溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
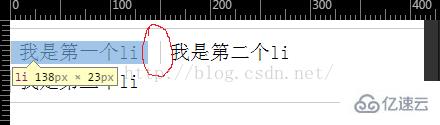
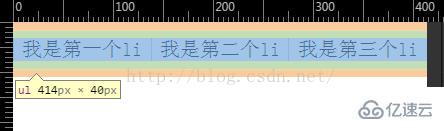
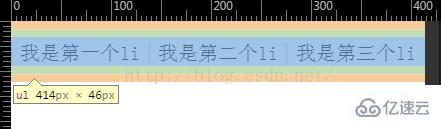
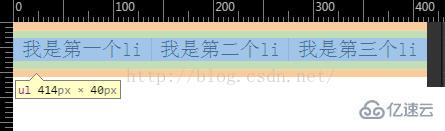
這篇文章將為大家詳細講解有關html中如何使用li進行水平排列,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" name="viewport">
<title>li水平排列</title>
<style>
html{
font-size: 20px;
}
@media only screen and (min-width: 320px){
html{font-size: 20px !important;}
}
@media only screen and (min-width: 350px){
html{font-size: 22.5px !important;}
}
@media only screen and (min-width: 365px){
html{font-size: 23px !important;}
}
@media only screen and (min-width: 375px){
html{font-size: 23.5px !important;}
}
@media only screen and (min-width: 390px){
html{font-size: 24.5px !important;}
}
@media only screen and (min-width: 400px){
html{font-size: 25px !important;}
}
@media only screen and (min-width: 428px){
html{font-size: 26.8px !important;}
}
@media only screen and (min-width: 432px){
html{font-size: 27.4px !important;}
}
@media only screen and (min-width: 481px){
html{font-size: 30px !important;}
}
@media only screen and (min-width: 569px){
html{font-size: 35px !important;}
}
@media only screen and (min-width: 569px){
html{font-size: 40px !important;}
}
body{
margin: 0;
padding: 0;
}
ul{
width: 100%;
margin: 0.3rem 0;
padding:0.3rem 0;
border-top:0.05rem solid #ccc;
border-bottom: 0.05rem solid #ccc;
}
li{
width: 33%;
list-style-type: none;
display:inline-block;
font-size: 0.8rem;
border-left: 0.05rem solid #ccc;
text-align: center;
}
</style>
</head>
<body>
<ul>
<li>我是第一個li</li>
<li>我是第二個li</li>
<li>我是第三個li</li>
</ul>
</body>
</html>




關于html中如何使用li進行水平排列就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。