溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下Html5中div布局與table布局的示例分析,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
p布局:html+css實現簡單布局。
#container中height不能寫成百分數,必須為具體高度。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>p布局</title>
<style type="text/css">
body{
margin:0;
padding:0;
}
#container{
width:100%;
height:650px;
background-color: aqua;
}
#heading{
width:100%;
height:10%;
background-color: azure;
}
#content-menu{
width:30%;
height:80%;
background-color: chartreuse;
float:left;
}
#content-body{
width:70%;
height:80%;
background-color: chocolate;
float:left;
}
#footer{
width:100%;
height:10%;
background-color: darkgrey;
clear: both;
}
</style>
</head>
<body>
<p id="container">
<p id="heading">頭部</p>
<p id="content-menu">內容菜單</p>
<p id="content-body">內容主體</p>
<p id="footer">底部</p>
</p>
</body>
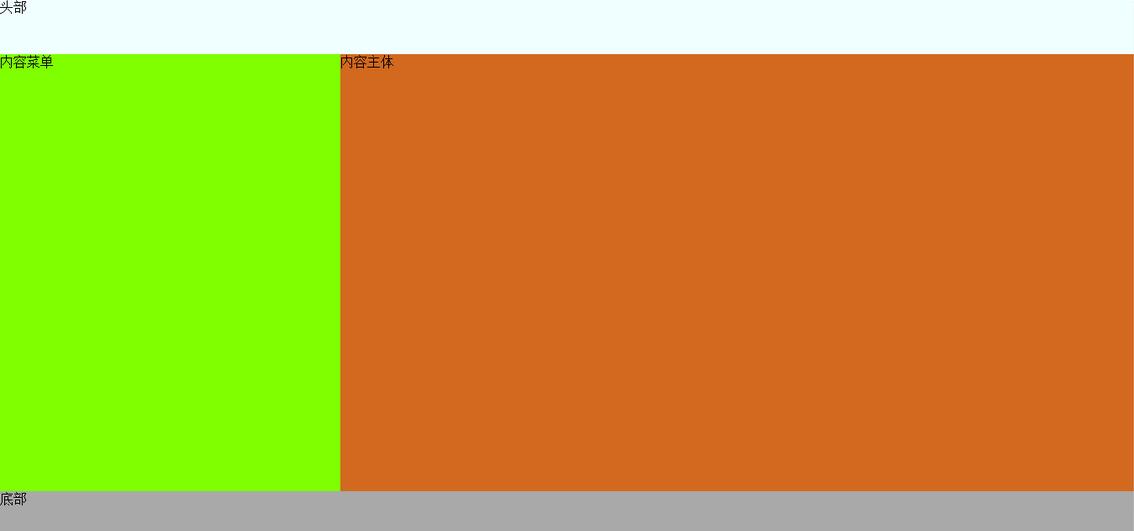
</html>效果圖:

table布局:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>table布局</title> </head> <body marginwidth="0px" marginheight="0px"> <table width="100%" height="650px" style="background-color: aqua"> <tr> <td colspan="3" width="100%" height="10%" style="background-color: chartreuse">這是頭部</td> </tr> <tr> <td width="20%" height="80%" style="background-color: antiquewhite">左菜單</td> <td width="60%" height="80%" style="background-color: coral">內容</td> <td width="20%" height="80%" style="background-color: cornflowerblue">右菜單</td> </tr> <tr> <td colspan="3" width="100%" height="10%" style="background-color: crimson">這是底部</td> </tr> </table> </body> </html>
效果圖:

以上是“Html5中div布局與table布局的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。