您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享的是layui.define函數的詳細介紹,相信大部分人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,話不多說,一起往下看吧。
前言:
1、如果你深刻理解并合理運用 layui.define,那么本篇對你來說有點浪費時間了。
2、如果你對于“Javascript 模塊化開發”聽都沒聽過,更別說還要理解它。那么建議可以先在網絡上找找什么是“Javascript 模塊化開發”,這對你理解我后面所說的很重要,當然,也會幫助你更好地理解 Layui 作者想表達的理念。
推薦:layui框架教程
我們在使用 Layui 的時候,經常使用的是
layui.use([], function(){})但是,細心的小伙伴會發現 layui 還有一個函數是 layui.define,這個是用來做什么的呢?
以前我們寫代碼是沒有模塊化概念的,如下面的代碼:
function entry(type) {
if (type === 1) { handle1() }
else if (type === 2) { handle2() }
else { handleall() }
}
function handle1(){}
function handle2(){}
function handleall(){}長期的實踐讓程序員明白,javascript 模塊化是必不可少的。而在實現模塊化,每一家都有自己的想法和實現。他們盡可能考慮所有的問題,這也導致使用他們的模塊化你需要一個復雜的配置。
layui 采用自身的加載方式,和其他模塊化實現相比,她是比較輕量級的。她有2個核心函數 define 和 use 來實現自身的模塊化,但是有時候也會給人迷惑。我司小伙伴在使用過程中就問過我,layui 的 define 函數感覺和 use 函數差不多啊,如何做到正確使用?
如 layui 文檔所說函數 layui.define,那是用來擴展組件的。而函數 use 是加載使用這個組件的。但是什么樣的代碼才能算組件呢,在擴展組件頁面,我們也可以看到一些優秀的作者分享了他們的成果。但是我們可以看到這些組件都有個共同點,那就是不涉及業務(這不是廢話,有業務誰用它)。
所以一旦設計業務,不在是組件了,這時候我們可以換個名稱,叫做接口。那么區別函數 define 和 use 就很好理解了。函數define 就是為了定義組件或者接口的,函數 use 就是為了使用那些組件或者接口。如果你寫的組件或者接口想讓別人使用,那么就使用函數 define,但是如果你的函數只是內務執行,不需要讓他人調用,那么就使用函數 use。
到這里,如果你現在很清晰地明白兩者的區別,那么在下面的架構一個簡單的 layui 項目應該更加明白。
首先,你需要到這里下載一個簡單的搭建項目 layui.test.project。
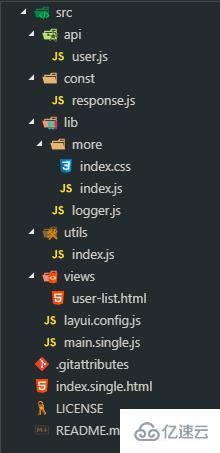
然后用工具打開項目,我們可以清楚地看到文件目錄。

這里就運用到了大量的 layui.define,展示在 index.single.html,這里面我們配置了 layui 的cdn,配置了全局的 layui 參數,最后是我們所運用的業務腳本。
打開 layui.config.js,可以很清楚看到內容,這里面我本人定義了 2 個組件(注意這個稱呼),它們是沒有任何業務上的邏輯。所以我放在了 lib 文件夾,它是用了存放一些非業務公共的組件。因為會大量使用,所以我提前配置完畢。
而后我們會來到入口腳本 main.single.js,這里面使用了 layui 自身的模塊 jquery,form,也使用了我剛剛定義的模塊 logger 和 more,因為我不會導出給他人使用,所以使用的函數use 。而在其內部,我做了簡單的測試邏輯。
接下來,你可能會發現還有 api,const,utils 在這里根本沒用到,他們是做什么的呢。
api 故名思意就是為了提供與后臺接口的處理,因為 layui 自帶了 jquery,那么在與后臺接口調用上我們采用 jquery.ajax,回調函數有時候是一些初學者的噩夢,所以我們采用 jquery的 deffer 對象,可以鏈式調用。
這里我沒有封裝 jquery.ajax 的,這樣錯誤處理,token 攜帶沒有統一的處理,無形會加載工作量,所以你需要補充封裝 jquery.ajax 的接口才行,這里可以再次定義一個組件 layui.ajax.js
const 存放常量,這里配置了一個返回接口的關鍵字 response.js,當然這是為了模擬,如果前后臺商量好,也可以直接在項目寫死。
utils 存放工具類,我們常用的轉換時間,轉換url 都是可以寫在這里的。
這 3 個文件夾是為了輔助其他業務頁面而配置的,所以基本全部使用懶加載調用,它們以函數 define 開始,最后導出一個接口名,給外部調用。不同于lib 需要預先配置,在使用他們的時候,需要自己重新配置,這里以 utils 加載為例:
layui.extend({
utils: '/path/to/utils/index'
}).use(['utils'], function(){
var utils = layui.utils
// ...
})注意: 如果你使用ftl,jsp,apsx這些由后臺渲染的頁面引擎,應該會有一個公共的頭部,那么剛剛的全局配置 layui 文件 layui.config.js,你可以在公共的頭部加入。
以上就是函數layui.define的使用方法的簡略介紹,詳細使用情況還需要大家自己親自動手使用過才能領會。如果想了解更多相關內容,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。