您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹layui如何在表格中顯示圖片,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
layui的表格使用還是非常簡單的,layui文檔中已經非常詳細,下面直接上代碼了
1、jsp代碼
<div class="demoTable"> <button class="layui-btn" data-type="publish">發布Banner</button> </div> <table class="layui-hide" id="banner"></table>
2、然后是js代碼
layui.use('table', function(){
var table = layui.table;
table.render({
elem: '#banner'
,url:'../banner/list'
,cols: [[
{field:'ban_id',width:20,title: 'ID', sort: true}
,{field:'ban_img',title: '圖片',templet:'<div><img src="{{ d.ban_img }}"></div>'}
,{field:'ban_content', title: '備注'}
,{field:'ban_href', title: '地址'}
]]
});
});注意:這里需要注意的是,加入了templet,這里就是加入表單元素等模板。詳情參考:
https://www.layui.com/doc/modules/table.html#templet
其中這個d代表的就是服務器返回的數據,ban_img是數據對應的字段名
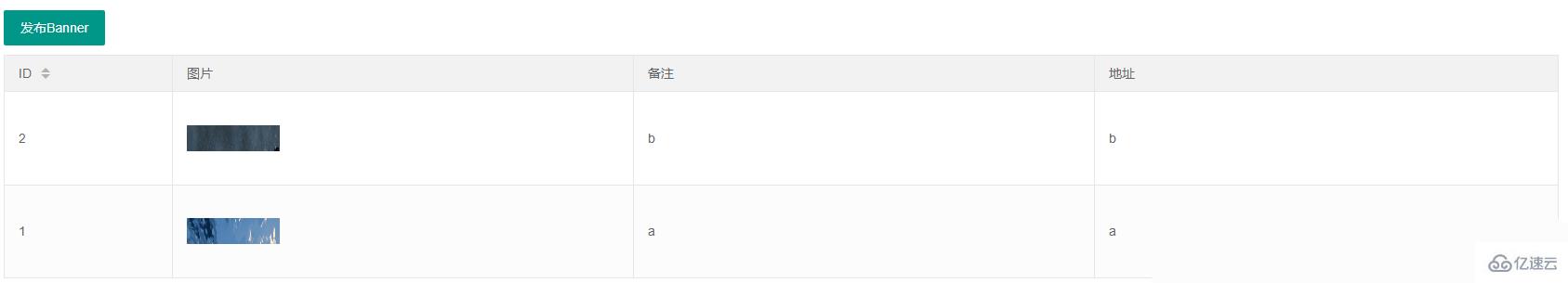
這還不夠,接下來的才是關鍵,因為此時此刻你的表格是這個樣子的

這個圖片壓根顯示不全,可以這樣來解決
<div class="demoTable">
<button class="layui-btn" data-type="publish">發布Banner</button>
</div>
<table class="layui-hide" id="banner"></table>
<style type="text/css">
.layui-table-cell{
text-align:center;
height: auto;
white-space: normal;
}
</style>可以看到我在底部加上了樣式,這里有優先級的問題,所以必須是放在最下面,謹記!!!
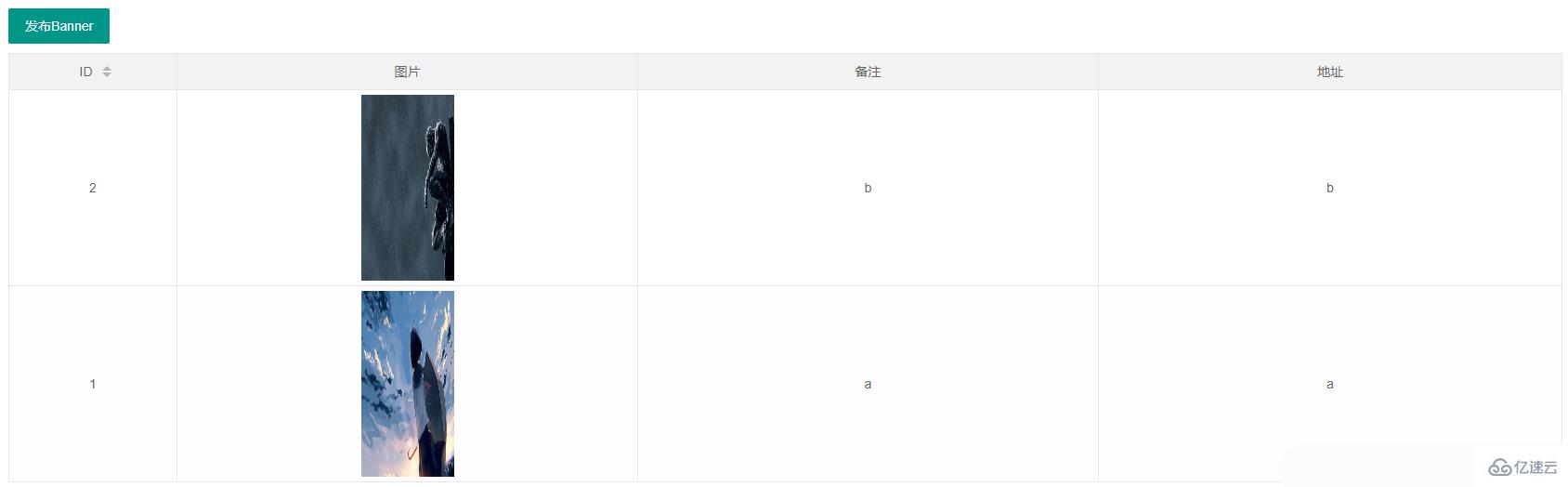
但是目前效果是這樣的:

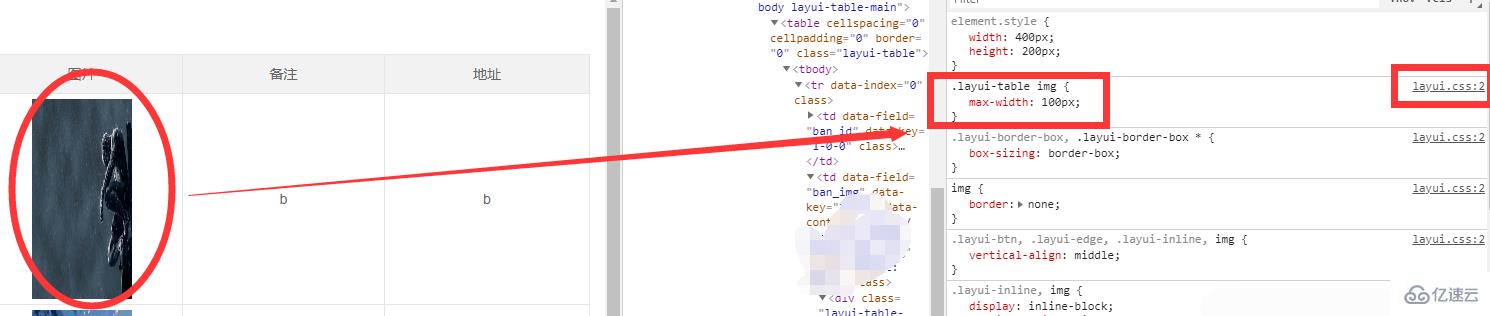
貌似高度好了,但是這個寬是什么鬼,于是我就F12了一下

原來如此,layui內部定義了這么一個樣式,所以話不多說,改!
<style type="text/css">
.layui-table-cell{
text-align:center;
height: auto;
white-space: normal;
}
.layui-table img{
max-width:300px
}加入了.layui-table img樣式后,就統統搞定了,我這里只是設了固定大小,你們可以隨意了~
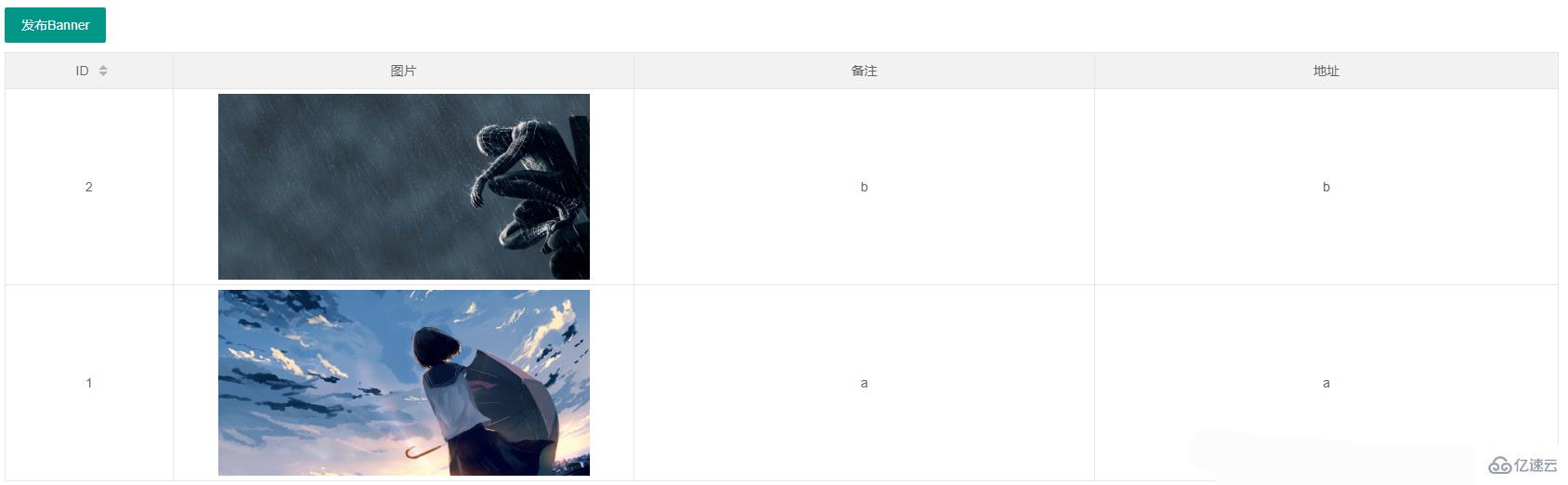
最終效果:

以上是layui如何在表格中顯示圖片的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。