您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了html中canvas怎么繪制各種基本圖形,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶大家一起來研究并學習一下“html中canvas怎么繪制各種基本圖形”這篇文章吧。
html的全稱為超文本標記語言,它是一種標記語言,包含了一系列標簽.通過這些標簽可以將網絡上的文檔格式統一,使分散的Internet資源連接為一個邏輯整體,html文本是由html命令組成的描述性文本,html命令可以說明文字,圖形、動畫、聲音、表格、鏈接等,主要和css+js配合使用并構建優雅的前端網頁。
這篇文章主要介紹了Android編程之canvas繪制各種圖形的方法,涉及Android使用Canvas類中常用繪圖方法的相關技巧,具有一定參考借鑒價值,需要的朋友可以參考下
1、首先說一下canvas類:
Class Overview
The Canvas class holds the "draw" calls. To draw something, you need 4 basic components: A Bitmap to hold the pixels, a Canvas to host the draw calls (writing into the bitmap), a drawing primitive (e.g. Rect, Path, text, Bitmap), and a paint (to describe the colors and styles for the drawing).
這個類相當于一個畫布,你可以在里面畫很多東西;
我們可以把這個Canvas理解成系統提供給我們的一塊內存區域(但實際上它只是一套畫圖的API,真正的內存是下面的Bitmap),而且它還提供了一整套對這個內存區域進行操作的方法,所有的這些操作都是畫圖API。也就是說在這種方式下我們已經能一筆一劃或者使用Graphic來畫我們所需要的東西了,要畫什么要顯示什么都由我們自己控制。
這種方式根據環境還分為兩種:一種就是使用普通View的canvas畫圖,還有一種就是使用專門的SurfaceView的canvas來畫圖。兩種的主要是區別就是可以在SurfaceView中定義一個專門的線程來完成畫圖工作,應用程序不需要等待View的刷圖,提高性能。前面一種適合處理量比較小,幀率比較小的動畫,比如說象棋游戲之類的;而后一種主要用在游戲,高品質動畫方面的畫圖。
下面是Canvas類常用的方法:
drawRect(RectF rect, Paint paint) //繪制區域,參數一為RectF一個區域
drawPath(Path path, Paint paint) //繪制一個路徑,參數一為Path路徑對象
drawBitmap(Bitmap bitmap, Rect src, Rect dst, Paint paint) //貼圖,參數一就是我們常規的Bitmap對象,參數二是源區域(這里是bitmap),參數三是目標區域(應該在canvas的位置和大小),參數四是Paint畫刷對象,因為用到了縮放和拉伸的可能,當原始Rect不等于目標Rect時性能將會有大幅損失。
drawLine(float startX, float startY, float stopX, float stopY, Paintpaint) //畫線,參數一起始點的x軸位置,參數二起始點的y軸位置,參數三終點的x軸水平位置,參數四y軸垂直位置,最后一個參數為Paint 畫刷對象。
drawPoint(float x, float y, Paint paint) //畫點,參數一水平x軸,參數二垂直y軸,第三個參數為Paint對象。
drawText(String text, float x, floaty, Paint paint) //渲染文本,Canvas類除了上面的還可以描繪文字,參數一是String類型的文本,參數二x軸,參數三y軸,參數四是Paint對象。
drawOval(RectF oval, Paint paint)//畫橢圓,參數一是掃描區域,參數二為paint對象;
drawCircle(float cx, float cy, float radius,Paint paint)// 繪制圓,參數一是中心點的x軸,參數二是中心點的y軸,參數三是半徑,參數四是paint對象;
drawArc(RectF oval, float startAngle, float sweepAngle, boolean useCenter, Paint paint)//畫弧,
參數一是RectF對象,一個矩形區域橢圓形的界限用于定義在形狀、大小、電弧,參數二是起始角(度)在電弧的開始,
參數三掃描角(度)開始順時針測量的,參數四是如果這是真的話,包括橢圓中心的電弧,并關閉它,如果它是假這將是一個弧線,參數五是Paint對象;
還要理解一個paint類:
Class Overview
The Paint class holds the style and color information about how to draw geometries, text and bitmaps.
paint類擁有風格和顏色信息如何繪制幾何學,文本和位圖。
Paint 代表了Canvas上的畫筆、畫刷、顏料等等;
Paint類常用方法:
setARGB(int a, int r, int g, int b) // 設置 Paint對象顏色,參數一為alpha透明值
setAlpha(int a) // 設置alpha不透明度,范圍為0~255
setAntiAlias(boolean aa) // 是否抗鋸齒
setColor(int color) // 設置顏色,這里Android內部定義的有Color類包含了一些常見顏色定義
setTextScaleX(float scaleX) // 設置文本縮放倍數,1.0f為原始
setTextSize(float textSize) // 設置字體大小
setUnderlineText(booleanunderlineText) // 設置下劃線
2、直接看案例
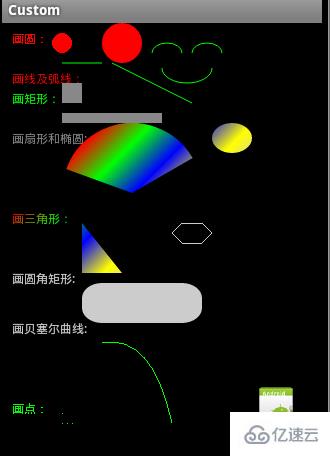
看一下效果圖:

在此案例中我們用到的是自定義view類:
CustomActivity.java
public class CustomActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
init();
}
private void init() {
LinearLayout layout=(LinearLayout) findViewById(R.id.root);
final DrawView view=new DrawView(this);
view.setMinimumHeight(500);
view.setMinimumWidth(300);
//通知view組件重繪
view.invalidate();
layout.addView(view);
}
}重要的類自定義View組件要重寫View組件的onDraw(Canvase)方法,接下來是在該 Canvas上繪制大量的幾何圖形,點、直線、弧、圓、橢圓、文字、矩形、多邊形、曲線、圓角矩形,等各種形狀!
DrawView.java
public class DrawView extends View {
public DrawView(Context context) {
super(context);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
/*
* 方法 說明 drawRect 繪制矩形 drawCircle 繪制圓形 drawOval 繪制橢圓 drawPath 繪制任意多邊形
* drawLine 繪制直線 drawPoin 繪制點
*/
// 創建畫筆
Paint p = new Paint();
p.setColor(Color.RED);// 設置紅色
canvas.drawText("畫圓:", 10, 20, p);// 畫文本
canvas.drawCircle(60, 20, 10, p);// 小圓
p.setAntiAlias(true);// 設置畫筆的鋸齒效果。 true是去除,大家一看效果就明白了
canvas.drawCircle(120, 20, 20, p);// 大圓
canvas.drawText("畫線及弧線:", 10, 60, p);
p.setColor(Color.GREEN);// 設置綠色
canvas.drawLine(60, 40, 100, 40, p);// 畫線
canvas.drawLine(110, 40, 190, 80, p);// 斜線
//畫笑臉弧線
p.setStyle(Paint.Style.STROKE);//設置空心
RectF oval1=new RectF(150,20,180,40);
canvas.drawArc(oval1, 180, 180, false, p);//小弧形
oval1.set(190, 20, 220, 40);
canvas.drawArc(oval1, 180, 180, false, p);//小弧形
oval1.set(160, 30, 210, 60);
canvas.drawArc(oval1, 0, 180, false, p);//小弧形
canvas.drawText("畫矩形:", 10, 80, p);
p.setColor(Color.GRAY);// 設置灰色
p.setStyle(Paint.Style.FILL);//設置填滿
canvas.drawRect(60, 60, 80, 80, p);// 正方形
canvas.drawRect(60, 90, 160, 100, p);// 長方形
canvas.drawText("畫扇形和橢圓:", 10, 120, p);
/* 設置漸變色 這個正方形的顏色是改變的 */
Shader mShader = new LinearGradient(0, 0, 100, 100,
new int[] { Color.RED, Color.GREEN, Color.BLUE, Color.YELLOW,
Color.LTGRAY }, null, Shader.TileMode.REPEAT); // 一個材質,打造出一個線性梯度沿著一條線。
p.setShader(mShader);
// p.setColor(Color.BLUE);
RectF oval2 = new RectF(60, 100, 200, 240);// 設置個新的長方形,掃描測量
canvas.drawArc(oval2, 200, 130, true, p);
// 畫弧,第一個參數是RectF:該類是第二個參數是角度的開始,第三個參數是多少度,第四個參數是真的時候畫扇形,是假的時候畫弧線
//畫橢圓,把oval改一下
oval2.set(210,100,250,130);
canvas.drawOval(oval2, p);
canvas.drawText("畫三角形:", 10, 200, p);
// 繪制這個三角形,你可以繪制任意多邊形
Path path = new Path();
path.moveTo(80, 200);// 此點為多邊形的起點
path.lineTo(120, 250);
path.lineTo(80, 250);
path.close(); // 使這些點構成封閉的多邊形
canvas.drawPath(path, p);
// 你可以繪制很多任意多邊形,比如下面畫六連形
p.reset();//重置
p.setColor(Color.LTGRAY);
p.setStyle(Paint.Style.STROKE);//設置空心
Path path2=new Path();
path2.moveTo(180, 200);
path2.lineTo(200, 200);
path2.lineTo(210, 210);
path2.lineTo(200, 220);
path2.lineTo(180, 220);
path2.lineTo(170, 210);
path2.close();//封閉
canvas.drawPath(path2, p);
/*
* Path類封裝復合(多輪廓幾何圖形的路徑
* 由直線段*、二次曲線,和三次方曲線,也可畫以油畫。drawPath(路徑、油漆),要么已填充的或撫摸
* (基于油漆的風格),或者可以用于剪斷或畫畫的文本在路徑。
*/
//畫圓角矩形
p.setStyle(Paint.Style.FILL);//充滿
p.setColor(Color.LTGRAY);
p.setAntiAlias(true);// 設置畫筆的鋸齒效果
canvas.drawText("畫圓角矩形:", 10, 260, p);
RectF oval3 = new RectF(80, 260, 200, 300);// 設置個新的長方形
canvas.drawRoundRect(oval3, 20, 15, p);//第二個參數是x半徑,第三個參數是y半徑
//畫貝塞爾曲線
canvas.drawText("畫貝塞爾曲線:", 10, 310, p);
p.reset();
p.setStyle(Paint.Style.STROKE);
p.setColor(Color.GREEN);
Path path3=new Path();
path3.moveTo(100, 320);//設置Path的起點
path3.quadTo(150, 310, 170, 400); //設置貝塞爾曲線的控制點坐標和終點坐標
canvas.drawPath(path3, p);//畫出貝塞爾曲線
//畫點
p.setStyle(Paint.Style.FILL);
canvas.drawText("畫點:", 10, 390, p);
canvas.drawPoint(60, 390, p);//畫一個點
canvas.drawPoints(new float[]{60,400,65,400,70,400}, p);//畫多個點
//畫圖片,就是貼圖
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.ic_launcher);
canvas.drawBitmap(bitmap, 250,360, p);
}
}以上就是關于“html中canvas怎么繪制各種基本圖形”的內容,如果改文章對你有所幫助并覺得寫得不錯,勞請分享給你的好友一起學習新知識,若想了解更多相關知識內容,請多多關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。