溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
1、需求:使用layer在彈窗內完成新增,成功后提示并刷新頁面(父頁面,list頁面)
2、實現
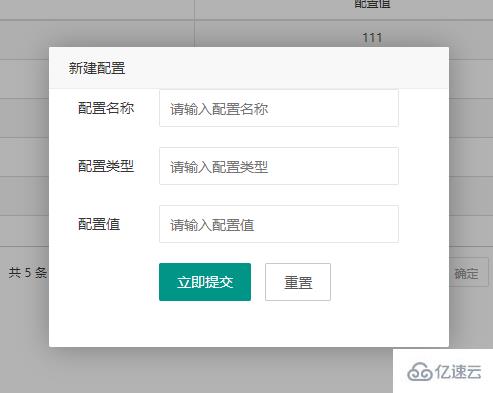
頁面效果圖

頁面代碼:
構建from表單
<div id="add-main" style="display: none;">
<form class="layui-form" id="add-form" action="">
<div class="layui-form-item center" >
<label class="layui-form-label" style="width: 100px" >配置名稱</label>
<div class="layui-input-block">
<input type="text" name="name" required value="" style="width: 240px" lay-verify="required" placeholder="請輸入配置名稱" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label" style="width: 100px">配置類型</label>
<div class="layui-input-block">
<input type="text" name="type" required style="width: 240px" lay-verify="required" placeholder="請輸入配置類型" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label" style="width: 100px">配置值 </label>
<div class="layui-input-block">
<input type="text" name="value" required style="width: 240px" lay-verify="required" placeholder="請輸入配置值" autocomplete="off" class="layui-input">
<!-- <input type="hidden" name="id" style="width: 240px" autocomplete="off" class="layui-input"> -->
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="save" >立即提交</button>
<button type="reset" class="layui-btn layui-btn-primary" id="closeBtn" >重置</button>
</div>
</div>
</form>
</div>創建layer彈窗
function onAddBtn(){
//頁面層-自定義
layer.open({
type: 1,
title:"新建配置",
closeBtn: false,
shift: 2,
area: ['400px', '300px'],
shadeClose: true,
// btn: ['新增', '取消'],
// btnAlign: 'c',
content: $("#add-main"),
success: function(layero, index){},
yes:function(){
}
});
}核心提交方法
<script type="text/javascript">
layui.use(['layer', 'form'], function () {
var layer = layui.layer,
$ = layui.jquery,
form = layui.form;
//表單驗證
form.verify({
firstpwd: [/(.+){6,12}$/, '密碼必須6到12位'],
secondpwd: function(value) {
if(value != $("#firstpwd").val()){
$("#secondpwd").val("");
return '確認密碼與密碼不一致';
}
},
productCodes: function(value){
if(value == ''){
return "請選擇系統分配";
}
},
sysqx: function(value){
if(value == ''){
return "請選擇權限";
}
}
});
//提交監聽事件
form.on('submit(save)', function (data) {
params = data.field;
//alert(JSON.stringify(params))
submit($,params);
return false;
})
var obj = document.getElementById('closeBtn');
obj.addEventListener('click', function cancel(){
CloseWin();
});
})
//提交
function submit($,params){
$.post('${ctx}/golbal/add1', params, function (res) {
if (res.status==1) {
layer.msg(res.message,{icon:1},function(index){
CloseWin();
})
}else if(res.status==2){
layer.msg(res.message,{icon:0},function(){
parent.location.href='${ctx}/golbal/main';
CloseWin();
})
}else{
layer.msg(res.message,{icon:0},function(){
location.reload(); // 頁面刷新
return false
})
}
}, 'json');
}
debugger;
//關閉頁面
function CloseWin(){
parent.location.reload(); // 父頁面刷新
var index = parent.layer.getFrameIndex(window.name); //先得到當前iframe層的索引
parent.layer.close(index); //再執行關閉
}
</script>后臺代碼
/**
* 新增配置
* @return
*/
@RequestMapping("/add1")
@ResponseBody
public ResultEntity addItem(ZkGolbal golbal) {
ResultEntity res = new ResultEntity();
try {
golbal.setStatus("1");
res.setData(golbalService.addItem(golbal));
res.setSuccess("success");
res.setMessage("新增成功");
} catch (Exception e) {
res.setMessage("操作失敗");
e.printStackTrace();
}
return res;
}以上就是使用layer彈窗和layui表單做新增功能的方法的詳細內容,更多請關注億速云其它相關文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。