您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了layui的文件上傳功能如何獲取文件名,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
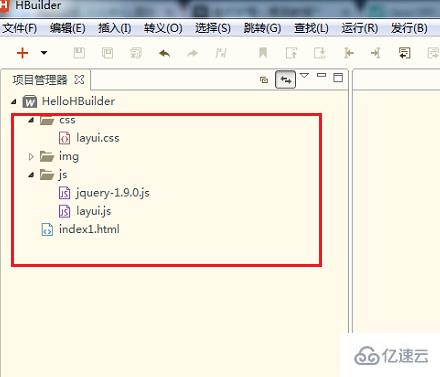
第一步在我們的電腦上面打開軟件,新建一個html頁面,并添加上layui插件的css,js文件和jquery.js文件,如下圖所示:

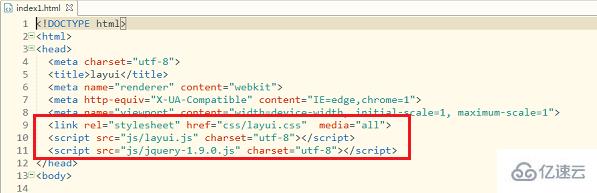
第二步在新建的index1.html文件里面首先引入layui.css,layui.js,jquery-1.9.0.js三個文件,如下圖所示:

第三步在index1.html的body里面添加一個表格、文件選擇和文件上傳的按鈕,實現將文件上傳到服務器,并以表格的形式顯示到界面,顯示文件名,文件大小等,如下圖所示:

第四步我們在瀏覽器中打開頁面,可以看到文件上傳列表的界面效果,如下圖所示:

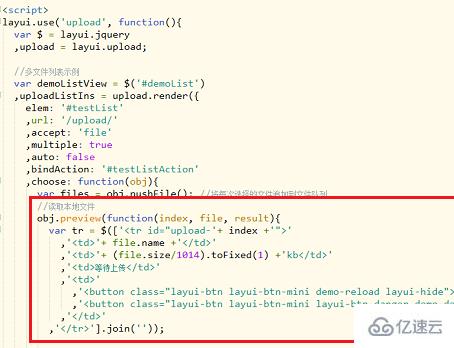
第五步我們開始給文件選擇按鈕和上傳按鈕添加事件,并將上傳的文件信息返回到表格中,通過 obj.preview(function(index, file, result){});方法來讀取選擇的本地文件信息,file.name獲取文件名,(file.size/1014).toFixed(1)獲取文件大小,如下圖所示:

第六步點擊上傳文件按鈕進行上傳選擇的文件,上傳成功之后,通過var tr=demoListView.find('tr#upload-'+ index),tds =tr.children();代碼獲取文件上傳的信息,包括文件名,文件大小等插入到表格上,如下圖所示:

第七步我們在瀏覽器打開index1.html文件,可以看到多文件上傳的界面樣式,點擊選擇多文件,如下圖所示:

第八步我們選擇本地的文件進行上傳,點擊打開,如下圖所示:

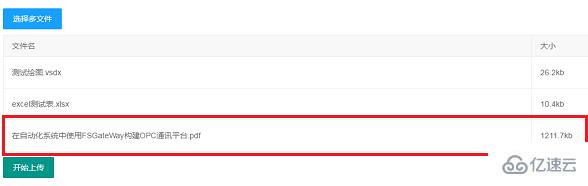
第九步可以看到已經成功上傳文件到服務器,并獲取文件名和文件大小顯示在表格中,如下圖所示:

感謝你能夠認真閱讀完這篇文章,希望小編分享layui的文件上傳功能如何獲取文件名內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。