您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!

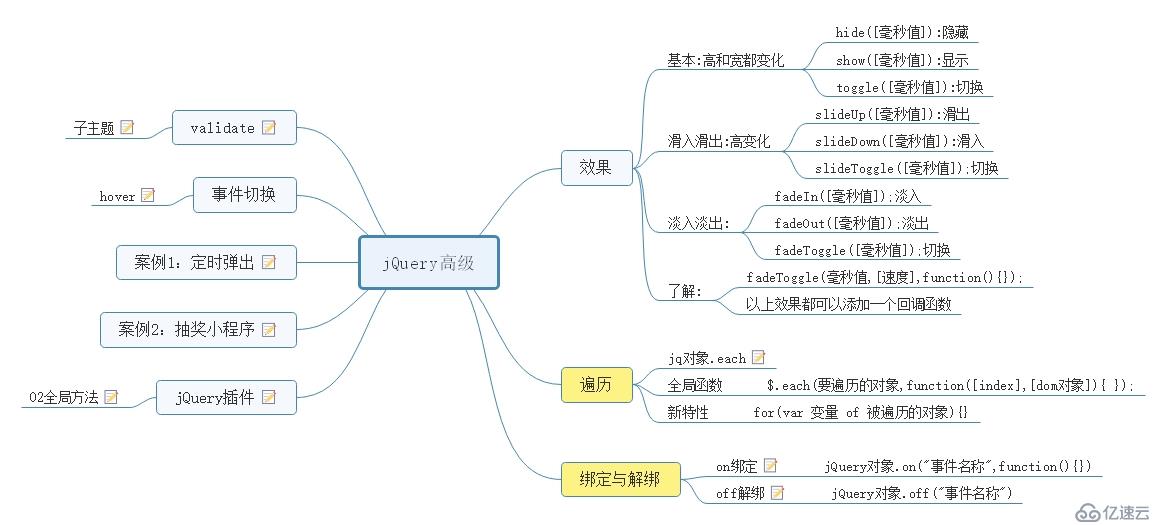
基本:高和寬都變化
hide([毫秒值]):隱藏
show([毫秒值]):顯示
toggle([毫秒值]):切換
滑入滑出:高變化
slideUp([毫秒值]):滑出
slideDown([毫秒值]):滑入
slideToggle([毫秒值]);切換
淡入淡出:
fadeIn([毫秒值]);淡入
fadeOut([毫秒值]);淡出
fadeToggle([毫秒值]);切換
了解:
fadeToggle(毫秒值,[速度],function(){});
以上效果都可以添加一個回調函數
格式: [ele0,ele1,ele2] $("tr")jq對象.each(function([index],[dom對象]){ 對遍歷到每個元素的操作 });
格式:$.each(要遍歷的對象,function([index],[dom對象]){});
格式: for of
for(var 變量 of 被遍歷的對象){}
頁面加載成功事件★
$(function(){})
$(document).ready(function(){})
submit 表單提交事件★
focus 獲得焦點事件 ★
blur 失去焦點 ★
change 改變 ★
click 單擊 ★
dblclick 雙擊
keydown 鍵盤按下
keyup 鍵盤彈起
keypress 按住
mousedown 鼠標按下
mouseup 鼠標彈起
mousemove 鼠標移入
mouseout 鼠標移出
mouseover 鼠標懸停
派發事件
jq對象.事件名稱(function(){});
jQuery的事件綁定與解綁
jQuery對象.off("事件名稱")如果不給名稱,解綁所有
jQuery對象.on("事件名稱",function(){})
on綁定事件
off解綁事件
hover:相當于給一個元素添加了mouseover和mouseout兩個事件jq元素對象.hover(function(){ //第一個函數相當于mouseover},function(){ //第二個函數相當于mouseout});
插件: 實現了指定功能的代碼片段
jq對象.text()
val()
html()
以上方法都是jq為我們實現定義好的,我們直接使用即可.
我們可以模仿jq,定義我們自己的方法
jQuery插件機制概述
jQuery插件的機制很簡單,就是利用jQuery提供的jQuery.fn.extend()和jQuery.extend()方法,擴展jQuery的功能.
jQuery插件機制語法
jQuery.fn.extend(object) 對jQuery對象進行方法擴展
jQuery.fn.extend({
"check":function(){
return this.each(function (index,ele) {
ele.checked = true;
});
},
"自定義方法名稱":function () {
// 處理對象的邏輯
return this.each(function (index,ele) {
ele.checked = false;
});
}
});
jQuery.extend(object) 對jQuery全局進行方法擴展
jQuery.extend({
"min":function (i,j) {
return i>j?j:i;
},
"max":function (i,j) {
return i>j?i:j;
}
});
插件:指的就是別人已經寫好的功能代碼,直接引入使用即可.
作用:對表單進行校驗
下載: 下載路徑:http://jqueryvalidation.org/files/jquery-validation-1.15.0.zip
使用方式:
方式1:name屬性的值:"提示信息"
方式2: name屬性的值:{ 校驗器1:"提示信息1", 校驗器2:"提示信息2" }
方式1:單一校驗name屬性的值:"校驗器"
方式2:多個校驗 name屬性的值:{ 校驗器1:值1, 校驗器2:值2 }
1.導入jquery.jsvalidate是基于jquery寫的,所以要先導入jquery的js文件
2.再導入validate.js想要使用別人的插件就必須的導入人家已經寫好的js文件(插件)
3.在頁面加載成功后,要確定對頁面上的哪個表單進行校驗 $(function(){ 表單對象.validate(); });
4.validate使用格式: 表單對象.validate({ rules:{}, //校驗規則 messages:{} //提示信息 });
5.常見的校驗規則
| 校驗器名稱 | 值 | 描述 |
|---|---|---|
| required | true|false | 必須填寫 |
| number | true|false | 只能輸入數字 |
| min | 數字 | 最小值 |
| max | 數字 | 最大值 |
| range | [min,max] | 取值范圍 |
| minlength | 數字 | 最小長度 |
| maxlength | 數字 | 最大長度 |
| rangelength | [minlength,maxlength] | 長度范圍 |
| equalTo | 通過jQuery選擇器選中指定元素對象 | 和誰相等(重復密碼) |
| "email" | 校驗郵箱 | |
| date | true | 校驗日期 |
| dateISO | true | 校驗日期格式xxxx-xx-xx xxxx/xx/xx |
6.rules校驗器語法:
7.messages自定義提示信息語法:
自定義校驗器
$.validator.addMethod(name,function(value,element,params){},"message");
參數說明:
value:用戶輸入的值
element:要校驗的dom對象
params:校驗器的值
name:校驗器的名稱,唯一
function:校驗規則
message:當不滿足校驗規則時的提示信息
格式:
// 自定義校驗器
// 格式:
$.validator.addMethod(name,function(val,ele,param){},"message");
name: 自定義校驗器的名稱
function: 完成校驗的邏輯,滿足返回true,不滿足返回false(默認)
val: 輸入框中的值
ele: 被校驗的輸入框對象(js對象)
param: 校驗器的值
message: 提示信息
案例1-定時彈出廣告
需求分析:
頁面加載成功5秒后,彈出一個廣告,廣告事件3秒鐘,3秒后廣告消失.
技術分析:
頁面加載成功事件:
$(function(){});
定時器:
setTimeout(函數名,5000);
效果:
show()
hide()
步驟分析:
1.確定事件
頁面加載成功事件
$(function(){
// 設置一個單次執行定時器
setTimeout(showAd,5000);
});
2.編寫showAd函數
function showAd(){
//a.展示廣告
// 讓存放廣告的div顯示
//b.設置單次執行定時器計時
setTimeout(hideAd,3000);
}
3.編寫hideAd函數
function showAd(){
// 隱藏廣告div
}
案例2-抽獎小程序
需求分析:
當頁面加載成功后,讓"點擊停止"按鈕失效,"點擊開始"按鈕有效.
當點擊"點擊開始"按鈕時
讓"點擊開始"按鈕失效,讓"點擊停止"按鈕生效
小圖片開始輪播
當點擊"點擊停止"按鈕時
讓"點擊停止"按鈕失效,讓"點擊開始"按鈕生效
讓輪播圖停止輪播
讓選中的小圖2秒后展示到大圖區域.
技術分析:
頁面加載成功事件
操作標簽的屬性: disabled
周期執行定時器:
var interId = setInterval(函數,毫秒值);
clearInterval(interId);
步驟分析:
1.當頁面加載成功后,讓"點擊停止"按鈕失效,"點擊開始"按鈕有效.
2.當點擊"點擊開始"按鈕時
讓"點擊開始"按鈕失效,讓"點擊停止"按鈕生效
小圖片開始輪播
3.當點擊"點擊停止"按鈕時
讓"點擊停止"按鈕失效,讓"點擊開始"按鈕生效
讓輪播圖停止輪播
讓選中的小圖2秒后展示到大圖區域.
DOM:
效果:
基本效果:
hide show toggle
滑入滑出:
slideUp slideDown slideToggle
淡入淡出:
fadeIn fadeOut fadeToggle
遍歷:
jq對象.each(function(index,ele){});
$.each(被遍歷的對象,function(index,ele){});
for of
for(var 變量 of 被遍歷的對象){}
事件總結:
派發事件:
jq對象.事件方法(function(){})
綁定事件:
jq對象.on("事件名",function(){});
解綁事件:
jq對象.off("事件名");
如果不給值,那么會解綁所有事件
事件切換:
jq對象.hover(function(){},function(){});
插件:
插件擴展機制:
jq對象的方法:
$.fn.extend({
"函數名":function(){
// 如果在這里使用 this ,this代表的是jq對象
},
"函數名":function(){
// 如果在這里使用 this ,this代表的是jq對象
}
});
全局方法:
$.extend({
"函數名":function(i,j){
return 值;
},
"函數名":function(){
}
});
validate插件:
使用步驟:
1.導入jq的js文件
2.導入validate的js文件
3.在頁面加載成功后,鎖定被校驗的表單對象
表單對象.validate({
//4.校驗規則
rules:{
name屬性的值:"校驗器",
name屬性的值:{
校驗器:值,
校驗器:值
}
},
//5.提示信息
messages:{
name屬性的值:"提示信息",
name屬性的值:{
校驗器:提示信息,
校驗器:提示信息
}
}
});
自定義校驗器:
$.validator.addMethod("校驗器名稱",function(val,ele,params){
返回值 boolean值
},"默認提示信息");
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。