您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了在react中如何使用svg的各種方法,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
這篇文章給大家介紹的內容是關于在react中使用svg的各種方法總結(附代碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
優勢

SVG可被非常多的工具讀取和修改(比如vscode)
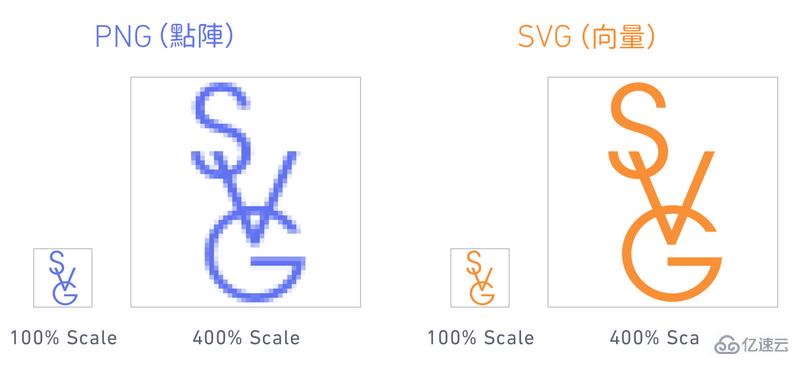
不失真, 放大縮小圖像都很清晰
SVG文件是純粹的XML, 也是一種DOM結構
使用方便, 設計軟件可以直接導出
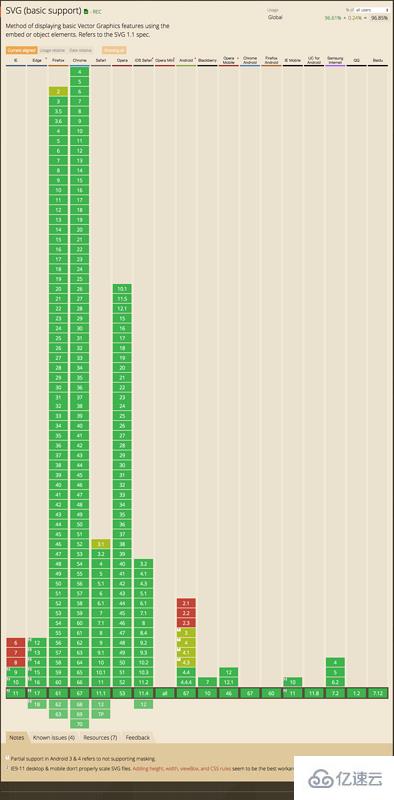
兼容性
上一張兼容性圖表, 或到caniuse.com查看

兼容性也不是什么大問題. 當然, 如果你的網站還是需要兼容這些舊式的瀏覽器, 社區上也有對應的方案, 比如張鑫旭的一些SVG向下兼容優雅降級技術
使用方式
方案多種多樣, 適合你的需求的才是最優的
直接在模板中使用
const Home = () => (
<div>
<svg width={300} height={300}>
<rect width="100%" height="100%" style={{ fill: 'purple', strokeWidth: 1, stroke: 'rgb(0,0,0)' }} />
</svg>
</div>
)如果每個svg要前端畫, 對前端要求較高.
如果每個圖標從設計師給的svg代碼里面拷, 要改各種標簽不說, 改錯了還報錯
這樣的方式并不友好
把svg轉成字體
iconfont
直接把代碼復制到項目css中, 定制你的標簽樣式, 參考阿里官方的文章, 使用起來簡單粗暴, 而且瀏覽器兼容性高. 但是需要手動上傳(有其他方案歡迎補充), 另外如果要部署到阿里的cdn以外的環境需要先下載下來, 再上傳到目標環境. 略顯麻煩.
此外還有icomoon等等都有提供類似的解決方案
把svg轉成react component
請注意: 以下會包含typescript相關的配置
項目構建前轉換
例:
typescript-react-svg-icon-generator, 需要我們有一條前置命令去把svg做轉換.
// svg-generator.js
const generator = require('typescript-react-svg-icon-generator')
const config = {
svgDir: './svg/',
destination: './Icon/index.tsx'
}
generator(config)$ node ./svg-generator.js
使用:
import Icon from './Icon'
export default class App extends Component {
render() {
return <Icon kind='close' color='#748' width={500} height={100} />
}
}此外, svgr(下面提到的)同樣提供這種方案, 請自行查閱
項目構建時轉換
例:
@svgr/webpack
嗯. 沒錯, 這是一個webpack loader.
// webpack rules config
{
test: /\.svg$/,
loader: '@svgr/webpack'
}// 全局聲明svg component定義
declare interface SvgrComponent extends React.StatelessComponent<React.SVGAttributes<SVGElement>> {}
declare module '*.svg' {
const content: SvgrComponent
export default content
}import IconReact from '@assets/svg/react.svg'
const Home = () => (
<p>
<IconReact width={180} height={180} color="purple" />
</p>
)這個方案好處不僅體現在構建時轉換, 更重要的是它完全繼承了SVGAttributes, 不需要額外的學習成本! 可參考項目ts-react-webpack4, 或腳手架steamer-react-ts
此外, 還有react-svg, svg-react-loader等同樣是以類似的方式實現的.
感謝你能夠認真閱讀完這篇文章,希望小編分享的“在react中如何使用svg的各種方法”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。