您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關layui框架彈出層關閉和刷新問題的解決方法,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
layui框架是一款采用自身模塊規范編寫的前端UI框架,遵循原生HTML/CSS/JS的書寫與組織形式,
描述:
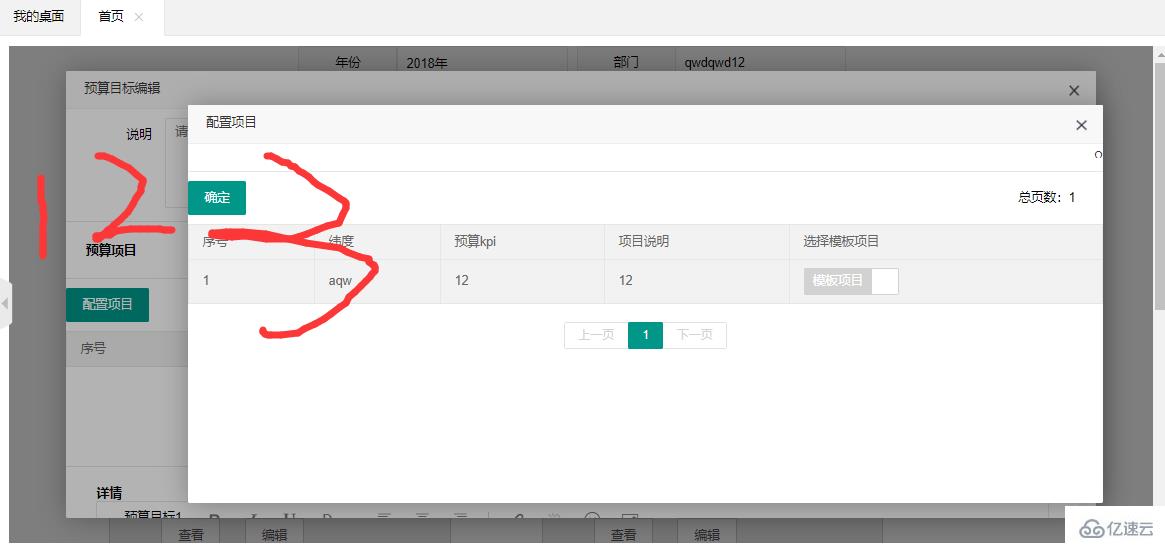
主頁面,彈出第一個彈框,第一個彈框中在彈出第二個彈框,如圖:

1是主頁面,2是子彈窗,3是孫彈窗
功能一:好了,第一個我要實現的功能是點擊彈窗3的確定之后關閉彈窗3
上js代碼,先貼出如何在主頁面1中彈出彈窗2的代碼:
//彈窗2(代碼寫在主頁面1)
function edit() {
var index = layer.open({//占坑!!!
type : 2,
title : "預算目標編輯",
content : "/xx/xx/xx/edit?year=" + year
+ "&departmentCode=" + departmentCode,
area : [ "90%", "90%" ],
});
}接著貼出如何在彈窗2中彈出彈窗3的:
//彈窗3(js代碼寫在彈窗2中)
function configuration(){
parent.layer.open({//占坑!
type: 2,
title: "配置項目",
content: "/xx/xx/xx/xx?budgetMainCode="+budgetMainCode,
area: ["80%", "80%"],
end: function () {//點睛之筆,此端代碼便是精髓之處,layui監聽到彈窗3的銷毀之后回調了一個end函數,通過這個end函數我們就能刷新彈窗2的數據
refreshTable()//就比如這refreshTable()是彈窗2里面的用于拼接數據列表的函數
} }); }//確定(代碼寫在彈窗3中)
//彈窗3中的js代碼,就是最上面那個圖中的確定按鈕的函數
function comfirm(){
//獲取checkbox[name='check']的值
var arr = new Array();
$("input:checkbox[name='check']:checked").each(function(i){
arr[i] = $(this).val();
});
$.ajax({
type: "post",
dataType: 'json',
url: "/xx/xx/xx/checkChoise?budgetMainCode="+budgetMainCode,
contentType: 'application/json',
data: JSON.stringify(arr),
success: function (result) {//點擊確定按鈕之后,后臺業務代碼出來成功之后的回調
if (result.status == 0) {
parent.layer.close(parent.layer.index);//根據前面怎么彈出彈窗來選擇索引去關閉彈窗,比如前面彈窗3是通過parent.layer.open彈出來的,
那么我就獲取它的索引,并將它關閉,占坑!!!
}
if (result.message != null) {
layer.msg(result.message)
}
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
layer.msg('{"status":"' + XMLHttpRequest.status + '","readyState":"' + XMLHttpRequest.readyState + '","textStatus":"' + textStatus + '","errorThrown":"' + errorThrown + '"}')
}
})
}功能二:
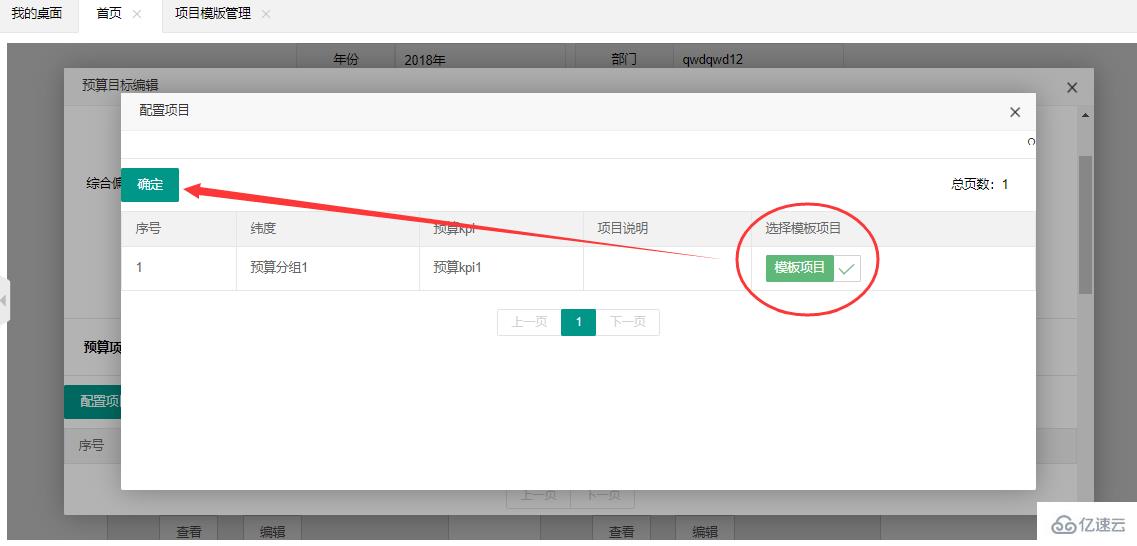
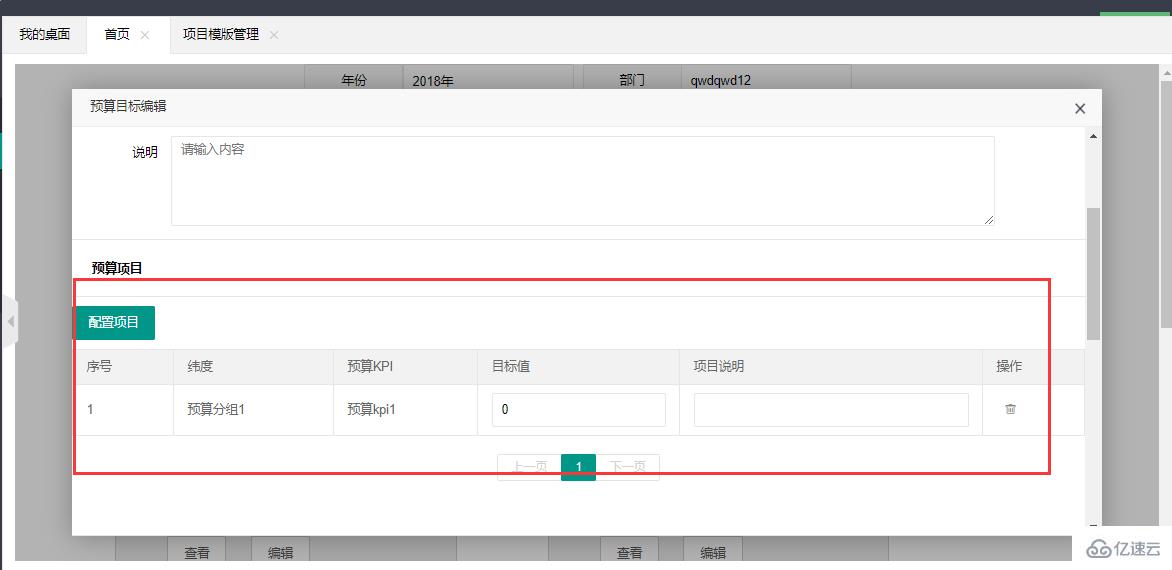
需求是點擊彈窗3的某一條數據的“項目模板”然后選好該條模板在后臺把這條模板插入到另外一個表里面
,這里面的另外一個表指的是彈窗2中的一個數據表格。彈窗2的數據表格在彈窗3關閉的瞬間然后插入一條新的數據,此時彈窗2的那個數據表格肯定要立馬刷新
//彈窗3(js代碼寫在彈窗2中)
function configuration(){
parent.layer.open({//占坑!
type: 2,
title: "配置項目",
content: "/xx/xx/xx/xx?budgetMainCode="+budgetMainCode,
area: ["80%", "80%"],
end: function () {//點睛之筆,此端代碼便是精髓之處,layui監聽到彈窗3的銷毀(窗口關閉)之后回調了一個end函數,通過這個end函數我們就能刷新彈窗2的數據
refreshTable()//就比如這refreshTable()是彈窗2里面的用于拼接數據列表的函數
} }); }如圖彈窗2:
 確定之后選擇了這條模板數據,同時關閉彈窗3,效果如圖:
確定之后選擇了這條模板數據,同時關閉彈窗3,效果如圖:

關于layui框架彈出層關閉和刷新問題的解決方法就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。