您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關layui給數據表格添加點擊事件的方法,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
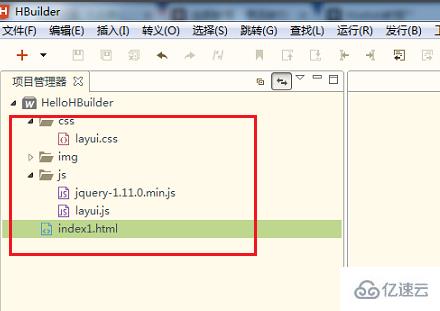
第一步在我們的電腦上打開軟件,新建一個html,并添加上layui的js和css文件,如下圖所示:

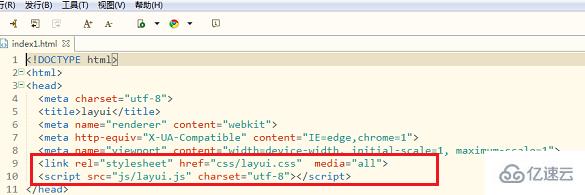
第二步我們打開新建的html文件,在<head>標簽里面引入layui.css,layui.js文件,如下圖所示:

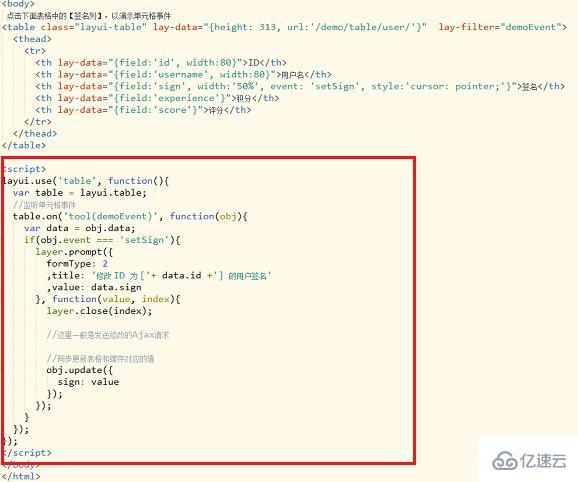
第三步我們開始寫body頁面內容,這里給的表格內容是layui的表格示例數據,如下圖所示:

第四步我們最后來給表格數據添加點擊事件,table.on('tool(demoEvent)', function(obj){}來監聽單元格事件,layer.prompt()彈出框,使用 obj.update({ sign: value });進行更新表格和緩存,如下圖所示:

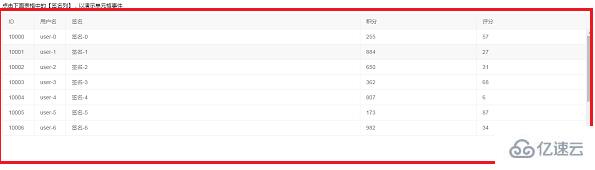
第五步我們在瀏覽器中打開html頁面,可以看到表格數據內容,如下圖所示:

第六步我們點擊表格數據內容,彈出框顯示單元格里面的數據,可以看到通過layui,給表格數據添加了點擊事件,如下圖所示:

關于layui給數據表格添加點擊事件的方法就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。