您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹HTML5使用Web Storage儲存的方法,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
在HTML5之前,存儲客戶端數據,分擔了服務器存儲負擔主要是用cookies。但cookies卻有很多局限性,比如:Cookie`數量和長度的限制。每個domain最多只能有20條cookie,每個cookie長度不能超過4KB,否則會被截掉;安全性問題。如果cookie被人攔截了,那人就可以取得所有的session信息。即使加密也與事無補,因為攔截者并不需要知道cookie的意義,他只要原樣轉發cookie就可以達到目的了;有些狀態不可能保存在客戶端。例如,為了防止重復提交表單,我們需要在服務器端保存一個計數器。如果我們把這個計數器保存在客戶端,那么它起不到任何作用。
為了破解Cookie的一系列限制(主要是cookie的大小和多少都受限制,并且每次你請求一個新的頁面的時候Cookie都會被發送過去,這樣無形中浪費了帶寬,另外cookie還需要指定作用域,不可以跨域調用),HTML5通過JS的新的API就能直接存儲大量的數據到客戶端瀏覽器,而且支持復雜的本地數據庫,讓JS更有效率。HTML5支持兩種的WebStorage:永久性的本地存儲(localStorage),會話級別的本地存儲(sessionStorage)。下面就讓我們來了解一下HTML5如何使用Web Storage儲存,介紹Web Storage儲存的2種方式,希望對大家有所幫助!
一:localStorage(永久性的本地存儲)
一直存儲在本地,數據存儲是永久的,除非用戶或程序對其進行刪除操作;localStorage 對象存儲的數據沒有時間限制。第二天、第二周或下一年之后,數據依然可用。
特點:
① 域內安全、永久保存。即客戶端或瀏覽器中來自同一域名的所有頁面都可訪問localStorage數據且數據除了刪除否則永久保存,但客戶端或瀏覽器之間的數據相互獨立。
② 數據不會隨著Http請求發送到后臺服務器;
③ 存儲數據的大小機會不用考慮,因為在HTML5的標準中要求瀏覽器至少要支持到4MB。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>localStorage</title>
</head>
<body>
<script type="text/javascript">
//添加key-value 數據到 localStorage
localStorage.setItem("localStorage", "http://127.0.0.1:8020");
//通過key來獲取value
var dt = localStorage.getItem("localStorage");
alert(dt);
//清空所有的key-value數據。
//localStorage.clear();
alert(localStorage.length);
</script>
</body>
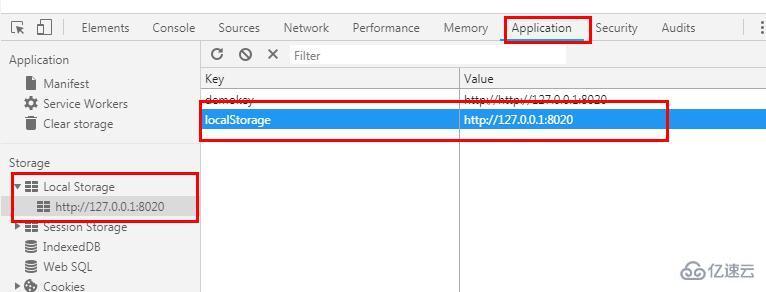
</html>效果圖:

localStorage提供了四個方法來輔助我們進行對本地存儲做相關操作。
(1)setItem(key,value):添加本地存儲數據。兩個參數,非常簡單就不說了。
(2)getItem(key):通過key獲取相應的Value。
(3)removeItem(key):通過key刪除本地數據。
(4)clear():清空數據。
二.sessionStorage(會話級別的本地存儲)
在會話期內有效,數據在瀏覽器關閉后自動刪除;
特點:會話控制、短期保存。會話概念與服務器端的session概念相似,短期保存指窗口或瀏覽器或客戶端關閉后自動消除數據。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>sessionStorage</title>
</head>
<body>
<script type="text/javascript">
//添加key-value 數據到 sessionStorage
sessionStorage.setItem("sessionStorage", "http://127.0.0.1:8020");
//通過key來獲取value
var dt = sessionStorage.getItem("sessionStorage");
alert(dt);
//清空所有的key-value數據。
//sessionStorage.clear();
alert(sessionStorage.length);
</script>
</body>
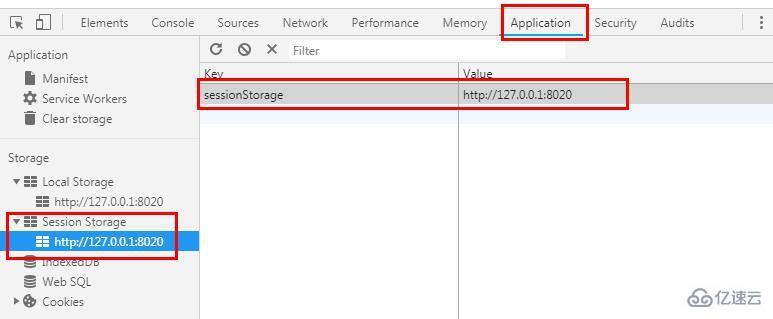
</html>效果圖:

sessionStorage提供了四個方法來輔助我們進行對本地存儲做相關操作。
(1)setItem(key,value):添加本地存儲數據。兩個參數,非常簡單就不說了。
(2)getItem(key):通過key獲取相應的Value。
(3)removeItem(key):通過key刪除本地數據。
(4)clear():清空數據。
以上是HTML5使用Web Storage儲存的方法的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。