您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
HTML5中垂直上下居中如何實現?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家帶來的參考內容,讓我們一起來看看吧!
這里主要還是由于沒有對父控件即控件本身進行正確的定位。直接看代碼, 首先對父控件需要使用相對布局,之后對子控件需要使用絕對布局,并且利用top,和bottom屬性,結合margin: auto 0;,則可以達到效果。
.container-vertical {
position: relative;
width: 100%;
height: 200px;
background: deepskyblue;
margin-bottom: 20px;
}
.container-vertical-item {
position: absolute;
width: 130px;
height: 80px;
text-align: center;
background: yellow;
line-height: 80px;
top: 0;
bottom: 0;
margin: auto 0;
}
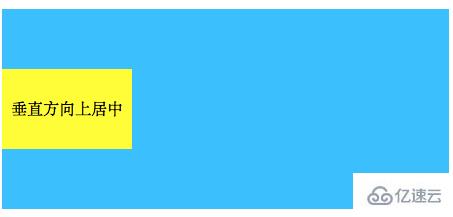
垂直方向上居中.png
水平垂直方向居中
有了5.2的經驗,我們可以嘗試設置子控件的left和right,top,bottom屬性都為0,并且margin: auto;四個方向上都是自動外邊距。則可以達到這樣的效果。其中需要注意的子控件需要必須是display: block; 屬性。
看代碼
.container-horization-vertical {
position: relative;
width: 100%;
height: 200px;
background: deepskyblue;
margin-bottom: 20px;
}
.container-horization-vertical-item {
position: absolute;
width: 150px;
height: 80px;
background: yellow;
line-height: 80px;
text-align: center;
top: 0;
left: 0;
bottom: 0;
right: 0;
margin: auto;
}
小結: 這種方案在解決一些不算復雜的頁面布局時還是很不錯的,可以適配任何界面以及幾乎所有的瀏覽器。但對于十分復雜的頁面可能會需要其他的解決方案,但是從這個思路出發也可以得到啟示。
感謝各位的閱讀!看完上述內容,你們對HTML5中垂直上下居中如何實現大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。