并用 HT 封裝的 DataModel.deserialize(json) 來反序列化,并將反序列化的對象加入 DataModel:
ht.Default.xhrLoad('demo2.json', function(text) {
var json = ht.Default.parse(text);
if(json.title) document.title = json.title;//將 JSON 文件中的 titile 賦給全局變量 titile
dataModel.deserialize(json);//反序列化
graphView.fitContent(true);//縮放平移拓撲以展示所有圖元,即讓所有的元素都顯示出來
});在 HT 中,Data 類型對象構造時內部會自動被賦予一個 id 屬性,可通過 data.getId() 和 data.setId(id) 獲取和設置,Data 對象添加到 DataModel 之后不允許修改 id 值,可通過 dataModel.getDataById(id) 快速查找 Data 對象。一般建議 id 屬性由 HT 自動分配,用戶業務意義的唯一標示可存在 tag 屬性上,通過 Data#setTag(tag) 函數允許任意動態改變 tag 值,通過DataModel#getDataByTag(tag) 可查找到對應的 Data 對象,并支持通過 DataModel#removeDataByTag(tag) 刪除 Data 對象。我們這邊通過在 JSON 中設置 Data 對象的 tag 屬性,在代碼中通過 dataModel.getDataByTag(tag) 函數來獲取該 Data 對象:
var fan1 = dataModel.getDataByTag('fan1');
var fan2 = dataModel.getDataByTag('fan2');
var camera1 = dataModel.getDataByTag('camera1');
var camera2 = dataModel.getDataByTag('camera2');
var camera3 = dataModel.getDataByTag('camera3');
var redAlarm = dataModel.getDataByTag('redAlarm');
var yellowAlarm = dataModel.getDataByTag('yellowAlarm');我在下圖中做了各標簽對應的元素:
接著我們對需要旋轉、閃爍的對象進行設置,HT 中對“旋轉”封裝了 setRotation(rotation) 函數,通過獲得對象當前的旋轉角度,在這個角度的基礎上再增加某個弧度,通過 setInterval 定時調用,這樣就能在一定的時間間隔內旋轉相同的弧度:
setInterval(function(){
var time = new Date().getTime();
var deltaTime = time - lastTime;
var deltaRotation = deltaTime * Math.PI / 180 * 0.1;
lastTime = time;
fan1.setRotation(fan1.getRotation() + deltaRotation*3);
fan2.setRotation(fan2.getRotation() + deltaRotation*3);
camera1.setRotation(camera1.getRotation() + deltaRotation/3);
camera2.setRotation(camera2.getRotation() + deltaRotation/3);
camera3.setRotation(camera3.getRotation() + deltaRotation/3);
if (time - stairTime > 500) {
stairIndex--;
if (stairIndex < 0) {
stairIndex = 8;
}
stairTime = time;
}
for (var i = 0; i < 8; i++) {//因為有一些相似的元素我們設置的 tag 名類似,只是在后面換成了1、2、3,所以我們通過 for 循環來獲取
var color = stairIndex === i ? '#F6A623' : '#CFCFCF';
dataModel.getDataByTag('stair_1_' + i).s('shape.border.color', color);
dataModel.getDataByTag('stair_2_' + i).s('shape.border.color', color);
}
if (new Date().getSeconds() % 2 === 1) {
yellowAlarm.s('shape.background', null);
redAlarm.s('shape.background', null);
}
else {
yellowAlarm.s('shape.background', 'yellow');
redAlarm.s('shape.background', 'red');
}
}, 5);HT 還封裝了 setStyle 函數用來設置樣式,可簡寫為 s,具體樣式請參考 HT for Web 樣式手冊:
for (var i = 0; i < 8; i++) {//因為有一些相似的元素我們設置的 tag 名類似,只是在后面換成了1、2、3,所以我們通過 for 循環來獲取
var color = stairIndex === i ? '#F6A623' : '#CFCFCF';
dataModel.getDataByTag('stair_1_' + i).s('shape.border.color', color);
dataModel.getDataByTag('stair_2_' + i).s('shape.border.color', color);
}我們還對“警告燈”的閃爍進行了定時控制,如果是偶數秒的時候,就將燈的背景顏色設置為“無色”,否則,如果是 yellowAlarm 則設置為“黃色”,如果是 redAlarm 則設置為“紅色”:
if (new Date().getSeconds() % 2 === 1) {
yellowAlarm.s('shape.background', null);
redAlarm.s('shape.background', null);
}
else {
yellowAlarm.s('shape.background', 'yellow');
redAlarm.s('shape.background', 'red');
}以上是HTML5 Canvas怎么實現地鐵站監控功能的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。