您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關web前端技術實現文本文字紋理疊加的方法,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
本文這里所說的疊加,就是混合模式中的疊加,也就是說,本文要實現的效果是,文字本身的顏色和紋理進行疊加,而非直接填充紋理。
CSS, SVG和canvas都能實現類似的效果,我們一個一個來看一下。
HTML和CSS代碼如下:
<h3 class="pattern-overlay">
<span data-text="CSS紋理疊加"></span>
CSS紋理疊加
</h3>
.pattern-overlay {
font-size: 60px;
font-family: 'microsoft yahei';
background-image: url(./pattern01.jpg);
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
}
.pattern-overlay > span {
position: absolute;
background-image: linear-gradient(to bottom, #f00, #f00);
mix-blend-mode: overlay;
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
}
.pattern-overlay > span::before {
content: attr(data-text);
}就可以實現類似下圖的效果(紅色漸變和灰色石質紋理疊加效果):

您可以狠狠的點擊這里:CSS實現文本的紋理疊加效果demo
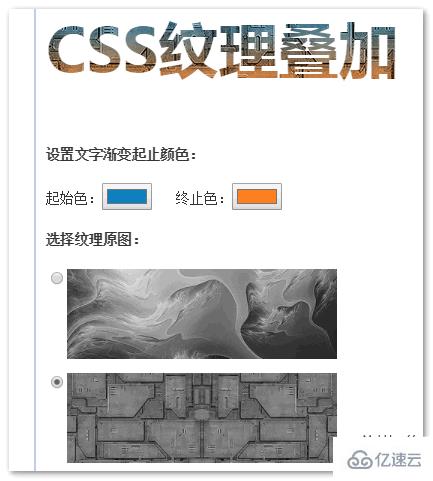
在demo頁面中,我們可以調整漸變圖片的起止顏色,或者更換我們的紋理圖片,都有實時的渲染效果:

實現原理
而在webkit瀏覽器下,可以通過下面CSS組合實現文本以背景顯示效果:
.fill-bg {
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
}可以用來實現文字漸變,或者類似本站首頁文字流光等效果。

于是,我們使用兩層標簽,分明填充漸變背景和紋理背景,然后再使用CSS3混合模式mix-blend-mode:overly對兩層標簽進行疊加,效果即達成!
兼容性
webkit內核瀏覽器,Chrome,Safari等都支持。
關于為何不使用background-blend-mode說明
理論上,使用background-blend-mode最多背景圖片進行模式混合是最簡單的,因為只需要一層表現,理論支持代碼如下:
<h3 class="pattern-overlay">CSS紋理疊加</h3>
.pattern-overlay {
font-size: 60px;
font-family: 'microsoft yahei';
background-image: linear-gradient(to bottom, #f00, #f00), url(./pattern01.jpg);
background-blend-mode: overlay;
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
}背景漸變和紋理疊加本身是沒有任何問題的,效果如下截圖:

但是當應用background-clip:text聲明的時候,混合模式被忽略,于是最終的文本并沒有疊加效果。因此才采用兩層獨立的標簽應用mix-blend-mode來疊加的方法。
//zxx: CSS3對混合模式天然支持,可以參見這篇文章:“CSS3混合模式mix-blend-mode/background-blend-mode簡介”,其中mix-blend-mode是元素間的混合,background-blend-mode是背景圖片之間的混合。
CSS3的方法最容易理解上手最快,但是Firefox和IE瀏覽器都不支持,所以只能在移動端使用,如果我們想兼容PC瀏覽器,可以試試使用SVG來實現,代碼如下:
<svg width="360" height="120">
<defs>
<filter id="blend">
<feImage xlink:href="./pattern01.jpg" result="patternSource" x="0" y="0" width="360" height="120" />
<feBlend mode="overlay" in="SourceGraphic" in2="patternSource" />
</filter>
<linearGradient id="gradient" x1="0" y1="0" x2="0" y2="1">
<stop offset="0%" stop-color="green" />
<stop offset="100%" stop-color="red" />
</linearGradient>
<pattern id="pattern" width="360" height="120" patternUnits="userSpaceOnUse">
<rect x="0" y="0" width="100%" height="100%" fill="url(#gradient)" filter="url(#blend)"></rect>
</pattern>
</defs>
<text x="0" y="60" font-family="Microsoft Yahei" font-size="60" font-weight="900" fill="url(#pattern)">
SVG紋理疊加
</text>
</svg>紅綠漸變疊加石頭質感紋理,最終實現的效果如下截圖:

您可以狠狠地點擊這里:SVG實現文本的紋理疊加效果demo
實現原理
SVG中有個和混合模式相關的濾鏡元素名為<feBlend>,所以我們可以定義一個<filter>,讓引用該<filter>的圖形(in="SourceGraphic")和<feImage>這個圖片(in2="patternSource")進行overlay混合(mode="overlay")。
SVG中文本除了可以填充顏色外,還可以填充紋理,元素是<pattern>,所以,我們需要一個漸變和紋理素材混合的<pattern>元素,很簡單,一個和SVG尺寸一樣的矩形<rect>元素,使用漸變填充,應用疊加濾鏡,作為<pattern>紋理。
于是,效果達成!
兼容性
Chrome, Safari, Firefox瀏覽器都支持。
如果在IE瀏覽器下訪問我們的demo頁面,會看到紋理并沒有疊加,那是因為,IE瀏覽器下的<feBlend>只支持規范中提到的幾種混合模式,包括:normal,multiply,screen,darken,lighten。并沒有疊加overlay。
因此,如果你希望SVG紋理疊加效果IE9+全兼容,可以試試使用正片疊加混合模式-multiply,對于大部分用戶而言,是看不出什么差異的。
canvas并沒有現成的混合模式api,因此,如果要想實現疊加效果,需要通過算法重新計算方法。關于混合模式的各種算法,實際上都是公開的,搜一搜就能找到。
在本文中,canvas的混合模式效果使用了一個開源的JS方法,項目地址是:https://github.com/Phrogz/context-blender
JS未壓縮狀態也就9K不到,各種曾經的混合模式都支持。
于是,要使用canvas實現紋理疊加效果那就容易多了。
下面是實現的效果截圖:

您可以狠狠地點擊這里:canvas實現文本的紋理疊加效果demo
同樣的,我們可以修改漸變顏色,修改紋理圖片看到其他渲染效果,例如,我們選擇本地一張紙張圖片作為紋理:

實現原理
繪制JS代碼如下:
// 先引入context_blender.js,然后……
// canvas繪制腳本
var canvas = document.querySelector('canvas');
var context = canvas.getContext('2d');
var width = canvas.width, height = canvas.height;
context.textBaseline = 'middle';
context.font = 'bold 60px "Microsoft Yahei"';
// 繪制方法
var draw = function () {
context.clearRect(0, 0, width, height);
// 漸變和紋理
var gradient, pattern;
// 創建材質canvas
var canvasPattern = document.createElement('canvas');
var contextUnder = canvasPattern.getContext('2d');
canvasPattern.width = width;
canvasPattern.height = height;
// 創建漸變canvas
var canvasGradient = document.createElement('canvas');
var contextOver = canvasGradient.getContext('2d');
canvasGradient.width = width;
canvasGradient.height = height;
// 繪制漸變對象
gradient = contextOver.createLinearGradient(0, 0, 0, height);
gradient.addColorStop(0, red);
gradient.addColorStop(1, red);
// 紋理對象,img指紋理圖片對象
pattern = contextUnder.createPattern(img, 'no-repeat');
contextUnder.fillStyle = pattern;
contextUnder.fillRect(0, 0, width, height);
// 應用漸變
contextOver.fillStyle = gradient;
contextOver.fillRect(0, 0, width, height);
// 疊加canvas
contextOver.blendOnto(contextUnder, 'overlay');
// 給當前context創建pattern
pattern = context.createPattern(canvasPattern, 'no-repeat');
// 繪制文本
context.fillStyle = pattern;
context.fillText('畫布紋理疊加', 0, 60);
};原理描述:
臨時創建一個canvas繪制一個漸變,臨時創建一個canvas使用紋理圖片填充,兩個canvas疊加混合得到新的canvas,然后頁面上那個canvas上的文字就把這個疊加混合后canvas作為紋理進行填充,效果即達成。
兼容性
IE9+,Chrome, Safari, Firefox瀏覽器都支持。
關于web前端技術實現文本文字紋理疊加的方法就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。