您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關CSS中制作動畫的屬性有哪些的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
基本上我們會有這樣的一個簡單的概念,CSS 的動畫效果由瀏覽器控制和渲染,理論上比 JavaScript 的動畫效果性能好,但是控制上沒有 JavaScript 那么靈活方便。而css 動畫是分成 transform,transition 和 animation 三個部分,其中 transfrom 主要是控制元素變形,并沒有一個時間控制的概念,而 transition 和 animation 才是動畫的重點部分,它們可以控制在一個時間段里,元素在兩個或以上的狀態切換的效果。
一:transition
transition 允許我們在 CSS 屬性變化時給它添加一個過度的動畫效果。通常情況下,CSS 屬性變化是立即生效的,新的屬性值在超級短的時間內替換掉舊的屬性值,然后瀏覽器重新繪制樣式內容(可能是 reflow 或者 repaint)。大部分情況下會感覺樣式變化突兀,而 transition 則可以添加順滑的一個變化效果。例如:
.content {
background: magenta;
transition: background 200ms ease-in 50ms;
}
.content:hover {
background: yellow;
transition: background 200ms ease-out 50ms;
}transition 的兼容性,不算差,基本上移動設備都可以使用了,并且能做到漸進增強,支持的便有過渡效果,不支持的便是直接切換,所以可以放心使用。
transition 屬性
CSS 的 transition 有四個屬性:
transition-delay 延遲多久后開始動畫 transition-duration 過渡動畫的一個持續時間 transition-property 執行動畫對應的屬性,例如 color,background 等,可以使用 all來指定所有的屬性 transition-timing-function 隨著時間推進,動畫變化軌跡的計算方式,常見的有:linear,ease,ease-in,ease-out,cubic-bezier(...) 等。
這四個屬性可以簡寫成為:
.class {
transition:}例如前邊的那個例子,當 .content 元素 hover 時,50 毫秒后背景顏色從 magenta 漸變到 yellow,持續時間 200 毫秒,使用的是 ease-out 的算法。留意下:transition 生效的是對應的選擇器的屬性,例如 .content:hover 中的 transition 便是從 .content 的 magenta 到 yellow 過渡效果的控制,而 .content 中的 transition 則是控制不 hover 時,背景顏色從 yellow 到 magenta 的變化過程。
all 這個屬性值是這樣的,它對應選擇器下的元素的所有 CSS 屬性生效,無論在哪里聲明的 CSS 規則,并不局限于在同個代碼塊下。
如果需要不同屬性對應不同的效果,可以這么來寫:
.demo {
transition-property: all, border-radius, opacity;
transition-duration: 1s, 2s, 3s;
/* 當這樣使用時,確保 all 在第一個,因為如果 all 在后邊的話,它的規則會覆蓋掉前邊的屬性 */
}transition 的 none 屬性較少用到,一般用于移除原本有的動畫效果。none 沒法和逗號一起使用來移除特定屬性的動畫效果,只能直接干掉 transition,如果要移除特定的屬性效果,可以重寫 transition 而不把要移除的屬性寫進去,或者比較 trick 的做法是設置 duration 為 0。
并不是所有的 CSS 屬性都是可以添加 transition 效果的。詳細可以參考文檔:animatable properties。可能經常遇到的就是 display 這個屬性并不能添加 transition 效果,你可以考慮使用 visibility 或者后邊會提及的 animation。
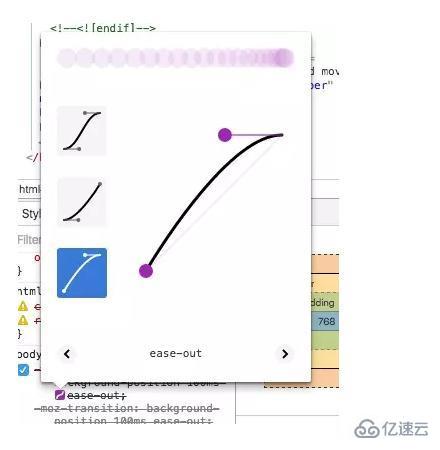
關于 transition-timing-function 的各個算法的一個變化曲線是怎么樣的,我們可以使用 chrome 的開發者工具來看一下,CSS 中你編寫了對應的 transition 后,把鼠標移到 transition-timing-function 的那個值前邊,如下圖:

這樣你便可以很清晰地看到這個算法的一個變化軌跡是怎么用的,然后選擇符合自己需要的一個算法。
transition 相關的事件
transitionend 事件會在 transition 動畫結束的時候觸發。通常我們會在動畫結束后執行一些方法,例如繼續下一個動畫效果或者其他。Zepto.js 中的動畫方法都是使用 CSS 動畫屬性來處理,而其中動畫運行后的回調便應該是使用這個事件來處理。
transitionend 事件觸發時會傳入一些動畫相關的參數,例如:propertyName,elapsedTime,詳細內容可以參考:transitionend。
transition 應用
transition 在很多 UI 框架中是很常見的屬性,當我們開發一個交互效果的時候,從某個狀態到達另外一個狀態時,transition 可以使得這個過程變得更加舒適和順滑。例如上邊的 hover 時的背景顏色的切換,控制元素的顯示和隱藏時使用 opacity 來實現漸隱漸現。
當 transition 配合上 transform 提供的多樣化的元素變化能力后,便可以繪制出很多有趣的交互漸變效果了。最近使用過程中做的一個簡單效果的例子,點擊查看。
很常見還有表單 input 報錯時邊框變紅,按鈕 hover 時背景漸變等,很多的 CSS 交互效果會因為 transition 變得更加自然。
二:animation
雖然 transition 已經提供了很棒的動畫效果了,但是我們只能夠控制從一個狀態到達另外一個狀態,沒法來控制多個狀態的不斷變化,而 animation 而幫助我們實現了這一點。使用 animation的前提是我們需要先使用 @keyframes 來定義一個動畫效果,@keyframes 定義的規則可以用來控制動畫過程中的各個狀態的情況,語法大抵是這個樣子:
@keyframes W {
from { left: 0; top: 0; }
to { left: 100%; top: 100%; }
}@keyframes 關鍵詞后跟動畫的名字,然后是一個塊,塊中有動畫進度的各個選擇器,選擇器后的塊則依舊是我們常見的各個 CSS 樣式屬性。
在這里,控制動畫的整個過程的選擇器很重要,語法相對簡單,你可以使用 from 或者 0% 來表示起始狀態,而 to 或 100% 來表示結束狀態。中間的部分你都可以使用百分比來進行表示。選擇器后的塊則是在到達這個進度狀態時元素的樣式應該是怎么樣的,整個的過渡動畫在這個的控制基礎上由瀏覽器去繪制。
同樣地,不是所有的屬性都可以有動畫效果,MDN 維護了一份 CSS 動畫的屬性列表 可供參考。
通常來說,多個狀態下的相同屬性的值應該是可以取到它們的中間值的,例如 left 從 0% 到 100%,如果沒法取到中間值,如 height 從 auto 到 100px,有可能出現奇怪的一些狀況,并且不同瀏覽器對此的處理也不盡相同,所以請盡量避免這種情況。
animation 屬性
animation 的屬性比 transition 多,如下:
animation-name 你需要的動畫效果的 @keyframes 的名字。 animation-delay 和 transition-delay 一樣,動畫延遲的時間。 animtaion-duration 和 transition-duration 一樣,動畫持續的時間。 animation-direction 動畫的一個方向控制。
默認是 normal,如果是上述的 left 從 0% 到 100%,那么默認是從左到右。如果這個值是 reverse,那么便是從右到左。
由于 animation 提供了循環的控制,所以還有兩個值是 alternate 和 alternate-reverse,這兩個值會在每次循環開始的時候調轉動畫方向,只不過是起始的方向不同。
例如還是 left 的例子,假設設置了 animation-direction: alternate; animation-iteration-count: infinite;,那么這個元素從左到右移動后,便調轉方向,從右到左,如此循環。
animation-fill-mode 這個屬性用來控制動畫前后,@keyframes 中提供的 CSS 屬性如何應用到元素上。
默認值是 none,還有其他三個選擇:forwards,backwards,both。
假設是 none,那么動畫前后,動畫中聲明的 CSS 屬性都不會應用到元素上。即動畫效果執行后,元素便恢復正常狀態。
如果是 forwards,那么動畫結束后,會把最后狀態的 CSS 屬性應用到元素上,即保持動畫最后的樣子。而 backwards 則相反,both 則都會,計算得出最后的一個結果。
animation-timing-function 和 transition-timing-function 一樣,動畫變化軌跡的算法。
animation-iteration-count 動畫循環次數,如果是 infinite 則無限次。有趣的是,支持小數,即 0.5 表示動畫執行到一半。
animation-play-state 動畫執行的狀態,兩個值 running 或者 paused,可以用來控制動畫是否執行。
上述這些屬性可以簡寫為:
.class {
animation:}略長,當然,平時使用中可能是省略部分參數的。
animation 需要留意的東西
1.優先級
記得 CSS 中的層疊概念么,優先級高的屬性會覆蓋優先級低的屬性,當 animation 應用到元素中時,動畫運行過程中,@keyframes 聲明的 CSS 屬性優先級最高,比行內聲明 !important 的樣式還要高。現在瀏覽器的實現是這樣子的,但是標準文檔中的說法應該是可以被 !important 聲明的屬性所覆蓋。
多個動畫的順序
由于 animation-name 是可以指定多個動畫效果的,所以這里便會出現動畫的一個順序問題。后指定的動畫會覆蓋掉前邊的,例如:
#colors {
animation-name: red, green, blue; /* 假設這些 keyframe 都是修改 color 這個屬性 */
animation-duration: 5s, 4s, 3s;
}上述代碼的動畫效果會是這樣:前 3 秒是 blue,然后接著 1 秒是 green,最后 1 秒是 red。整個覆蓋的規則是比較簡單的。
display 的影響
如果一個元素的 display 設置為 none,那么在它或者它的子元素上的動畫效果便會停止,而重新設置 display 為可見后,動畫效果會重新重頭開始執行。
animation 相關事件
我們可以通過綁定事件來監聽 animation 的幾個狀態,這些事件分別是:
animationstart 動畫開始事件,如果有 delay 屬性的話,那么等到動畫真正開始再觸發,如果是沒有 delay,那么當動畫效果應用到元素時,這個事件會被觸發。
animationend 動畫結束的事件,和 transitionend 類似。如果有多個動畫,那么這個事件會觸發多次,像上邊的例子,這個事件會觸發三次。如果 animation-iteration-count 設置為 infinite,那么這個事件則不會被觸發。
animationiteration 動畫循環一個生命周期結束的事件,和上一個事件不一樣的是,這個在每次循環結束一段動畫時會觸發,而不是整個動畫結束時觸發。無限循環時,除非 duration 為 0,否則這個事件會無限觸發。
animation 應用
animation 可以實現控制在多個狀態下進行動畫切換,所以應用的場景比 transition 要廣泛得多,可以使用 animation 實現大量的動效.
感謝各位的閱讀!關于“CSS中制作動畫的屬性有哪些”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。