溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下html5中canvas怎么實現畫出簡單的矩形和三角形,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
有兩種形式,一種是描邊(fill),一種是填充(stroke),具體的實現代碼如下,感興趣的朋友可以參考下哈,希望對大家有所幫助
首先在html頁面中放置一個canvas元素,其中canvas元素應該具備三個屬性ID、width、height。
<canvas id="demo" width="600" height="600"></canvas>
取得canvas對象并取得上下文var cxt=document.getElementById('demo').getContext("2d");其中參數2d是確定的。
開始繪制,有兩種形式,一種是描邊(fill),一種是填充(stroke)。
javascript代碼:
<script language="javascript">
var cxt=document.getElementById('demo').getContext("2d");
cxt.beginPath();
cxt.fillStyle="#F00";/*設置填充顏色*/
cxt.fillRect(0,0,200,100);/*繪制一個矩形,前兩個參數決定開始位置,后兩個分別是矩形的寬和高*/
cxt.beginPath();
cxt.strokeStyle="#000";/*設置邊框*/
cxt.lineWidth=3;/*邊框的寬度*/
cxt.strokeRect(0,120,200,100);
cxt.beginPath();
cxt.moveTo(0,350);
cxt.lineTo(100,250);
cxt.lineTo(200,300);
cxt.closePath();/*可選步驟,關閉繪制的路徑*/
cxt.stroke();
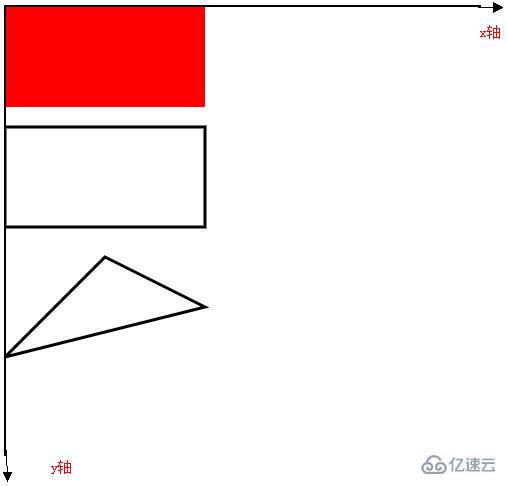
</script>效果圖:
看完了這篇文章,相信你對html5中canvas怎么實現畫出簡單的矩形和三角形有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。