溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關layui表格自動刷新的方法的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
第一步:搭建環境。
1、layui的環境搭建非常簡單,跟query差不多。只要引入盡可以直接使用。
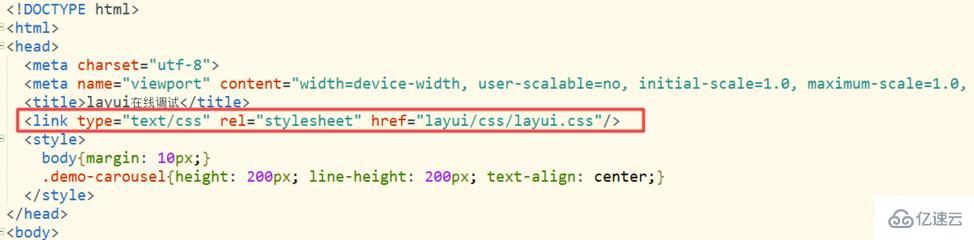
1.1:引入js和樣式
2、如果做完整的前后天交互請求,則需要搭建響應的后臺環境。(本次不介紹后臺環境的搭建)


第二步:下載layui。
網址:https://www.layui.com/
1、第一步打開layui下載網址
2、下載layui的依賴包
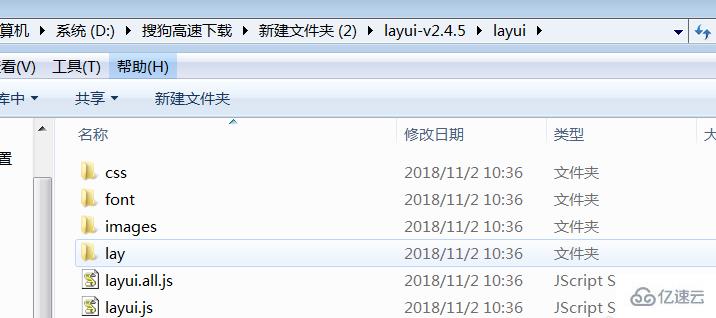
3、查看依賴包。



第三步:代碼實現。
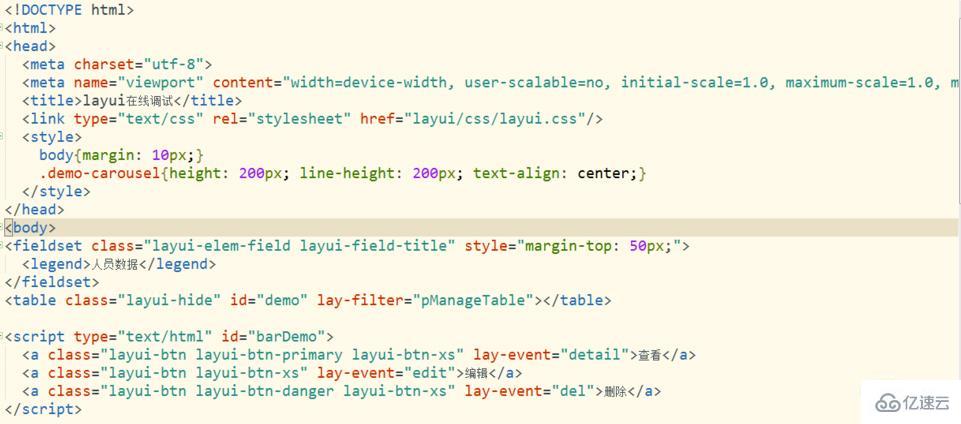
1、html代碼部分的實現
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 50px;"> <legend>人員數據</legend> </fieldset> <table class="layui-hide" id="demo" lay-filter="pManageTable"></table> <script type="text/html" id="barDemo"> <a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">查看</a> <a class="layui-btn layui-btn-xs" lay-event="edit">編輯</a> <a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">刪除</a> </script>
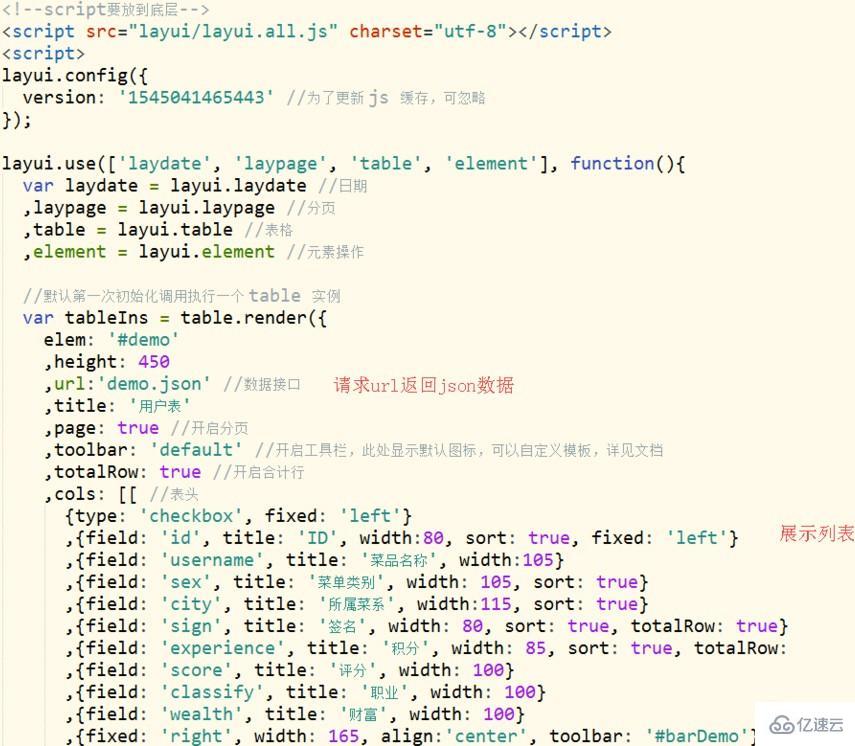
2、js代碼的實現。
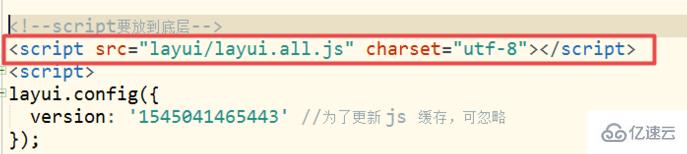
<script src="layui/layui.all.js" charset="utf-8"></script>
<script>
layui.config({
version: '1545041465443' //為了更新 js 緩存,可忽略
});
layui.use(['laydate', 'laypage', 'table', 'element'], function(){
var laydate = layui.laydate //日期
,laypage = layui.laypage //分頁
,table = layui.table //表格
,element = layui.element //元素操作
//默認第一次初始化調用執行一個 table 實例
var tableIns = table.render({
elem: '#demo'
,height: 450
,url:'demo.json' //數據接口
,title: '用戶表'
,page: true //開啟分頁
,toolbar: 'default' //開啟工具欄,此處顯示默認圖標,可以自定義模板,詳見文檔
,totalRow: true //開啟合計行
,cols: [[ //表頭
{type: 'checkbox', fixed: 'left'}
,{field: 'id', title: 'ID', width:80, sort: true, fixed: 'left'}
,{field: 'username', title: '菜品名稱', width:105}
,{field: 'sex', title: '菜單類別', width: 105, sort: true}
,{field: 'city', title: '所屬菜系', width:115, sort: true}
,{field: 'sign', title: '簽名', width: 80, sort: true, totalRow: true}
,{field: 'experience', title: '積分', width: 85, sort: true, totalRow: true}
,{field: 'score', title: '評分', width: 100}
,{field: 'classify', title: '職業', width: 100}
,{field: 'wealth', title: '財富', width: 100}
,{fixed: 'right', width: 165, align:'center', toolbar: '#barDemo'}
]]
});按鈕或者js定時調用,查詢按鈕調用
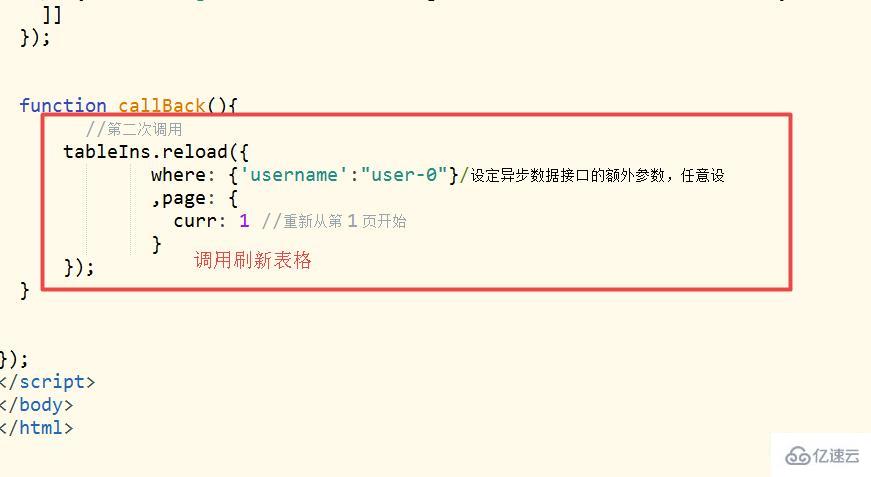
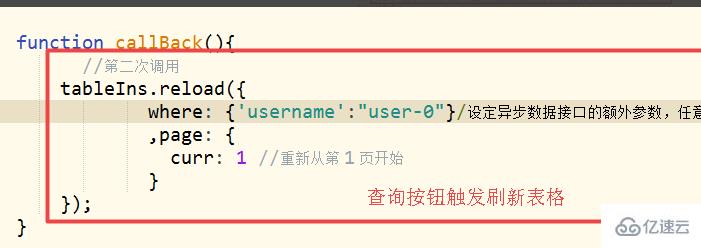
function callBack(){
//第二次調用
tableIns.reload({
where: {'username':"user-0"}/設定異步數據接口的額外參數,任意設
,page: {
curr: 1 //重新從第 1 頁開始
}
});
}
});


第四步:測試。
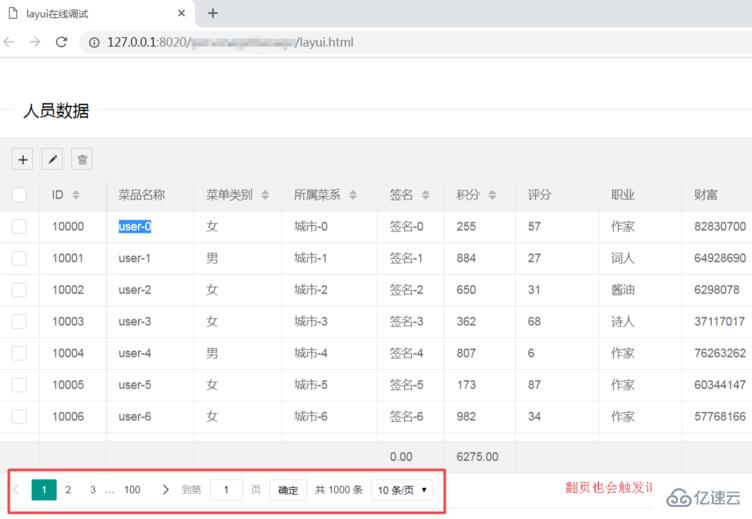
1、打開頁面數據表格展示成功。
2、點擊翻頁按鈕的頁數,刷新表格
3、調用layui的請求刷新頁面。


感謝各位的閱讀!關于layui表格自動刷新的方法就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。