您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“Html5中title吸頂功能的示例分析”除了程序員外大部分人都不太理解,今天小編為了讓大家更加理解“Html5中title吸頂功能的示例分析”,給大家總結了以下內容,具有一定借鑒價值,內容詳細步驟清晰,細節處理妥當,希望大家通過這篇文章有所收獲,下面讓我們一起來看看具體內容吧。
html的全稱為超文本標記語言,它是一種標記語言,包含了一系列標簽.通過這些標簽可以將網絡上的文檔格式統一,使分散的Internet資源連接為一個邏輯整體,html文本是由html命令組成的描述性文本,html命令可以說明文字,圖形、動畫、聲音、表格、鏈接等,主要和css+js配合使用并構建優雅的前端網頁。
吸頂是一種比較常見的交互效果,當頁面滑出屏幕邊界,標題會自動吸附在屏幕邊緣,用于提示用戶。
吸頂功能
吸頂是一種比較常見的交互效果,當頁面滑出屏幕邊界,標題會自動吸附在屏幕邊緣,用于提示用戶。
基本原理
在H5中實現的基本原理就是判斷當前頁面滑動的距離scrollTop和標題距離頁面頂部距離offsetTop的關系,進而設置標題的position = fixed。這里需要明白scrollTop和offsetTop屬性的含義。
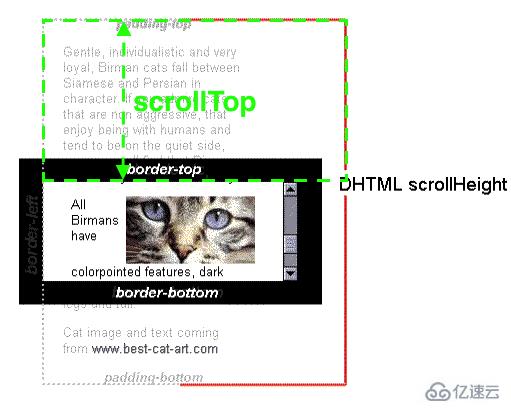
scrollTop
代表在有滾動條時,滾動條向下滾動的距離也就是元素頂部被遮住部分的高度。在沒有滾動條時scrollTop==0恒成立。單位px,可讀可設置。

offsetTop
當前元素頂部距離最近父元素頂部的距離,和有沒有滾動條沒有關系。單位px,只讀元素。

所以,當scrollTop>offsetTop時,title的position = fixed,top = 0,使之固定在屏幕上方;當scrollTop < offsetTop,取消position = fixed,代碼如下:
if (fixedDom[0].offsetTop - elementScrollTop < 0){
fixedDom.addClass("road-tab-fixed")
}else {
fixedDom.removeClass("road-tab-fixed")
}效果如下:

優化
有圖看出基本功能實現的差不多了,但是感覺哪里怪怪的。當頁面向上滑時效果還是比較自然的,但是當頁面下滑時,只有當頁面完全滑到頂部時,標題才會回到原位,導致過度不自然,所以對于titile的position的設定要分兩種情況:上滑和下滑。
判斷上下滑動方向
判斷上下滑動點擊此處
當頁面上滑時
當scrollTop>offsetTop時,title的position = fixed,top = 0,使之固定在屏幕上方;
當頁面下滑時
當scrollTop<offsetTop時,取消掉fixed屬性,這樣就會使標題跟隨頁面滑動下來,交互更加自然了,
代碼如下:
if(beforeElementScrollTop - elementScrollTop <=0){//up
console.log('up');
if (beforeOffsetTop - elementScrollTop < 0){
fixedDom.addClass("road-tab-fixed")
}
}else{
console.log('down');
// console.log('beforeOffsetTop-----------',beforeOffsetTop);
// console.log('elementScrollTop--------------',elementScrollTop);
if (beforeOffsetTop - elementScrollTop >= 0){
fixedDom.removeClass("road-tab-fixed")
}
}效果如下:

優化之scroll節流
當對頁面監聽了scroll事件后,滑動時scroll的回調會一直在執行,影響到頁面性能,而節流只允許一個函數在 X 毫秒內執行一次,只有當上一次函數執行后過了你規定的時間間隔,才能進行下一次該函數的調用。代碼如下
const fixedDom = $("#road-tab"),
isIos = utils.getMobileType(),
tabclass = "road-tab-fixed";
let beforeElementScrollTop = 0;
let beforeOffsetTop = fixedDom[0].offsetTop;
//scroll節流
const throttle = (func,wait,mustRun) => {
var timeout,
startTime = new Date();
return function() {
var context = this,
args = arguments,
curTime = new Date()
clearTimeout(timeout)
// 如果達到了規定的觸發時間間隔,觸發 handler
if(curTime - startTime >= mustRun){
beforeElementScrollTop = document.body.scrollTop;
console.log("beforelementScrollTop----------",document.body.scrollTop);
func.apply(context,args);
startTime = curTime
// 沒達到觸發間隔,重新設定定時器
}else{
timeout = setTimeout(func, wait)
}
}
}
const winScroll = (e) => {
const elementScrollTop=document.body.scrollTop;
console.log('elementScrollTop--------------',elementScrollTop);
if(beforeElementScrollTop - elementScrollTop <=0){//up
console.log('up');
if (beforeOffsetTop - elementScrollTop < 0){
fixedDom.addClass("road-tab-fixed")
}
}else{
if (beforeOffsetTop - elementScrollTop >= 0){console.log("UUUUUU");
fixedDom.removeClass("road-tab-fixed")
}
}
};
$(window).off("scroll").on("scroll", throttle(winScroll,10,100));感謝你的閱讀,希望你對“Html5中title吸頂功能的示例分析”這一關鍵問題有了一定的理解,具體使用情況還需要大家自己動手實驗使用過才能領會,快去試試吧,如果想閱讀更多相關知識點的文章,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。